El soporte de web components en diferentes navegadores es necesario, ya que es la manera en la que podemos acceder a las características y las funcionalidades que nos ofrece un sitio web en desarrollo solo con las variables que declaremos.
Te invitamos a seguir leyendo este artículo acerca del soporte de web components para entender cómo puedes acomodarlos si, por cualquier razón, los navegadores de tus usuarios no lo soportan.
Soporte de web components
Los web components son etiquetas de marcado de HTML que puedes personalizar para integrarlos de la forma que desees. No obstante, estas herramientas no serían nada si no existiera el soporte de web components.
Hace no mucho tiempo, el soporte por parte de los navegadores a los web componentes no estaba totalmente desarrollado. En un primer momento, el único que funcionaba era el soporte de web components que ofrecía Chrome. Sin embargo, los soportes fueron creciendo paulatinamente.
Mientras Google daba soporte de web components, constituyó la librería Polimer, la cual tenía la funcionalidad de hacer un poco más liviano el trabajo con web components, que en un pasado era mucho más complejo y cambió al formar una librería que ejecutaba comandos de forma declarativa. Por ejemplo, podías utilizar la herramienta de @evento para ahorrar las formas imperativas, sin necesidad de repetir el uso de elementos como document, query selector.
No obstante, esto es un problema del pasado, ya que ahora hay un soporte total para desarrollar web components y hay un montón de empresas importantes que siguen este estándar.
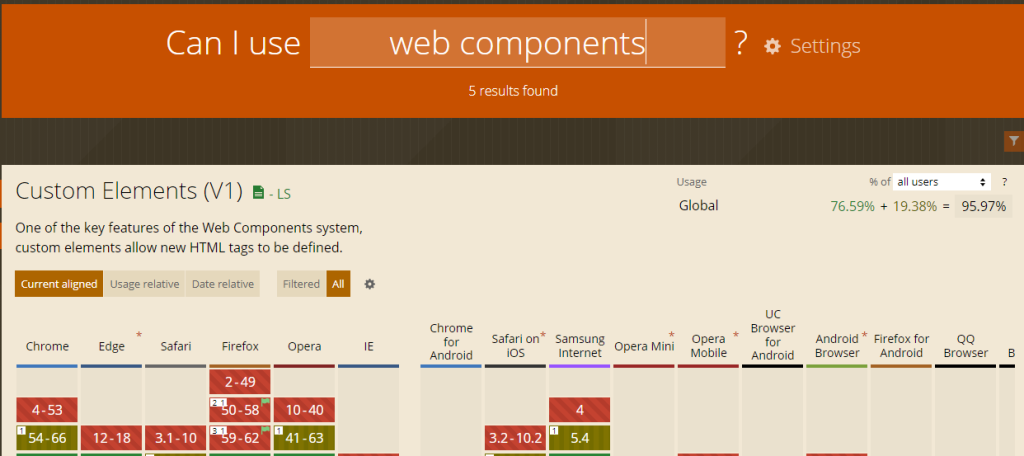
Si quieres saber en qué navegadores se pueden utilizar web components o cualquier otro tipo de herramienta de desarrollo web dentro de los navegadores que existen, te recomendamos echarle un vistazo a la página de CanIUse, que te permitirá conocer qué herramientas puedes utilizar y en qué navegadores.
A continuación, por ejemplo, podemos ver qué actualizaciones de web components nos sirven para los navegadores Chrome, Edge, Safari, Firefox, Opera e Internet Explorer, entre otros.

Pollyfills
Ahora bien, como puedes ver en la imagen anterior, hay navegadores como Safari que, usualmente, no podrían servir de soporte de web components. Es ahí donde aparece la herramienta de Pollyfills, constituida como un trozo de JavaScript. Esta cubre la funcionalidad que el navegador no te ofrece, es decir, se sitúa en el navegador para que los web components funcionen sin ningún problema.
Como indica la misma página de webcomponents.org, Pollyfills va a simular todas las herramientas que tiene un navegador para soportar los web components dentro del desarrollo web. De esta manera, va a aparecer un web component cualquiera.
Si quieres integrarlo dentro del desarrollo web con los compoentes web, puedes ejecutar el siguiente extracto dentro de tu línea de comandos:
npm install @webcomponents/webcomponentsjsTambién hay otras formas que permiten integrar esta funcionalidad dentro de tu desarrollo web. Para descubrir cuáles son, puedes visitar la documentación oficial de estas herramientas para el desarrollo web con los web components.
Ahora ya conoces el soporte de web components en los diferentes navegadores, cómo acceder a ellos si no hay soporte y otro tipo de herramientas para el desarrollo de programas con esta herramienta. Como seguro que te interesa profundizar mucho más en todas las posibilidades del desarrollo web, te invitamos a echarle un vistazo al temario de nuestra formación en Bootcamp en Desarrollo Web Full Stack.
A través de una metodología teórica y práctica y con la guía de nuestros profesores expertos en el sector, podrás formarte de manera íntegra e intensiva para triunfar en el mercado laboral en cuestión de meses. ¡Entra ya y solicita información para cambiar tu vida!











