¿Sabes cómo usar Babel con Jest? ¿Sabías que ambos conceptos pueden unirse para mejorar el desarrollo y la ejecución de los test en desarrollo web? Usar Babel con Jest se considera una configuración adicional para la escritura y la ejecución de las comprobaciones sobre cada uno de los componentes que hacemos con los tests unitarios con Jest.
En este post, podrás entender cómo usar Babel con Jest gracias a un ejercicio práctico.
Usar Babel con Jest
Cuando estamos realizando diferentes test, es importante saber hacer configuraciones adicionales, además del desarrollo básico de las comprobaciones. Aunque la utilidad y las funcionalidades son lo más importante, es necesario usar otras herramientas para pintarlo en tu programa de desarrollo y hacer que funcione correctamente.
Por este motivo, en este post vamos a explicarte cómo usar Babel con Jest, que es una de las configuraciones adicionales que se utilizan para mejorar tus test o comprobaciones.
¿Por qué usarlo?
Para responder la pregunta de por qué usar Babel con Jest, debemos tener claro en qué consiste esta herramienta. Babel es una herramienta que nos ayuda a transformar código de un estilo a otro, o de un formato a otro. Es decir, te permite transcribir lenguaje que está escrito en JS a un lenguaje JavaScript que cualquier navegador o actualización de Node.js pueda entender. Podemos transformar la escritura del test y convertirlo en un lenguaje relacionado con ECMAScript 6.
¿Cómo usarlo?
Para usar Babel con Jest necesitamos revisar la documentación de ambas herramientas. En la segunda de ellas encontraremos las formas que hay para importar y ejecutar los test con estas características. ¿Quieres saber cómo hacerlo? Sigue leyendo, pues a continuación te mostramos todas las referencias de extracto de código de la documentación de Jest.
Para empezar, debemos inicializar Jest con el comando:
jest --init
Después, con el test escrito, puedes ejecutar Babel con Jest. Si quieres aprender a describir un test unitario de forma simple, puedes revisar nuestros posts acerca del test sobre la función suma.test.js.
Para empezar a ejecutarlo, debemos empezar a importar la dependencia de Babel en nuestro programa con Jest, para lo que hay que emplear el siguiente comando:
npm install --save-dev babel-jest @babel/core @babel/preset-env
Luego, además de todos los ficheros que debes añadir en un solo programa de código y que debes ir importando en tu fichero principal, debes crear un fichero específico para agregar todo lo relacionado con Babel. Puedes nombrar el fichero como babel.config.js con el siguiente comando:
module.exports = {
presets: [['@babel/preset-env', {targets: {node: 'current'}}]],
};Una vez tengamos todo esto ya configurado, podemos enfocarnos en realizar el test unitario para el grupo de tus funciones e importar la función con el Babel de Jest integrado. Para ello, empleamos el siguiente comando, que cambia según los nombres de tu función:
import nombre de función from 'ruta de la función';Ejercicio practico
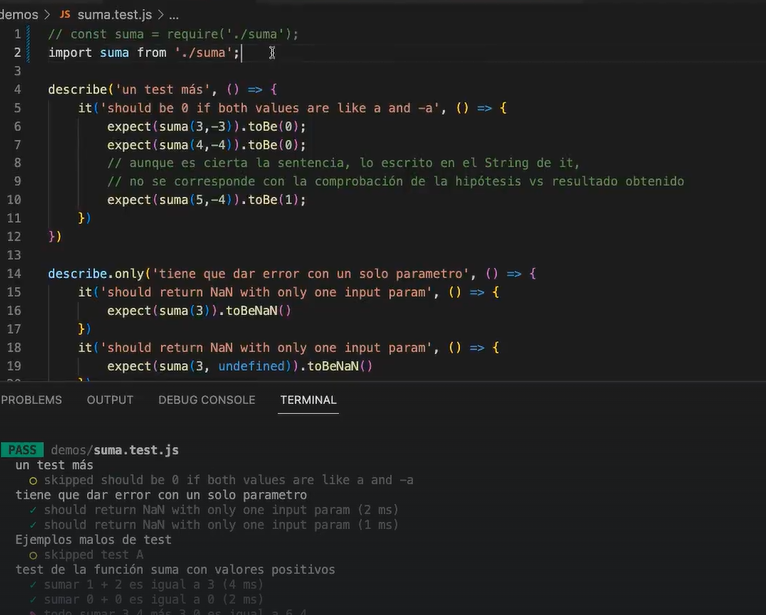
Para que puedas entender mejor el proceso en que el usamos Babel con Jest, te traemos un ejercicio práctico. Aquí estamos testeando una función que busca sumar dos variables y devolver el resultado correcto. Por tanto, vas a visualizar la forma en la que se importa la función y verás cómo aparecen los resultados, tras seguir los pasos anteriores.

¿Qué puedes hacer ahora?
En este post has aprendido cómo usar Babel con Jest, lo que te permitirá transformar tus test o comprobaciones sobre los componentes de un programa. Si quieres seguir aprendiendo sobre desarrollo web y especializarte en alguna de las ramas que incluye este sector, no dudes en revisar los módulos de nuestro programa en Desarrollo Web Full Stack Bootcamp. Podrás aprender a nivel teórico y práctico con la guía de grandes profesionales en el sector para triunfar en el mercado laboral en pocos meses. ¡Entra ya y solicita más información para cambiar tu vida!











