En este post vamos a definir la clase input action a través de un ejercicio práctico, en el que buscamos la construcción de una aplicación web de to do o de tareas por hacer.
Para que le saques el mayor provecho a este ejercicio, debes tener en cuenta conceptos como el de web component y sus estados (connectedCallback), los estándares, como el Shadow DOM, y métodos característicos de JavaScript para la formación de elementos interactivos dentro de un sitio. Sigue leyendo y aprende más sobre los web components.
¿Qué contiene la clase input action?
La necesidad de definir la clase input action viene de un ejercicio práctico que hemos trabajado en posts anteriores, en los que estamos creando una aplicación web de to do con web components. Uno de los componentes es el de input action, que es el encargado de generar la oportunidad de añadir cada uno de los tasks.
Como en dicho post ya hemos planteado todo lo que necesitamos para nuestro desarrollo, es el momento de hacerlo real en forma de código.
Ahora sí, empecemos con la definición de la clase input action.
El primer paso para no tener problemas posteriores es dibujar el input de tipo texto, así como dibujar el botón después. Para ello, vamos a utilizar las etiquetas simples de HTML dentro de la plantilla de nuestro programa, como podremos ver más adelante en el extracto de código.
Después de haber dibujado ambos elementos, vamos a declarar nuestra clase input action. Recibiremos dos atributos: el icono y el place holder. Estos dos atributos los hemos sacado de nuestro post acerca del planteamiento del input action, mencionado anteriormente.
Una vez hayas definido la clase y le hayas añadido el constructor necesario, tendremos que definir un par de métodos, que nos ayudarán a dibujar los elementos o atributos. Para este fin utilizamos el método de this.getAttribute. Aquí también puedes definir qué hará el programa si nadie nos pasa el icono. De este modo, quedaría, por defecto, el icono del +. Este mismo proceso debe realizarse con el atributo de place holder, que tendrá un valor por defecto: «Añade nuevo to do«.
Ahora bien, tenemos que integrar el icono y el place holder con el input y el botón, respectivamente, y lo haremos dentro del estado del web component de connectedCallback. Para ello, primero tendremos que crear la constante y copiar el nodo del template, que se ha dibujado en el paso inicial.
Siguiendo lo modelado en el post anterior, vamos utilizar el método del queryselector para iniciar el programa y pintar el botón y el input. Este proceso hace referencia al momento en el que los atributos entran al DOM y es donde, directamente, vas a apuntar en el template los valores que estás trayendo o dibujando.
Por último, nunca puedes olvidar que tendrás que definir el web component dentro del programa con el método de customElements.define.
A continuación, puedes encontrar el reflejo de todos los pasos que te acabamos de contar en forma de código:
<div class = "input-action-wrapper">
<input type = "text">
<button> </button>
</div>
class InputAction extends HTMLElement {
constructor() {
super();
this.icon = this.getAttribute ('icon') || '+';
this.placeholder = this.getAttribute ('placeholder') || 'Añade nuevo to do';
this.attachShadow ({ mode: "open" });
}
connectedCallback() {
const template = templateElement.content.cloneNode (true);
this.shadowRoot.appendChild (template);
this.shadowRoot.querySelector ('button').textContent = this.icon;
this.shadowRoot.querySelector ('input').placeholder = this.placeholder;
}
}
customElements.define ("input-action", InputAction);
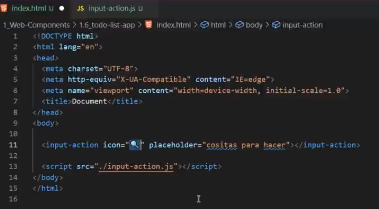
El index.html también debes revisarlo, pues ahí vas a poder dibujar la etiqueta del input action, agregarle el texto y, mucho más importante, importar el archivo de la clase en JavaScript.

En KeepCoding creemos que la mejor forma de aprender es a través de la práctica; por lo tanto, esperamos que este ejercicio te haya ayudado a desarrollar la clase input action dentro del programa para crear una app de to do con web components.
Como aún queda mucho más por aprender, te invitamos a revisar el temario de nuestro Desarrollo Web Full Stack Bootcamp, ya que aquí podrás formarte de manera íntegra e intensiva a nivel tanto teórico como práctico para, en pocos meses, destacar en el mercado laboral. ¡Entra ahora para pedir información y da el paso que cambiará tu vida!











