¿Quieres hacer un test adicional para clase carrito con TDD? Esperamos que tu respuesta sea afirmativa, ya que cuantos más ejercicios prácticos realices, mejor será tu desempeño al reproducirlos e integrarlos en los proyectos en los que te embarques. Ahora, anímate a seguir leyendo este artículo y aprende sobre el testeo en las clases de JavaScript.
Test adicional para clase carrito con TDD
La mejor forma para especializarte en el desarrollo web o en cualquier otro sector de la programación es a partir de la práctica, la reformulación y la reproducción de ejercicios. Es por eso que, a continuación, expandiremos uno de los ejercicios que realizamos en un post anterior y seguiremos trabajando con el test de la clase carrito con TDD. En esta ocasión, vamos a realizar un test adicional para clase carrito con TDD y sus etapas.
Test inicial
En primer lugar, para tener en cuenta desde qué lado vienen los test que estamos creando, es necesario que recordemos cómo luce. Por eso, te traemos la primera comprobación sobre la clase carrito (de un sitio web o marketplace). En este caso, comprobamos que el carrito está vacío en el momento de inicializarlo o abrir por primera vez un sitio web.
<>
import Carrito from '.Carrito.js'
describe ('Testing Carrito class', () => {
describe ('getTotalItems0, () => {
it ('Should return 0 items at initialization', () => {
const carrito = new Carrito();
expect (carrito.getTotalItems()).toEqual (0)
})
})
})Test adicional: addItem
Ahora, es el momento de empezar con nuestro test adicional para clase carrito con TDD. En este caso, vamos a comprobar que la clase permita añadir un nuevo objeto o ítem. Por eso, a continuación tendrás que instanciar o crear el nuevo carrito y añadir el ítem.
Como se visualiza en cualquier marketplace, un carrito tiene la lista de ítems, que deben tener un nombre y un precio. Mientras revisamos el marketplace, vamos a añadir el ítem al carrito. De esta manera, y siguiendo los parámetros del TDD, vamos a añadir el ítem al carrito y esperamos que este contenga el producto que acabamos de añadir. Sin embargo, en esta ocasión va a fallar, porque no hemos implementado el ítem en otro lado.
describe ('addItem', () => {
it ( 'Should have the item in the Carrito.items', () => {
const carrito = new Carrito();
carrito.addItem({
name: ''Nigiri',
price: 1.6
)}
expect (carrito.items.toContainEqual ({
name: ''Nigiri',
price: 1.6
)}
describe ('addItem', () => {
it ('Should have the item in the Carrito.items', () => {
const carrito = new Carrito();
carrito.addItem({
name: ''Nigiri',
price: 1.6
)}
expect (carrito.items.toContainEqual ({
name: ''Nigiri',
price: 1.6
)} En nuestro fichero de JS, vamos a instanciar un constructor, al que se le pasa un array vacío dentro de la clase carrito para agregar todos los métodos necesarios. En este caso, tenemos ya integrado el método getTotalItems del test principal. Ahora, solo nos faltaría inicializar el método para agregar los ítems con el método addItem. Los añadimos como puedes ver en el siguiente extracto de código:
module.exports = class Carrito {
constructor() {
this.items = {}
}
getTotalItems() {
return 0;
}
addItem (item) {
this.items.push (item);
}
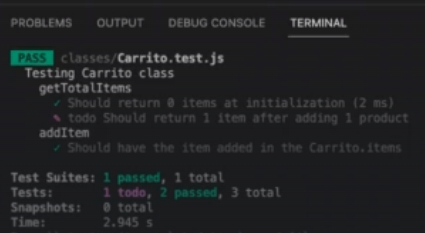
}De esta manera, podrás visualizar todos los test realizados sobre la terminal de tu IDE. Podrás apreciar cuáles pasaron sin problemas y cuáles aparecen como un to-do, como verás a continuación con los test realizados con Jest.

Tras leer este artículo, ya puedes practicar con este ejercicio para realizar un test adicional para clase carrito con TDD. ¿Deseas seguir formándote para impulsar tu vida? Si quieres perfeccionar tus conocimientos y especializarte en el mundo del desarrollo web, apúntate a nuestra programación intensiva en Desarrollo Web Full Stack Bootcamp. En pocos meses, aprenderás con la guía de expertos tanto la teoría como la práctica de este mundillo y estarás preparado para entrar y crecer en el mercado laboral IT. ¡No esperes más y entra ya para solicitar información!











