Saber cómo funciona la etiqueta SVG en D3 podrá ayudarte en la facilitación de los procesos del manejo de la información durante la visualización de los datos. Además, estos procesos potencian el acierto en la comprensión de los resultados una vez se expone el diseño visual realizado.
De hecho, en el mundo actual del Big Data, la etiqueta SVG es una gran ventaja para la gestión de datos y sus implicaciones, puesto que aporta más especificidad al análisis de la información. Por esta razón, en este post, te explicamos cómo funciona la etiqueta SVG en D3 (Data-Driven Documents).
¿Qué es SVG (Scalable Vector Graphics)?
SVG (Scalable Vector Graphics) hace referencia a un lenguaje de etiquetas SVG con base en XML y consiste en designar los datos bajo dos dimensiones (ancho y largo). Su función es establecer los datos introducidos en unos vectores según sus propiedades.
Además, SVG (Scalable Vector Graphics) forma parte de los gráficos vectoriales, que son imágenes compuestas a partir de líneas, círculos y curvas.
Por otra parte, el SVG no pesa mucho y posee una mayor definición en tamaños reducidos, a diferencia, por ejemplo, de Bitmap.
Por último, una de sus características más importantes radica en que se considera estándar y compatible por sus estilos CSS, ya que diferentes sistemas lo admiten. Por este motivo, SVG (Scalable Vector Graphics) permite una modificación sencilla en el desarrollo de una web o aplicación.
¿Cómo funciona la etiqueta SVG en D3?
El cómo funciona la etiqueta SVG en D3 parte de que HTML contiene una etiqueta SVG (Scalable Vector Graphics) con la que se estipula un lienzo SVG. Pues bien, dicho lienzo es como un tipo de contenedor dentro del que podrás meter muchos más elementos, sin embargo, estos deben poseer etiquetas SVG.
De hecho, no podrás utilizar otro tipo de lenguaje, ya que el lienzo SVG de Data-Driven Documents solo comprenderá las etiquetas SVG (Scalable Vector Graphics).
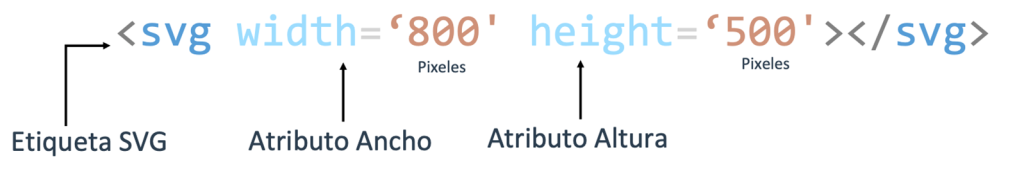
Por otra parte, antes del cierre de la etiqueta SVG, podrás establecer ciertos atributos como, por ejemplo, el alto y el ancho del lienzo, como te ilustramos a continuación:

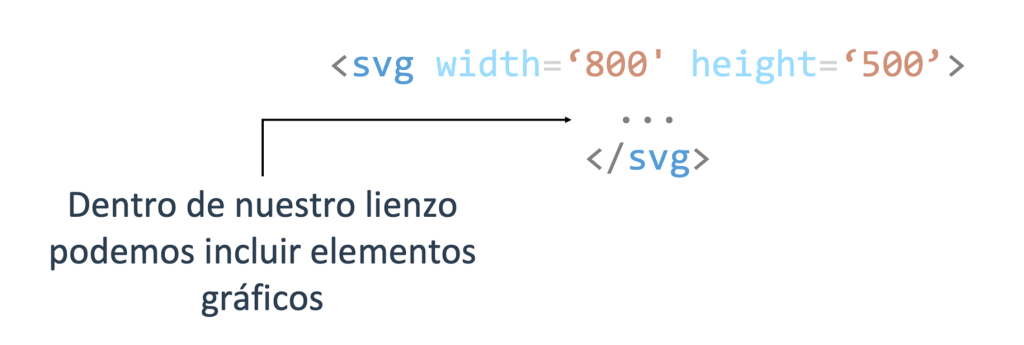
Además, el funcionamiento de la etiqueta SVG en D3 te permitirá añadir elementos gráficos en el lienzo de la siguiente forma:

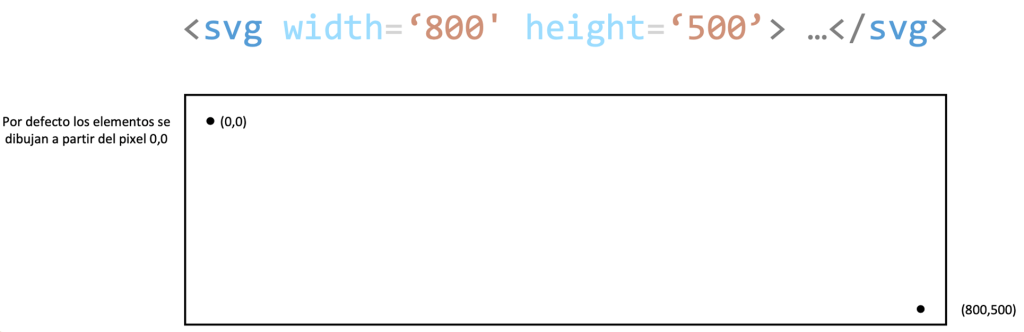
Por último, dentro de las funciones que puedes emplear con la etiqueta SVG (Scalable Vector Graphics) se encuentra el sistema de coordenadas. Este permite la personalización del lienzo SVG y, además, permite el desarrollo de elementos gráficos a partir de las coordenadas específicas. Sin embargo, debes tener en cuenta que, por defecto, los elementos se dibujan a partir del pixel 0,0, como te mostramos a continuación:

En el desarrollo de este post, has podido comprender más en profundidad cómo funciona la etiqueta SVG en D3 (Data-Driven Documents); a pesar de ello, te aconsejamos continuar aprendiendo sobre las demás alternativas de los macrodatos para poder dominarlos.
Para continuar con tu desarrollo y convertirte en un experto en el manejo de Big Data, desde KeepCoding te presentamos nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Big Data. Te ayudará a tener una visión global del mundo Big Data y explorarás de forma tanto teórica como práctica los sistemas que manejan los macrodatos. ¡Apúntate y conviértete en un data scientist profesional en menos de un año!











