Quizás has oído hablar del pseudoelemento before en CSS si estás inmerso en el mundo del diseño web donde cada detalle es relevante, pero aún no tienes idea de cómo se usa esta herramienta con la cual puedes añadir elementos visuales sin necesidad de modificar la estructura HTML. Suena un poco complejo, ¿no? Pues aquí te explicaremos qué es, cómo usarla y para qué sirve. Además, te proporcionaremos ejemplos prácticos que te servirán para dominar esta funcionalidad como un verdadero profesional.
¿Qué es before en CSS?
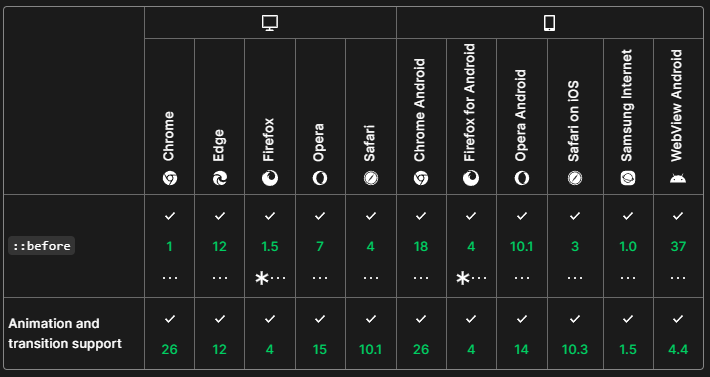
En CSS, before es un pseudoelemento que te va a permitir insertar contenido antes del contenido del elemento seleccionado. Sabemos que suena un poco a trabalenguas, pero es como tener una capa adicional de diseño que se superpone al elemento original, sin modificar su estructura ni alterar su posición en el DOM. Este pseudoelemento se crea usando la notación ::before (con doble dos puntos), introducida en CSS3 para diferenciar claramente entre pseudo-clases en CSS y pseudo-elementos.
¿Cómo usar before en CSS?
Aquí viene la parte más interesante y por la que seguro estás aquí, aprender a usar before en CSS. La magia de before radica en su simplicidad de uso. Para aplicarlo, simplemente debes seleccionar el elemento al que quieres añadir contenido antes, y especificar el pseudoelemento ::before. Luego, puedes utilizar la propiedad content para definir qué contenido quieres añadir.
.element::before {
content: "¡Hola, mundo!";
}Con este simple código, hemos añadido el texto «¡Hola, mundo!» antes del contenido del elemento con la clase .element.

¿Para qué sirve before en CSS?
before en CSS es útil para una variedad de propósitos. Se utiliza principalmente para añadir contenido estético o decorativo a un elemento, como iconos, símbolos, o incluso proporcionar comillas alrededor de un texto. Además, al ser un pseudoelemento, before no afecta la estructura del HTML, lo que lo hace ideal para agregar elementos visuales sin comprometer la semántica del documento.
Además, before en CSS también es útil para mejorar la accesibilidad de tu sitio web. Puedes utilizarlo para añadir indicadores visuales a elementos interactivos, como botones o enlaces, lo que ayuda a los usuarios con discapacidades visuales a navegar por tu sitio de manera más efectiva. Al proporcionar una experiencia de usuario inclusiva y bien diseñada, no solo estás mejorando la usabilidad de tu sitio, sino que también estás demostrando un compromiso con la accesibilidad digital, algo cada vez más valorado en la comunidad web.
Ejemplos prácticos para aprender a usar before en CSS
Imagina que quieres destacar una cita en tu página web, añadiendo comillas al principio y al final del texto. Con before en CSS, esto es pan comido:
.quote::before {
content: open-quote;
}
.quote::after {
content: close-quote;
}Con este código, cada elemento con la clase .quote mostrará comillas al principio y al final del texto, creando un efecto visual elegante y profesional.
Para que tengas un aprendizaje más completo, aquí tienes otro ejemplo muy sencillo de cómo utilizar before en CSS para añadir un icono antes del texto de un enlace:
.link::before {
content: url(icono.svg);
margin-right: 5px; /* Espacio entre el icono y el texto */
}Con este código, cada enlace con la clase .link mostrará un icono antes del texto del enlace, proporcionando una indicación visual adicional para los usuarios.
Ahora que has aprendido los fundamentos de before en CSS, es hora de que lo pongas en práctica en tus proyectos. Puedes experimentar con diferentes estilos y efectos para darle vida a tus diseños web de una manera única y creativa.
¿Estás de acuerdo con seguir potenciando tus habilidades? Entonces, ¡Únete al Desarrollo Web Full Stack de KeepCoding y conviértete en un experto en tecnología en poco tiempo! En nuestro bootcamp, aprenderás herramientas como los selectores básicos CSS, la composición de clases CSS y los atributos CSS. También adquirirás habilidades en programación, bases de datos, y desarrollo de aplicaciones web y móviles. Prepárate para transformar tu vida y acceder a un sector con alta demanda de profesionales y oportunidades de crecimiento. ¡Inscríbete hoy mismo y comienza tu viaje hacia una carrera emocionante y gratificante en tecnología!











