Los tipos de elementos gráficos en D3 (Data-Driven Documents) forman parte del factor dinámico e interactivo que ofrece esta librería de diseño visual para la exploración y visualización de los macrodatos.
De hecho, cada uno de estos factores desempeña una u otra función que hay que tener en cuenta a la hora de emplearlos. Además, existen varias alternativas según el objetivo que tenga tu estudio de los datos.
Para que aprendas sobre este tema, en el desarrollo de este post, te presentamos cuáles son los tipos de elementos gráficos en D3 (Data-Driven Documents) y cómo funciona cada uno de ellos.
Conceptos base de la estructura de una gráfica en D3
En primera instancia, antes de entrar en materia con los tipos de elementos gráficos en D3, es necesario recordar que Data-Driven Documents (D3 o D3.js) es una librería especializada en el dibujo y diseño de gráficas en la visualización de datos.
Además, también se encarga de llevar a cabo un desarrollo web dinámico e interactivo con una gran variedad de alternativas para la visualización de datos, desde esquemas básicos hasta gráficas complejas. Para ello, existen los tipos de elementos gráficos en D3 (Data-Driven Documents).
Sin embargo, para su implementación debes tener en cuenta los cinco conceptos base de la estructura de una gráfica, puesto que estas también ayudan a generar dinamismo e interacción.
A continuación, te recordamos estos cinco factores de D3 (Data-Driven Documents):
- SVG (Scalable Vector Graphics): su función es establecer los datos introducidos en unos vectores según sus propiedades. El lenguaje de etiquetas SVG con base en XML consiste en designar los datos bajo dos dimensiones (ancho y largo).
- Data Bind: este factor seleccionará todos los elementos que haya y, después, decidirás cuáles utiliza y cuáles no. A partir de allí, se establecerá la estructura de una gráfica.
- Escala: consiste en la realización de las gráficas según la escala que se establezca y no que corresponda al tamaño real.
- Ejes y márgenes: en la estructura de una gráfica se suelen encontrar dos ejes o más: el vertical y horizontal (X e Y). Según estos se rige la esquematización de la información.
- Animación e interactividad: estas alternativas facilitan el acercamiento con el usuario; por ello, D3 (Data-Driven Documents) ofrece diversas opciones para añadir cuestiones como el color, los eventos, las transiciones, la forma, el relleno, la curva…
¿Cuáles son los tipos de elementos gráficos en D3?
Los elementos gráficos en D3 (Data-Driven Documents) hacen referencia a las diferentes formas en las que podrás organizar los atributos de los datos. Para ello, en la consola se instauran ciertos comandos que especifican el tamaño y forma de estos.
Dentro de los tipos de elementos gráficos en D3 (Data-Driven Documents) podrás encontrar cuatro tipos principales que te compartimos a continuación:
Rectángulo (rect)
El desarrollo de un rectángulo (rect) en D3 consiste en determinar cuatro atributos, pero es necesario declararlos, ya que, en caso contrario, no saldrán y no se formará el rectángulo.
<rect x=»100″ y=»100″ width=»100″ height=»40″

Círculo (circle)
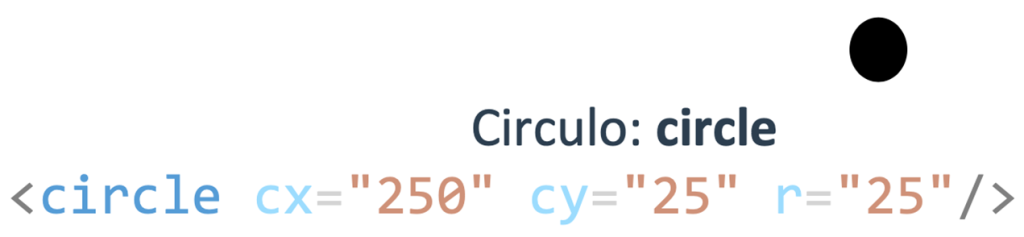
En cuanto al círculo o circle, en inglés, es un tipo de elemento gráfico que se establece a partir de la coordenada X e Y. Esta última es la coordenado que designa el centro del círculo y su radio, como se expresa en el siguiente comando:
<circle cx=»250″ cy=»25″ r=»25″/>

Línea (line)
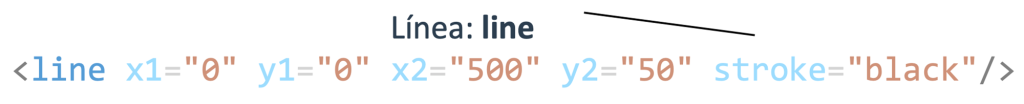
Por otra parte, la línea tiene coordenada X y coordenada Y desde el punto original, además de coordenada X y coordenada Y en el punto final. En suma, siempre deben incluirse las comillas dobles:
<line x1=»0″ y1=»0″ x2=»500″ y2=»50″ stroke=»black»/>

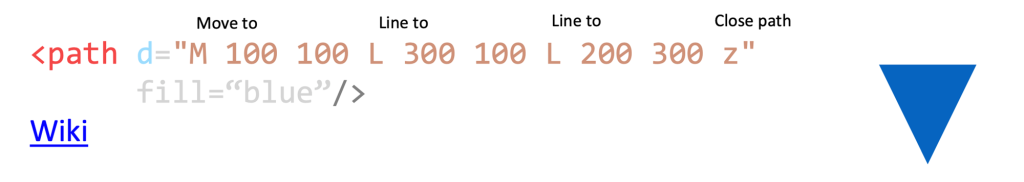
Path (polilínea)
Por último, path o polilínea se refiere a una línea que varía según los diferentes datos seleccionados y según las etiquetas SVG (Scalable Vector Graphics). Además, puede terminar en una figura. Se establece con la siguiente sintaxis:

Por medio de este post, te has podido relacionar con los tipos de elementos gráficos en D3 (Data-Driven Documents); ahora, conoces e identificas a qué se refiere cada uno de estos factores para la visualización de los datos como última instancia de un estudio de la información. ¿Quieres seguir aprendiendo sobre el Big Data?
Para facilitarte el proceso de aprendizaje, desde KeepCoding te brindamos el Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning, por medio del que te formarás en el proceso de ingesta, clasificación, resguardo, procesamiento y presentación de los macrodatos gracias al uso de diferentes herramientas, sistemas y lenguajes. Al finalizar, en menos de nueve meses, serás capaz de reconocer las ventajas e inconvenientes de los distintos programas estudiados. ¡Echa un vistazo a nuestro temario e inscríbete ahora!











