En el emocionante mundo del desarrollo web, específicamente en el contexto de aplicaciones construidas con React y Redux, el concepto de store.dispatch(action) ocupa un lugar central. Este artículo te proporcionará una guía detallada sobre cómo utilizar esta funcionalidad para despachar acciones en un store de Redux.

¿Qué encontrarás en este post?
ToggleEl papel de store.dispatch(action)
Suscribiendo listeners y creando stores
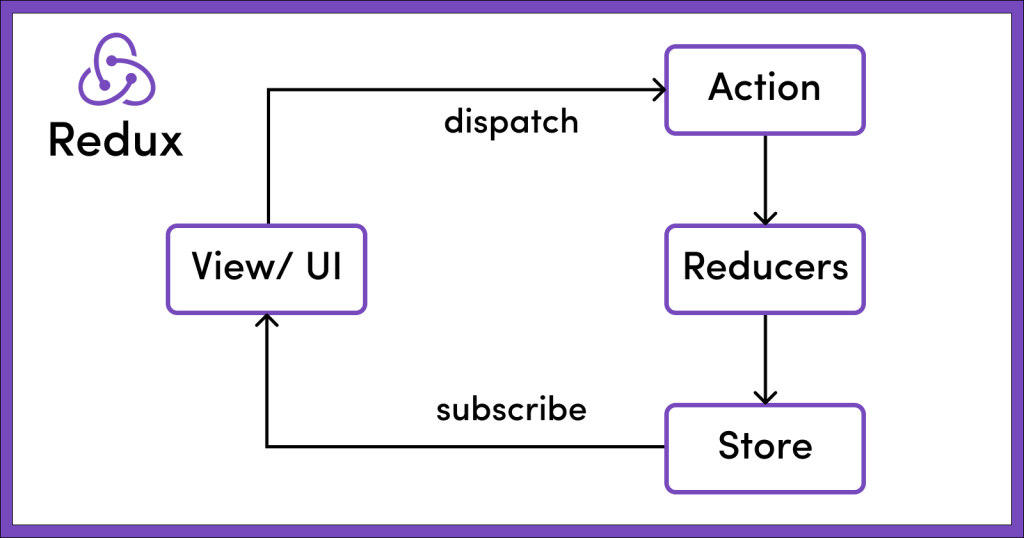
Para aprovechar al máximo Redux, es crucial entender cómo funciona store.dispatch(action). Un store en Redux es el lugar donde se almacena el estado de la aplicación. Al utilizar la función createStore y el combineReducers, se crea un store que contiene todos los estados de los componentes. Pero ¿cómo se actualiza este estado? Aquí es donde entra en juego store.dispatch(action).
Despachando acciones para cambiar el estado
Las acciones son simplemente objetos JavaScript que describen un cambio en el estado. Cada acción debe tener una propiedad type que indique qué tipo de cambio se debe realizar. Al llamar a store.dispatch(action), se envía la acción al store para que actualice el estado en consecuencia.
Uniendo Todo con applyMiddleware y bindActionCreators
A medida que las aplicaciones crecen en complejidad, es útil emplear el middleware para administrar acciones asíncronas o realizar tareas adicionales antes de que lleguen al store. Aquí es donde entra en escena applyMiddleware. Además, la función bindActionCreators es especialmente práctica al vincular acciones y el despacho de las mismas. En combinación con compose, estas funciones permiten una administración más eficiente y modular de las acciones.
Hot reloading para una experiencia de desarrollo más rápida
En el desarrollo web moderno, la eficiencia es clave. Aquí es donde entra en juego el concepto de hot reloading. Con esta funcionalidad, los cambios que se realizan en el código se reflejan automáticamente en la aplicación en ejecución, lo que acelera enormemente el ciclo de desarrollo.

El despacho de acciones paso a paso
Ahora que tenemos una base sólida, es hora de comprender cómo se implementa el store.dispatch(action) en la práctica. Solo debes seguir estos pasos:
- Importar Redux: asegúrate de tener instalados los paquetes necesarios y de importar tanto React como Redux en tu proyecto.
- Crear el store: utiliza la función
createStorepara crear un store. No olvides pasar elcombinereducerssi está utilizando varios reducers. - Definir acciones: define las acciones que desees despachar. Asegúrate de que cada acción tenga un
typeque describa el cambio. - Despachar acciones: en el componente deseado, utiliza
store.dispatch(action)para enviar una acción al store y actualizar el estado. - Suscribir listeners: utiliza el método
subscribepara agregar listeners que respondan a los cambios de estado. Esto es esencial para actualizar la interfaz de usuario en función de los cambios en el estado. - Lidiar con la asincronía: si estás trabajando con acciones asíncronas, considera la posibilidad de utilizar middleware como Redux Thunk para gestionar estas situaciones de manera más elegante.
Cambiamos vidas a través del desarrollo web
¿Estás listo para llevar tus habilidades de desarrollo al siguiente nivel? Si estás buscando una manera de cambiar tu vida y entrar en el emocionante sector de tecnología de la información, no busques más. El Desarrollo Web Full Stack Bootcamp de KeepCoding te brindará todas las habilidades necesarias para destacar en este campo en constante evolución.
Aquí podrás aprender a programar en diferentes lenguajes orientados al desarrollo web y trabajar con frameworks y herramientas de vanguardia, entre otras muchas cosas. Al completar la formación, estarás más que preparado para enfrentarte al trabajo real de la industria tecnológica. ¡No esperes más y únete ya a KeepCoding para transformar tu futuro!











