Si te apasiona el diseño UX/UI, seguramente has oído hablar del lienzo en Figma, pero ¿realmente sabes qué es y cómo puede cambiar tu experiencia de diseño? En este artículo, vamos a sumergirnos en el fascinante mundo del lienzo o canvas para descubrir sus funciones esenciales y cómo puede potenciar tus proyectos de diseño.

¿Qué encontrarás en este post?
Toggle¿Qué es el lienzo en Figma?
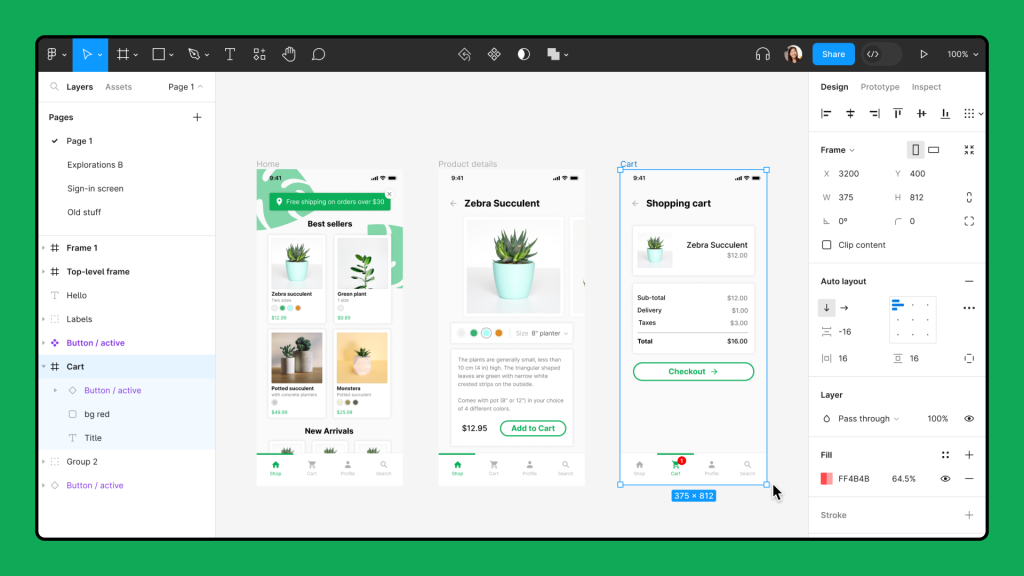
En el universo del diseño digital, especialmente en la plataforma Figma, el término canvas abarca un significado crucial. Este lienzo no es simplemente un espacio vacío; es un lienzo virtual dinámico donde los diseñadores dan rienda suelta a su creatividad y dan forma a sus ideas. Es el epicentro de la experiencia de diseño UX/UI, ofreciendo un espacio de trabajo versátil y expansivo.
En Figma, el lienzo sirve como el área principal donde se desarrolla el proceso creativo. Aquí, los diseñadores pueden manipular y organizar elementos visuales, desde cambiar colores y estructurar la navegación hasta definir el contenido principal de una interfaz. Este lienzo proporciona una representación visual de cómo se verán y se sentirán los productos digitales, permitiendo a los equipos colaborar de manera eficiente y ver los cambios en tiempo real.
Además, el lienzo en Figma fomenta la colaboración en equipo. Múltiples personas pueden trabajar simultáneamente en el mismo, lo que permite la retroalimentación instantánea y la iteración continua. Este enfoque colaborativo rompe las barreras de la distancia física, permitiendo que diseñadores y equipos trabajen de manera conjunta en proyectos, independientemente de su ubicación geográfica.
Explorando las posibilidades
Figma ha consolidado todas las herramientas que necesitas en un solo lugar: el lienzo en Figma. Puedes cambiar el color de fondo, ajustar el contenido principal y navegar a través de todas las herramientas necesarias para perfeccionar la experiencia de usuario. Este espacio integrado simplifica tu flujo de trabajo, lo que te permite concentrarte en la creación sin distracciones innecesarias.
- Cambiar el color principal: Uno de los aspectos destacados del lienzo en Figma es la capacidad de cambiar el color principal con facilidad. Ya sea que estés trabajando en una aplicación móvil o en el contenido principal de una página web, la paleta de colores está a tu disposición. Simplemente selecciona el elemento, elige el nuevo color y observa cómo tu diseño cobra vida con una nueva estética.
- Saltar a la navegación principal: Dentro del lienzo, puedes visualizar y ajustar la estructura de navegación principal de tu aplicación móvil. Figma facilita la creación de wireframes y prototipos interactivos, lo que te permite diseñar la navegación de manera intuitiva. Salta de una sección a otra para asegurarte de que la experiencia de usuario sea fluida y lógica.
- Personalización del contenido principal: El contenido principal de tus proyectos cobra vida en el lienzo de Figma. Desde la disposición de elementos hasta la elección de tipografías, el lienzo te brinda el control total sobre la apariencia y el estilo de tus diseños. Ajusta el tamaño, la posición y la interacción de los elementos para lograr la presentación perfecta.
Consejos para maximizar el uso del lienzo
- Atajos de teclado: Utiliza atajos de teclado para agilizar tu flujo de trabajo en el lienzo. Figma ofrece una amplia gama de atajos que facilitan la navegación y la ejecución de acciones comunes.
- Experimentación continua: Experimenta con diferentes disposiciones de elementos para encontrar la mejor estructura. El lienzo en Figma es tu espacio de juego, así que no temas probar diferentes enfoques y descubrir nuevas posibilidades creativas.
- Alineación y distribución: Aprovecha las guías y cuadrículas para alinear y distribuir elementos de manera precisa. Una disposición ordenada en el lienzo garantiza un diseño pulido y profesional.
La mejor experiencia
El lienzo en Figma no es solo un espacio de trabajo; es el epicentro de tu creatividad en el diseño UX/UI. Cambia colores, salta a la navegación principal y da forma al contenido principal con una facilidad sorprendente. Explora todas las posibilidades que este espacio te ofrece y lleva tus diseños al siguiente nivel.
¿Quieres seguir aprendiendo sobre este y otros muchos temas relacionados? Con el Diseño UX/UI AI Driven Full Stack Bootcamp de KeepCoding elevarás tu carrera en diseño al formarte con los mejores profesionales del sector. Adquiere habilidades prácticas, trabaja en proyectos reales y prepárate para una carrera en la industria tecnológica en constante crecimiento. ¡Entra y cambia tu vida ya mismo!











