¿Qué encontrarás en este post?
ToggleWeb Apps en Azure
En este artículo exploraremos la creación y configuración de Web Apps en la plataforma de Microsoft Azure. Una vez configurada utilizaremos herramientas de despliegue de código para conectar un repositorio local Git con la Web App y poner en operación un sitio web básico.
¿Qué es una Web App?
Bueno comencemos definiendo qué es una Web App: Es un servicio que prestan los proveedores de Computación en la Nube, en el cual ponen a disposición una plataforma previamente configurada para alojar aplicaciones web, APIs tipo REST y Back Ends para aplicaciones móviles. Tales aplicaciones pueden estar desarrolladas en lenguajes tan diversos como .Net, Java, Ruby, Node Js, Python, PHP, entre otros.
Estos servicios permiten escalar el tamaño de recursos que la Web App necesita con facilidad y le evitan a los desarrolladores de software y empresas tener que instalar y administrar un entorno completo de sistema operativo, base de datos e intérpretes de lenguajes. Las Web App se ofrecen en modelos de suscripción, y su pago depende de la cantidad de recursos configurados para su uso.
Por qué usar Web Apps:
- Capacidades en lenguajes y frameworks múltiples.
- Optimizadas para DevOps.
- Disponibles en plataformas de nube con escala global.
- Posibilidad de conectarse a datos en entornos de SaaS o en las propias premisas.
- Seguridad y certificaciones disponibles según el proveedor de nube.
- Plantillas de aplicaciones.
- Integración con IDEs del mercado.
- Posibilidad de extenderse hasta código sin servidor (Serverless code).
Ahora entremos en materia, lo primero que requieres es contar con una cuenta activa de Azure, puedes crear una cuenta demo de 30 días en http://azure.microsoft.com asociada a una cuenta de correo que ya tengas en Hotmail.com o Outlook.com
Una vez estamos en el dashboard, el primer paso es crear un usuario de deploy, el cual permite la autenticación remota de los repositorios de código desde los cuales se carga el contenido de la Web App una vez desplegada. Para esto abrimos la terminal de Power Shell usando el ícono que se muestra en la barra superior
Si es la primera vez que se abre la consola el sistema aprovisiona un almacenamiento para ser usado con los comandos y archivos que se ejecuten contra la cuenta de Azure, este no es un servidor sino una interfaz de ejecución de instrucciones. La primera vez pregunta si deseamos hacerlo en Bash o en Power Shell, seleccionamos Power Shell. Una vez activa la consola de Power Shell digitamos el siguiente comando:
az webapp deployment user set --user-name <username> --password <password>
Este comando requiere que <username> sea único en la plataforma de azure y <password> debe tener alta complejidad.
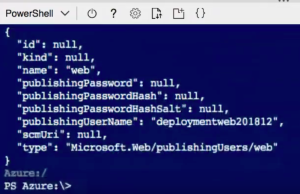
Una creación exitosa nos muestra un resultado como este:
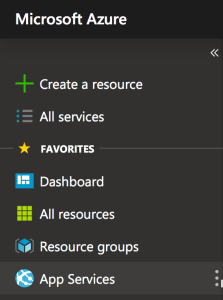
Una vez creado el usuario en el menú de la izquierda seleccionamos App services:
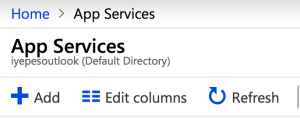
Lo cual nos abre el menú de App services donde seleccionamos la opción +Add para agregar un nuevo servicio web.
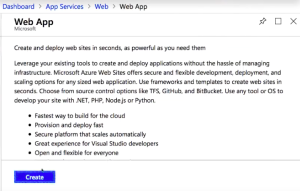
Esto nos despliega una serie de servicios disponibles, entre los cuales seleccionamos Web App. Al seleccionarla nos muestra una pantalla con las características de la Web App y damos click en Create para continuar.

