Aprender a realizar el unit testing con Jest te resultará muy útil si quieres convertirte en un desarrollador web. Aunque los test no son obligatorios dentro de las metodologías que se incluyen en los programas de desarrollo web, como la metodología Agile o Waterfall, sí son recomendables, ya que te permiten comprobar si hay algo mal en tu código o algo que debes solucionar. Esto te ahorrará tiempo y problemas en el futuro, por lo que te sigue leyendo y aprende qué es el unit testing con Jest.
Unit testing con Jest
El framework de Jest, al igual que el framework de React, fue desarrollado por Facebook, ahora Meta. La parte más positiva de Jest es que se puede testar React de forma directa y nativa, gracias a que tienen el mismo desarrollador. De hecho, en un inicio nació como un framework de testing para el entorno de React. Su primera versión salió el 13 de marzo de 2014.
Sin embargo, con el paso del tiempo, se dieron cuenta de que no solo funcionaba para React, sino que también servía para otros programas. De este modo, se convirtió en un framework de testing generalista y ha terminado estableciéndose como un estándar para el testing en la comunidad de JavaScript.
Algunas de las características principales del unit testing con Jest son las siguientes:
- La herramienta de Jest tiene una sintaxis clara.
- Jest tiene contextos únicos.
- Con Jest puedes realizar tests descriptivos, lo que ayudará a conformar repositorios y mejores resultados finales.
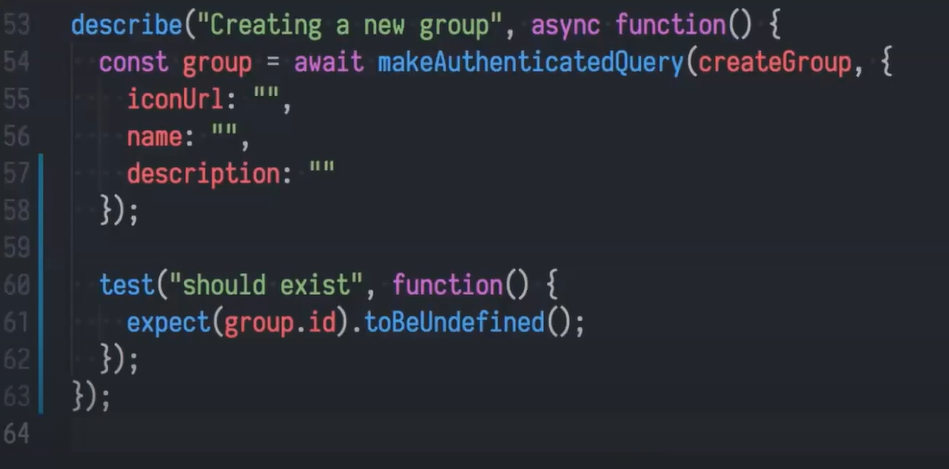
En términos generales, Jest es uno de los frameworks más utilizados para desarrollar unit testing, lo que lo convierte en uno de los más conocidos y trabajados. A continuación, puedes visualizar el unit testing con Jest en acción:

Al igual que todas las herramientas para el unit testing, Jest hace uso de la función describe para pasar una cadena y otra función para comprobarla. Otra de las funciones almacena una cadena y otra tiene la característica de indicar si nuestra hipótesis es correcta o no.
Todo este extracto de código puede modificarse para cada uno de los componentes o funcionalidades que queramos comprobar; de esta manera, nos permite ejecutar un programa mucho más compacto y eficaz.
Ahora que sabes en qué consiste unit testing con Jest, querrás conocer y dominar más herramientas y frameworks que impulsen tus conocimientos y tu carrera. Por eso, es el momento perfecto para echarle un vistazo al Desarrollo Web Full Stack Bootcamp, la formación con la que, en pocos meses, lograrás triunfar en el mercado laboral. ¡Solicita más información y da el paso que impulsará tu futuro!











