En este post vas a explorar qué es una static website y de qué forma se componen todos sus elementos para poder construir una propia.
Static website
Si estás buscando formas para realizar tu portafolio personal y listar todas tus creaciones y experiencias, desarrollar una static website o una web estática es la mejor forma de hacerlo, ya que no necesita muchos archivos o funcionalidades, a diferencia de otro tipo de sitios web.
Para ello, podemos volver a la misma idea que se empezó a desarrollar en la última década del siglo pasado, en 1990, cuando se creó la static website con un funcionamiento básico, pero muy útil al mismo tiempo. Solo necesitan un servidor web y un navegador en el que almacenar el sitio web. Desde ahí, se adjuntan otro tipo de elementos, como los ficheros de documentos que almacenan, HTML, CSS y JavaScript.
Esta interacción funciona de la siguiente forma: el navegador le solicita un recurso al servidor, que es un documento o fichero HTML. Este tipo de documento, así como el servidor, es el mismo, por lo que nadie lo transforma, siempre es igual.
El servidor web va al disco duro, carga el HTML del fichero y se lo devuelve al navegador. De esta manera, se van a ir repitiendo los patrones. Por eso, un sitio web no necesita actualizaciones diarias, ya que con las características que tiene se genera una estructura simple y funcional.
De este modo, solo necesitas un programa, que se encargará de recibir peticiones, cargarlas y devolverlas a los servidores web. Para ello, hay diferentes programas que te ayudan a cumplir esta tarea, como puede ser la plataforma de Apache o Engynex.
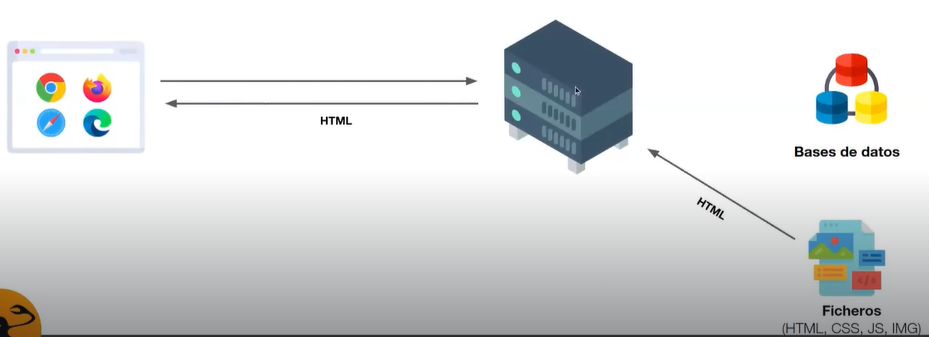
A continuación, puedes ver una representación gráfica de todos los elementos que se integran dentro del sitio estático o static website, que son el navegador, el servidor y los ficheros (estos pueden ser HTML, CSS o imágenes, entre otros).

Cómo has leído en este post sobre el concepto de una static website, puedes emplear esta práctica para desarrollar sitios web que sean sencillos y, así, incluirlos en tu portafolio profesional. ¿Necesitas conocer procesos mucho más avanzados? Si necesitas realizar otro tipo de páginas más profesionales, te invitamos a revisar el temario de nuestro Desarrollo Web Full Stack Bootcamp, la formación con la que te convertirás en un experto en poco tiempo. ¡Anímate a solicitar información ahora y sigue aprendiendo!











