Para ayudarte con tu proceso de formación en desarrollo mobile, en este post, te presentamos un ejemplo de cómo configurar el Adapter en una app Android. Esta información te resultará interesante dada la gran importancia que tienen las vistas de una aplicación, debido a que, en cierta medida, representan los aciertos del desarrollador al escribir el código. Por este motivo, resulta necesario conocer un poco sobre la forma de convertir dicho código en una vista.
¿Qué es el patrón Adapter en Android?
Antes de centrarnos en el ejemplo de cómo configurar el Adapter en una app Android, resulta propio recordar qué es y para qué sirve esta opción en la programación.
A grandes rasgos, el Adapter en Android hace referencia a un patrón que permite la transformación de un objeto en otra cosa. En el caso específico de los recycler view, toma los datos que allí se encuentran almacenados con el propósito de convertirlos en vistas.
De modo que, según la información que nos provee la página para desarrolladores Android, el patrón Adapter se considera un puente entre un objeto y los datos que se encuentran allí establecidos.
Ejemplo de cómo configurar el Adapter en una app Android
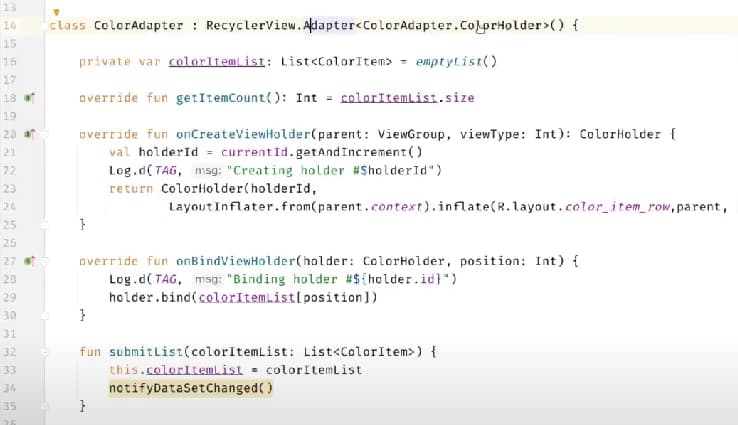
En la siguiente imagen puedes ver un ejemplo de cómo configurar el Adapter en una app Android. A continuación, también te explicaremos de forma un poco más detallada lo que se está llevando a cabo en ella.

🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaLo primero que vemos en el ejemplo de cómo configurar el Adapter en una app Android es que este extiende de la clase Adapter y, a su vez, utiliza un genérico para definir las vistas, el cual hace referencia a una clase que ha sido creada para implementarla en ese patrón.
En general, dentro del Adapter se está creando una lista de elementos que tendrá la app. En este caso se trata de un listado de colores, el cual, por defecto, se encuentra vacío.
Cabe resaltar que, cuando creamos un RecyclerViewAdapter, la clase padre nos pide que debemos configurar tres métodos diferentes, los cuales son:
- getItemCount: este método le dice al RecyclerView la cantidad de vistas que tenemos que renderizar. En el caso específico del ejemplo de cómo configurar el Adapter en una app Android que hemos ido desglosando, el método getItemCount le indicaría el tamaño de los elementos que están almacenados en esa lista.
- onCreateViewHolder: este es otro de los métodos que nos pide la clase padre. En pocas palabras, es el que va a funcionar como el contenedor en el que estaría la vista.
- onBindViewHolder: este es el último de los métodos, el cual nos devuelve un View Holder con el fin de renderizarle la posición.
Ahora bien, podríamos considerar lo que ya hemos dicho como una forma de llevar el proceso acerca de cómo configurar el Adapter en una app Android, no obstante, la complejidad y los datos que refiere este patrón pueden variar, ya que dependen del tipo de aplicación que se está desarrollando. Es justamente por esta razón que te recomendamos visitar la página oficial para desarrolladores de este sistema operativo, en la que podrás encontrar una explicación más extensa sobre todo lo relacionado con este tema.
¿Por dónde seguir?
Ahora que tienes unas bases sobre cómo configurar el Adapter en una app Android, es probable que desees profundizar mucho más sobre este concepto y otros de los términos que se encuentran relacionados con el desarrollo de apps móviles para Android.
Para complementar la información adquirida en este post te recomendamos tanto leer más artículos de nuestro blog como visitar la página oficial de Android; no obstante en KeepCoding sabemos que, sin una formación adecuada, instruirse en el ámbito del desarrollo de aplicaciones puede ser un camino arduo. Por este motivo, con el fin de ayudarte en tu proceso de formación en desarrollo mobile, hemos construido nuestro Desarrollo de Apps Móviles Full Stack Bootcamp.
No te pierdas esta formación íntegra e intensiva de alta calidad, con la que podrás familiarizarte con información fundamental, junto a profesionales con gran experiencia en este campo y de forma tanto teórica como práctica, sobre cómo son los procesos de desarrollo y diseño de apps multiplataforma, así como cuáles son los fundamentos de diseño para iOS y Android y varias pautas de diseño de aplicaciones. ¡No lo pienses más y déjanos acompañarte en tu proceso de formación!











