En este artículo te contamos qué es un TextView en Android y cómo crearlo, ya que, en el ámbito del desarrollo mobile, esta información puede serte de gran utilidad para crear las vistas de tu app.
¿Qué es un TextView en Android?
En pocas palabras, un TextView en Android hace referencia a un componente que podemos incluir en las vistas de la aplicación en la que estamos trabajando con el propósito de presentarle un texto al usuario. De hecho, es uno de los componentes que se extiende de la clase view en Android.
Además, es importante resaltar que el TextView en Android se utiliza mucho en las interfaces de usuario, debido a que nos da la posibilidad de presentar títulos, contenido que pretende ser informativo y mucho más.
¿Cómo crear un TextView en Android?
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaAhora bien, ¿cómo se crea un TextView en Android? En términos generales, no es un proceso complicado; no obstante, debes saber especificar los parámetros de este componente.
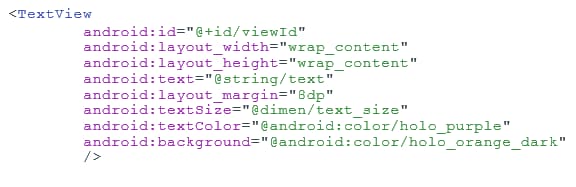
De forma breve y concisa, podemos decir que lo más importante que debes saber sobre el proceso de crear un TextView en Android es que tienes que utilizar la etiqueta asignada “TextView”. Con ella le indicarás al programa lo que deseas incluir y, luego, podrás especificar los diferentes parámetros para el mismo. En la siguiente imagen puedes ver un ejemplo:

Aquí podemos ver que se está creando un TextView en donde, principalmente, se establece un “id”. Cabe resaltar que este no es un string, sino que al hacer uso del “@” le estamos indicando al programa que es una referencia a otros componentes. En este caso, estamos referenciando a un “id” llamado viewId. A su vez, con el signo +, le estamos diciendo al compilador que, si no llega a encontrar ese nombre (viewId) en el listado de id que se genera de forma interna, debe crearlo.
En los demás parámetros, le estamos especificando que el tamaño del componente debe variar según el contenido, que debe usar el texto que se encuentra en la referencia string, al igual que el margen o espacio que debe haber entre el TextView y el recuadro de la vista, y por último, las referencias a los colores que queremos usar.
¿Por dónde seguir?
Ahora que tienes unas bases acerca de qué es un TextView en Android y conoces el proceso que debes seguir para crearlo, seguro que te interesa conocer más sobre los diferentes conceptos que están relacionados con el desarrollo de apps móviles para Android.
Por ello, queremos contarte que en KeepCoding tenemos el objetivo de ayudarte y acompañarte en tu proceso de formación en desarrollo mobile y, por esta razón, hemos construido nuestro Desarrollo de Apps Móviles Full Stack Bootcamp.
Con esta formación íntegra, intensiva y de alta calidad, podrás aprender información fundamental, junto a profesionales con gran experiencia en este campo, acerca de cómo son los procesos de desarrollo y diseños de apps multiplataforma, así como cuáles son las pautas de diseño de aplicaciones y los fundamentos iOS y Android para estos procesos. También aprenderás a trabajar con entornos de desarrollo como Xcode y Android Studio, además de algunos de los lenguajes de programación más importantes, como lo son Kotlin y Swift. ¡No dudes en solicitar información y conviértete en un experto del sector IT en muy pocos meses!