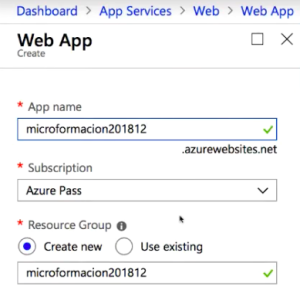
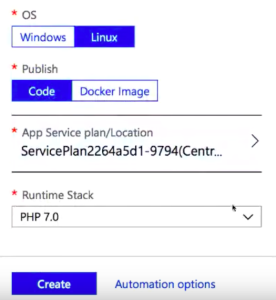
Definimos el nombre único para la web app y por defecto nos crea un grupo de recursos con este mismo nombre, es conveniente dejarlo así para que tengamos la administración de los recursos de la Web App en un solo lugar. También seleccionamos la suscripción sobre la cual se facturan los recursos a crear. Elegimos el tipo de sistema operativo sobre el cual queremos que corra la web app (Linux para el ejemplo), para nuestro caso haremos publicación de código (Code), se crea un plan de servicio para la web app que gestione el cobro de recursos y seleccionamos como Runtime PHP 7.0. y damos click en Create para generar la web app.
Si quisiéramos generar una plantilla para crear otras web app con los mismos parámetros usaríamos “Automation Options”, este proceso no se hará en este caso.
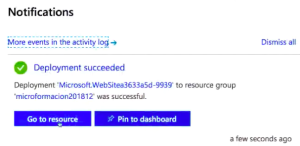
El despliegue comienza y nos da un mensaje para que esperemos hasta que termine de realizar las tareas internas de aprovisionar la Web App. Al terminar nos arroja un mensaje de que el despliegue ha sido exitoso y podemos ingresar a los recursos (go to resource).
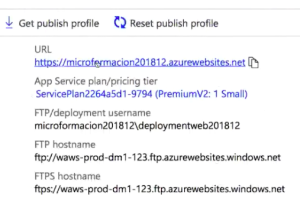
Una vez abierto nos muestra una serie de datos, el que más nos interesa es la URL de la web app, pues allí encontramos el servicio listo para ser consultado. Copiamos dicho URL y podemos abrirlo para ver el servicio operando. También nos muestra el usuario de deploy que creamos en el primer paso.
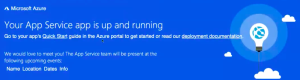
Al abrir el URL el servicio nos muestra un resultado como el siguiente y allí mismo nos invita a consultar la documentación de cómo desplegar código sobre la Web App Recién creada.
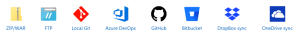
Los métodos de despliegue son bastante variados, como se muestra a continuación.
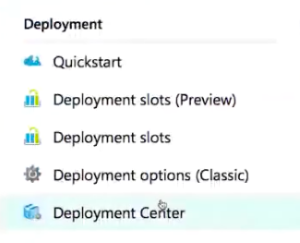
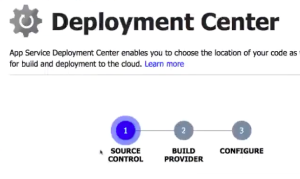
Para configurar el tipo de despliegue uso el menú Deployment Center. Este me permite configurar la fuente de control de versiones de código, el proveedor de compilados y finalmente configurar el servicio de despliegue de código.
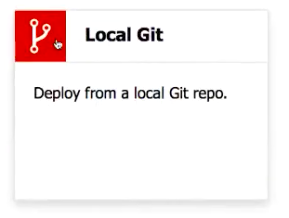
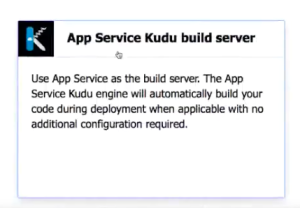
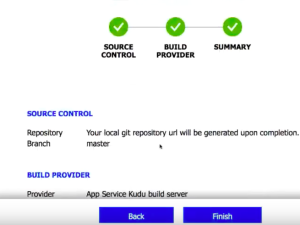
Como control de fuente seleccionamos Local Git, como proveedor de compilados Kudu y finalizamos la configuración.
