¿Quieres hacer test adicionales para suma.test.js? ¿Sabes en qué consisten los test unitarios con Jest? En este artículo, podrás aprender cómo llevar a cabo esta tarea.
Test adicionales para suma.test.js
Una de las mejores formas de aprender a realizar una tarea es a partir de un ejercicio práctico. Esto nos permite obtener muchas más habilidades y conocimientos.
Por este motivo, queremos expandir nuestro post sobre la función y el test de suma.test.js de un artículo anterior. Así, para seguir aprendiendo sobre todas las funcionalidades de un test unitario con Jest, vamos a realizar test adicionales, para lo que cambiaremos su estructura.
Una función y un test inicial
Antes de pasar a los test adicionales, vamos a recordar cómo se construyó el test principal y la función a la que vamos a realizarle dicha comprobación. La función es muy simple: estamos sumando dos valores, que pasamos como parámetros en la función sum. La función va a devolver el resultado de la suma de ambos elementos. A su vez, tuvimos que exportar el módulo de la suma.
function sum (a, b) {
return a + b;
}
module.exports = sum;Una vez está lista la función, realizamos el test principal, siguiendo las indicaciones que ofrece la documentación del sitio web de Jest. Para ello, en la primera línea tenemos que referenciar la función de sum y, luego, determinamos el test, por ejemplo, con la función de expect. Tenemos que hacerle entender a la máquina qué operación queremos hacer y, después, determinar qué resultado esperamos a partir de nuestra hipótesis.
const sum = require('./sum');
test ('sumar 1 + 2 es igual a 3', () => {
expect (sum(1, 2)).toBe(3);
});Test adicionales
Ya que tenemos el test principal, te queremos mostrar la forma en la que puedes realizar test adicionales, donde podemos llevar a cabo peticiones similares, pero con una estructura distinta. En el primer test que vamos a ejecutar, utilizaremos la misma estructura que empleamos en el test principal y, después, exponemos la hipótesis que estamos esperando al realizar el test.
En este caso, proponemos que, al sumar 0 más 0, encontramos el resultado 0. Todo esto con métodos como toBe. A continuación, puedes ver cómo se crea este test adicional:
test ('sumar 0 + 0 es igual a 0', () => {
expect (sum(0, 0)).toBe(0);
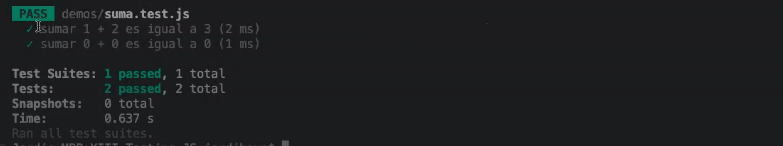
});Una vez ejecutamos el test con el comando npm run test sobre nuestra consola de programación o terminal, el programa cumplirá su parte para pintarnos la respuesta. De esta manera, no solo vas a ver el resultado para este adicional, sino también el resultado para cualquier test que se encuentre en el mismo documento, ya que el comando ejecuta cualquiera que esté allí.

Podemos proponer los test unitarios con Jest en un programa de código de diversas maneras. Una de esas opciones es la que hemos visto en el apartado anterior; sin embargo, si deseas agregar un poco más de orden a la hora de generar el test o de obtener el resultado, podemos ampliarlo con la función describe.
La función describe tiene una estructura en la que una cadena pasa como el primer parámetro y, en el segundo parámetro, encontramos un callback, donde realizamos el test. Este es un proceso que nos permite organizar nuestras peticiones y respuestas. Por este motivo, la salida la encontramos mucho mejor recogida y guarda una correspondencia de cómo va quedando de forma anidada.
describe ('test de la función suma', () => {
test ('sumar 1 + 2 es igual a 3', () => {
expect(sum(1, 2)).toBe(3);
});
test ('sumar 0 + 0 es igual a 0', () => {
expect (sum(0, 0)).toBe(0);
});
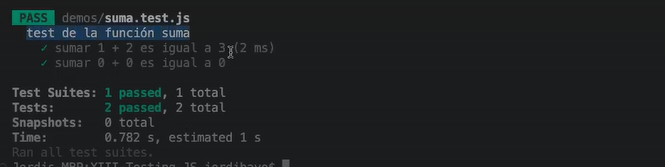
})A continuación, puedes ver la forma en la que el programa devuelve la respuesta para los test adicionales para suma.test.js:

Si has llegado hasta aquí has aprendido a realizar test adicionales para suma.test.js. Si deseas seguir explorando este sector para convertirte en todo un experto, no puedes faltar a nuestro Full Stack Bootcamp en Desarrollo Web , la formación que te permitirá especializarte a nivel teórico y práctico y triunfar en el mercado laboral como desarrollador web. ¡No dejes pasar esta oportunidad y entra ya para solicitar más información!











