Es importante entender el trabajo frontend y backend con una API, pues es una de las dinámicas más comunes en el desarrollo de aplicaciones web. Ambos conceptos revelan características importantes acerca del lenguaje computacional y cómo trabajar con él. En este artículo, te explicaremos en detalle qué función cumple una API en el frontend y backend y los elementos necesarios para lograrlo.

¿Qué es una API?
Una API (Interfaz de Programación de Aplicaciones, por sus siglas en inglés) es un conjunto de reglas y definiciones que permiten que diferentes programas se comuniquen entre sí. En términos más simples, una API es un intermediario que permite que dos aplicaciones hablen entre sí. Las APIs son fundamentales en el desarrollo de software moderno por varias razones:
- Interoperabilidad: Permiten que diferentes sistemas y aplicaciones trabajen juntos, independientemente de cómo estén implementados.
- Reutilización: Facilitan la reutilización de funcionalidades existentes en lugar de desarrollar todo desde cero.
- Abstracción: Ocultan los detalles complejos de implementación, proporcionando interfaces simplificadas y consistentes para interactuar con las aplicaciones.
- Eficiencia: Permiten a los desarrolladores aprovechar servicios y datos externos de manera eficiente, sin tener que conocer los detalles internos de esos servicios.
Por ejemplo, cuando usas una aplicación en tu teléfono para ver el clima, la aplicación se comunica con una API para obtener los datos meteorológicos desde un servidor remoto.
Tipos de APIs
Existen varios tipos de APIs, entre los cuales destacan:
- REST: Basadas en el estándar HTTP, son las más comunes en el desarrollo web.
- SOAP: Protocolos de intercambio de información basado en XML.
- GraphQL: Permiten consultas más eficientes y flexibles comparadas con REST.
¿Qué relación tiene una API en el frontend y backend?
Cuando trabajamos con una API en el frontend y backend, encontramos varios elementos que interactúan entre sí para desarrollar una aplicación o plataforma web. Este trabajo se divide en dos partes: frontend y backend.
Elementos necesarios
Los elementos esenciales para trabajar con una API en el frontend y backend son:
- Navegador
- Cliente
- JavaScript
- Servidor web
- Archivos estáticos (imágenes, scripts, CSS)
- La API
- Templates
- Flask (en el servidor)
- Servidor de la aplicación
API en el frontend y backend: aplicación
Frontend
En el frontend, utilizamos tecnologías como HTML, CSS y JavaScript para crear la interfaz de usuario. El navegador y JavaScript forman el campo del cliente. El navegador realiza peticiones al servidor web o a la aplicación creada por Flask.
//API en el frontend y backend
fetch('/api/data')
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => console.error('Error:', error));Backend
En el backend, usamos frameworks como Flask para gestionar las peticiones y respuestas. El backend se encarga de procesar las solicitudes del frontend, acceder a la base de datos y devolver los datos solicitados.
//API en el frontend y backend
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/api/data')
def get_data():
data = {"key": "value"}
return jsonify(data)
if __name__ == '__main__':
app.run(debug=True)Conexión entre frontend y backend
El navegador realiza una petición al servidor web. Si la petición es para una API, el servidor la procesa usando Flask y devuelve los datos al frontend. El frontend, utilizando JavaScript, muestra los datos en la interfaz de usuario.
Autenticación y autorización: Para asegurar que solo usuarios autorizados accedan a la API, se utilizan técnicas de autenticación y autorización como tokens y OAuth. Estas técnicas aseguran que las peticiones a la API sean seguras y controladas.

Manejo de errores
Es crucial manejar los errores correctamente tanto en el frontend como en el backend. Veamos cómo manejar errores en el backend:
//API en el frontend y backend
@app.errorhandler(404)
def not_found(error):
return jsonify({"error": "Not found"}), 404
@app.errorhandler(404)
def not_found(error):
return jsonify({"error": "Not found"}), 404Y en el frontend:
//API en el frontend y backend
fetch('/api/data')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => console.error('Error:', error));Diagrama frontend y backend para una API
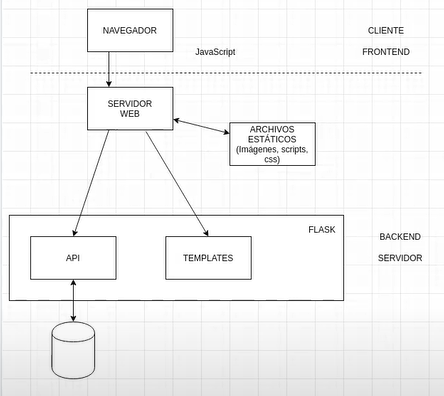
El siguiente diagrama representa cómo se fragmenta el trabajo entre el frontend y backend:
Frontend (Cliente) Backend (Servidor)
------------------ -------------------
Navegador Servidor web
JavaScript Flask
HTML/CSS Base de datos
TemplatesEstado de las respuestas HTTP
Los códigos de estado HTTP son cruciales para entender el resultado de una petición a la API:
- 200 OK: La petición ha sido exitosa.
- 404 Not Found: El recurso solicitado no se ha encontrado.
- 500 Internal Server Error: Error en el servidor.
Mejores prácticas en el desarrollo de APIs
- Versionado de APIs: Asegura la compatibilidad hacia atrás al introducir cambios.
- Documentación: Proporciona documentación clara y detallada para facilitar el uso de la API.
- Seguridad: Implementa técnicas de autenticación y autorización robustas.
De esta manera, ya te queda mucho más claro cómo es el trabajo frontend y backend con una API.
¿Qué quieres hacer hora?
Ahora que sabes cómo es el trabajo frontend y backend con una API, seguro que entiendes mejor el funcionamiento de cada uno de estos campos, así como el funcionamiento de las API o la interfaz de programación de aplicaciones.
Si deseas seguir investigando y aprendiendo sobre programación, te recomendamos echarle un vistazo al programa de Aprende a Programar desde Cero Full Stack Jr. Bootcamp. ¡No dudes en matricularte para seguir practicando y convertirte en un profesional!











