Para aplicar la función enter en D3 (Data-Driven Documents) debes partir de la importancia que esta función posee dentro de la librería de diseño visual, puesto que es una de las alternativas que más facilitan ciertas operaciones en la consola con respecto al data binding.
Consecuentemente, la función enter suele realizarse bastante a menudo en la inscripción de las operaciones para llevar a cabo la esquematización de los datos. Por ello, en este post, te explicamos cómo aplicar la función enter en D3 (Data-Driven Documents).
¿Cómo aplicar la función enter en D3?
Para saber aplicar la función enter en D3 (Data-Driven Documents) debes tener en cuenta que esta forma parte de las operaciones del Data Binding, que es la madre de todas las gráficas. Esta consiste en enlazar un archivo de datos con la gráfica, es decir, hace referencia a todas las gráficas que vas a hacer para crear elementos a partir de los datos. En efecto, enter, update y exit son funciones que correlacionan los elementos que existen actualmente en la gráfica con los datos que se encuentran procesados.
Por ello, la operación enter logra comparar los datos con la selección y mantiene solo los que no poseen elementos en el DOM (Document Object Model). Como aclaración, el Document Object Model se presenta como la parte que se renderiza y no la página en sí, de manera que, si en los datos hay seis elementos y tú todavía no has dibujado ninguna barra, la función enter te expresa que tienes que dibujar seis barras porque no hay ningún elemento aún.
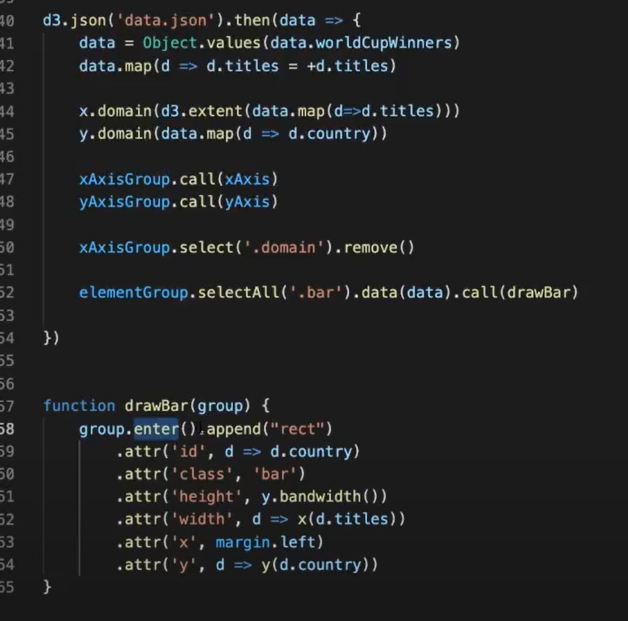
A partir de allí, cuando todavía hay cero elementos y en el DOM hay seis datos, aplicar la función enter en D3 te recuerda que hay que dibujar seis barras. Para ello, por ejemplo, puedes llamar al group enter, como se expone a continuación:

En consecuencia, se puede decir que lo que consigues es un filtro para los datos que planeas que usar. En suma, al aplicar la función enter en D3 (Data-Driven Documents) también podrás crear una selección “fantasma”, en la que hay que hacer un append.
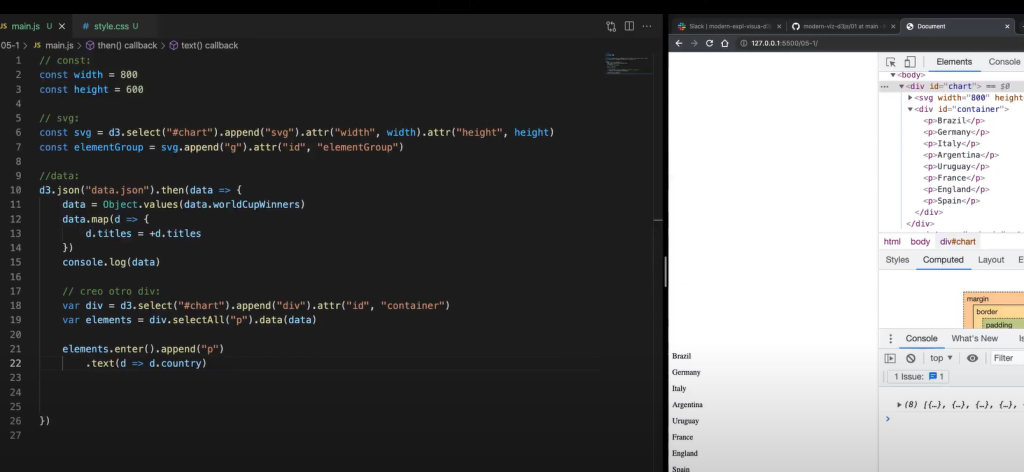
Por ejemplo, si trabajas con un div como contenedor, podrás añadir atributos en la selección fantasma de SelectAll contenidos en el div. En el siguiente ejemplo, se agrega texto como atributo con datos de tipo de país (country):

Finalmente, aplicar la función enter en D3 facilita los procesos de consola y representación visual en Data-Driven Documents, puesto que parte del enlace entre los datos y los gráficos como objetivo principal.
En este post te hemos expuesto cómo aplicar la función enter en D3 (Data-Driven Documents) para la visualización de datos que realices para tus datos procesados. Sin embargo, este proceso es mucho más complejo de lo que parece y requiere de una práctica constante, puesto que tendrás que realizarlo en múltiples ocasiones. Por esto, te recomendamos seguir aprendiendo sobre Big Data.
Nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning es ideal para ti. En él, verás cómo el análisis exploratorio de datos es el primer paso que todo data scientist tiene que tomar. Para ello, es fundamental tener un buen conocimiento de estadística que te permita saber si ciertas variables tienen relación o no o si varios grupos de datos se pueden considerar diferentes o iguales. Un buen análisis estadístico te proporcionará respuestas que pueden complementar algún modelo posterior de Machine Learning más complejo. ¿A qué estás esperando para empezar? ¡Apúntate ya!