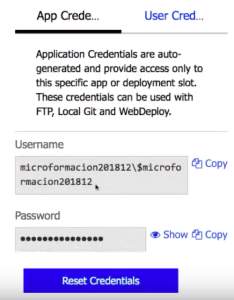
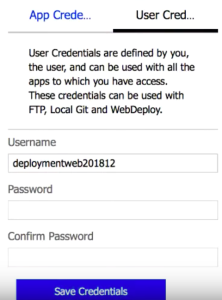
Al finalizar nos entrega la URL que se requiere para configurar el repositorio remoto en un Git local y dos tipos de credenciales de despliegue, unas propias del repositorio y las otras corresponden al usuario de despliegue que se creó al principio.
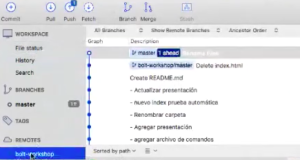
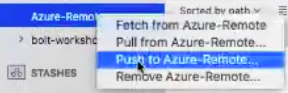
La Web App es un repositorio vacío, lo que se hace a continuación es tomar un repositorio local Git que ya tenga contenido y apuntar a la Git Clone URL suministrada en el Deployment center para configurar el remoto. La imagen muestra la operación sobre un repositorio local administrado con Sourcetree, pero bien podría hacerse por línea de comandos.
Repositorio local
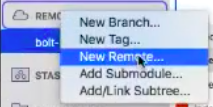
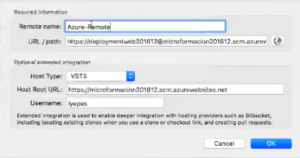
Añadir remoto y configurarlo, usando los parámetros: URL/path (según aparece en el Deployment Center como Git Clone URL), tipo de host VSTS (Ahora llamado Azure Devops), Host Root el nombre del servidor como aparece en el Git Clone URL, sin usuario, sin puerto, ni carpetas. El usuario está incluido en el Git Clone URL, por lo tanto omitirá lo que escribamos en username.
Una vez configurado podemos hacer Push hacia el servidor Remoto.
A partir de allí ya podremos acceder en la URL de la Web App. (http://nombrewebapp.azuresites.net) que despliega el contenido que cargamos en el sitio.
Cada vez que hagamos un cambio en el código local debemos hacer manualmente push hacia el servidor de la Web App.
En caso de tratarse de un demo, procedemos a borrar el resource group que creamos, para que no continúe la facturación de la Web App, al borrar el grupo se borra también el service plan creado para esta, garantizando que no se siga facturando.
Para borrar el grupo de recursos desde Power Shell usamos el siguiente comando, indicando el <ResourceGroup> utilizado.
az group delete --name <ResourceGroup>
Este mismo contenido se encuentra en forma de videoturial -> ver video
Fuentes:
– Web Apps Overview: https://docs.microsoft.com/en-us/azure/app-service/app-service-web-overview
– Create a PHP web app in Azure https://docs.microsoft.com/en-us/azure/app-service/app-service-web-get-started-php
Por: Isabel Cristia Yepes
Evangelista Cloud para Telefónica. Ingeniera electrónica y Especialista en Gerencia de Proyectos. Se ha desempeñado como asesora de tecnología, desarrolladora de software y administradora de plataformas de TI (Servidores y Redes de datos), tanto en el sector público como privado. Ha trabajado como instructora de Redes, Sistemas Operativos, Seguridad y Desarrollo de Software Móvil. Conferencista de eventos de tecnología y Líder de la red Women Who Code – Medellín que promueve la participación de las mujeres en tecnología. Blog: Hacemos contactos