En el mundo del desarrollo web, especialmente en el ámbito de JavaScript, es común escuchar el término bundle, paquete o JavaScript Bundle. Pero ¿a qué hace referencia realmente el JavaScript Bundle y por qué es importante para el desarrollo de aplicaciones web? En este artículo, vamos a explorar en detalle qué es un JavaScript Bundle, cómo se crea y cómo afecta al rendimiento de una aplicación.
¿Dependencias y componentes?
Antes de sumergirnos en lo que es un JavaScript Bundle, es importante entender un par de conceptos clave: las dependencias y los componentes.
En el desarrollo de software, las dependencias son los diferentes módulos, librerías o paquetes externos que una aplicación necesita para funcionar correctamente. Estas dependencias pueden incluir desde pequeñas funcionalidades hasta frameworks completos.
Por otro lado, los componentes son las piezas de código que componen una aplicación. Estos componentes pueden ser archivos JavaScript individuales, como módulos o clases, o incluso archivos HTML y CSS.
¿Qué es el bundling?
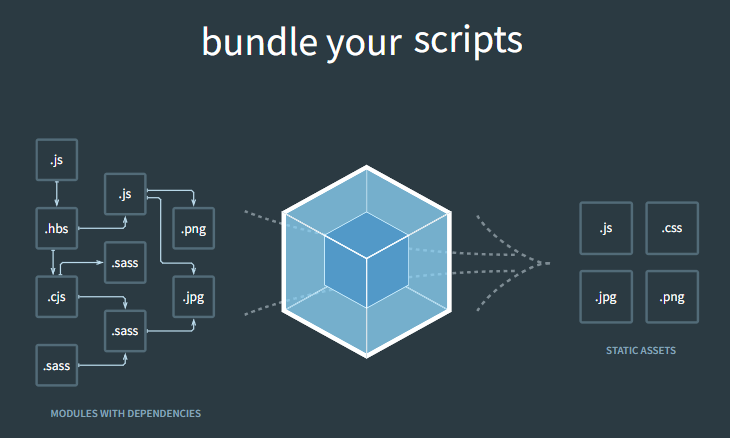
El bundling o empaquetamiento es el proceso de agrupar todas las dependencias y componentes de una aplicación en un solo archivo, conocido como bundle. Este archivo bundle contiene todo el código necesario para que la aplicación funcione correctamente, incluyendo las dependencias y los componentes.
En lugar de tener múltiples archivos JavaScript y referenciarlos uno a uno en el archivo HTML, el bundling nos permite tener un único archivo JavaScript Bundle, que contiene todo el código necesario para la aplicación. Esto simplifica la carga y el manejo de la aplicación en el navegador.
¿Cuál es el punto de entrada para el JavaScript Bundle?
Cada Javascript Bundle tiene un punto de entrada, que es el archivo principal desde el cual se carga y se ejecuta el resto del código. El punto de entrada define el inicio de la aplicación y proporciona un punto de partida para el navegador.
El archivo de punto de entrada generalmente contiene una función principal o una llamada que inicia la lógica de la aplicación. A medida que el navegador carga el bundle, buscará el punto de entrada y comenzará a ejecutar el código a partir de ahí.
Ventajas del bundling
El bundling tiene varias ventajas para el desarrollo de aplicaciones web:
- Reducción del número de solicitudes. Al tener un solo archivo bundle en lugar de múltiples archivos, se reduce el número de solicitudes al servidor.
- Mejora del rendimiento. Las aplicaciones bundleadas suelen cargarse más rápidamente y ofrecen una experiencia más fluida al usuario.
- Gestión de dependencias simplificada. El bundling nos permite gestionar de manera más sencilla las dependencias de una aplicación.
- Soporte para módulos y sistemas de importación. Esto facilita la organización del código en módulos separados y su importación/exportación entre ellos.
Creación de un JavaScript Bundle
Para crear un JavaScript Bundle, generalmente se utiliza una herramienta de bundling, como Webpack, Rollup o Parcel. Estas herramientas analizan el código de la aplicación, resuelven las dependencias y generan un único archivo bundle.
El proceso de creación de un bundle generalmente implica seguir los siguientes pasos:
- Configuración del bundler. Se define un archivo de configuración donde se especifican las opciones y los ajustes del bundler. Aquí se establece el punto de entrada de la aplicación.
- Resolución de dependencias. El bundler analiza el código de la aplicación y resuelve las dependencias requeridas por cada archivo.
- Transformación y optimización. El bundler puede aplicar transformaciones y optimizaciones al código durante el proceso de empaquetamiento. Esto incluye minificar el código, eliminar código no utilizado.
- Generación del bundle. Una vez se han resuelto las dependencias y se han aplicado las transformaciones necesarias, el bundler genera el archivo bundle final. Este archivo contiene todo el código de la aplicación y sus dependencias listo para ser cargado por el navegador.



¿Qué sigue?
Un JavaScript Bundle es un archivo único que contiene todas las dependencias y componentes de una aplicación web. El bundling simplifica la carga y el manejo del código en el navegador, de forma que mejora el rendimiento y la experiencia del usuario.
Si estás interesado en aprender más sobre JavaScript y el desarrollo web, el Desarrollo Web Full Stack Bootcamp de KeepCoding es una oportunidad que no puedes dejar pasar. Este bootcamp te brindará los conocimientos y habilidades necesarias para convertirte en un profesional del desarrollo web en poco tiempo. Tendrás acceso a un programa de estudios completo y actualizado, impartido por expertos en la industria. Aprenderás desde los fundamentos de JavaScript hasta tecnologías avanzadas como React, Node.js y bases de datos. ¡Entra ahora y cambia tu futuro!











