¿Has creado una clase corredor en Pygame? ¿Sabes cómo crear una clase en Pygame? Si desconoces las respuestas a estas preguntas, pero te gustaría aprender, continúa leyendo este post, ya que en él te explicaremos paso a paso la creación de la clase corredor en Pygame.
Preparando el programa
Antes de empezar con nuestra práctica de la clase corredor en Pygame, debemos empezar por preparar el programa y nuestro entorno virtual. Por lo tanto, puedes abrir tu IDE de Visual Studio Code y agregar un nuevo directorio que, en este caso, llamaremos pygameAnim, de esta manera: mkdir pygameAnim en la terminal de VSC.
Después, abre el mismo archivo por medio de «OpenFile». Una vez abierto, estás listo. Prepara el entorno virtual con la siguiente instrucción (en MAC): python -m venv venv. Para activarlo, utilizarás:. venv/bin/qctivate.
El siguiente paso es activar Pygame con la instrucción: pip install pygame. Después, podrás crear un directorio o repositorio con git init, así como un gitignore, donde estará el entorno virtual: venv/. De ahí, solo queda crear el fichero, al que llamaremos main.py.
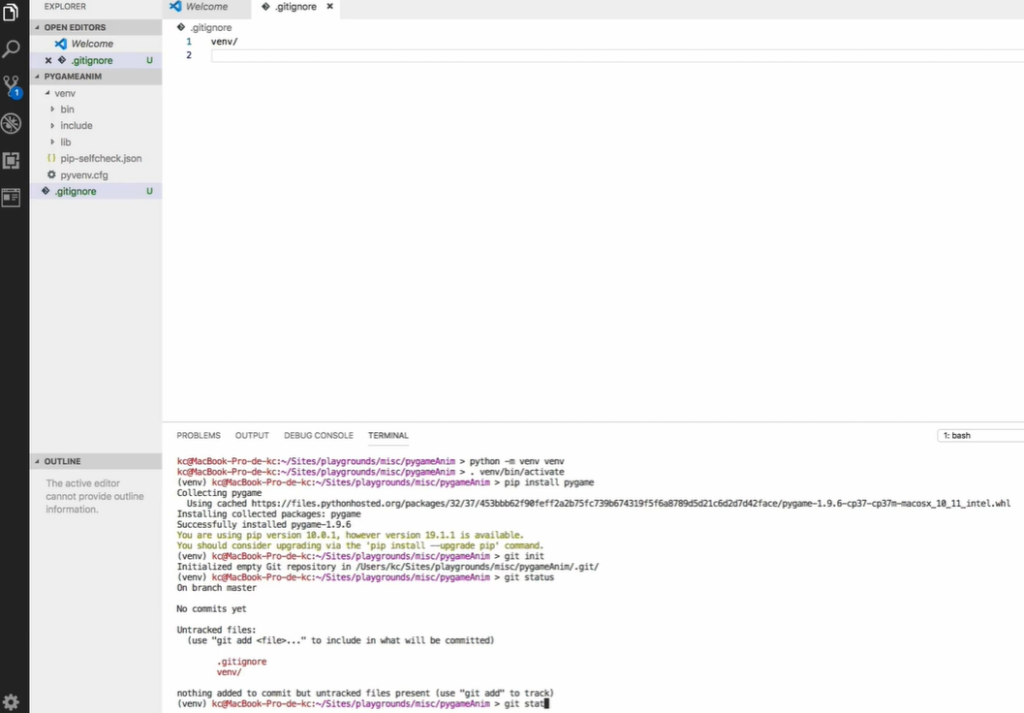
El programa junto a la terminal deberá verse así:

import pygame as pg
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanafrom pygame.locals import
import sys, ps
BLANCO = (250, 250)
FPS = 60
class Game ():
clock = pg.time.Clock()
def _init_(self, width, height):
self.display = pg.display
self.screen = self.display.set_mode((width, height))
self.display.set_caption(‘Corredor’)
self.w = width
self.h = height
En el apartado anterior has visto la preparación previa al desarrollo del programa, así como la creación e importación de las constantes de tu programa. El siguiente paso es crear el control de los eventos, el renderizado del programa, el mainloop y el gameover, así como el lanzamiento del programa:
#definición de la función
def handleevent(self):
for event in pg.event.get()
if event == QUIT or event.type es KEYDOWN and event.key == K_q.
return True
return False
#indica a la interfaz que debe quedarse esperando hasta que pase lo siguiente
def mainloop(self):
game_over = False
while game_over == False
dt = self.clock.tick(FPS)
game_over = self.handleevent()
self.render(dt)
self.gameover()
#definición del game over
def game_over(self):
pg.quit()
sys.exit()
#renderización del proyecto, dt es distancia de tiempo; creación de la plantilla de color blanco
def render(self, dt):
self.screen.fil(BLANCO)
self.display.flip()
#lanzamiento del programa
if _name_==’_main_’:
pg.init()
game = Game(800, 600)
game.mainloop()
Cuando ya hayas finalizado estos pasos, podrás crear la clase corredor en Pygame.
Paso a paso de clase corredor en Pygame
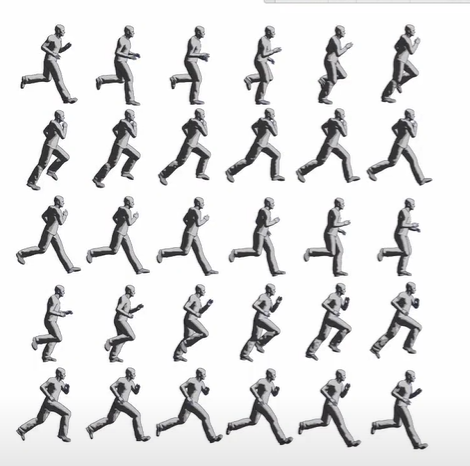
Una vez tengas todo preparado, puedes crear la clase corredor en Pygame con la siguiente imagen en png.

Después de tenerla como un asset y tener en cuenta que cada imagen o corredor mide 240×296, utilizarás la clase Sprites y Spritesgroup, definiendo la función de la siguiente forma:
#definición de la clase
class Corredor(pg.Sprite.Sprite):
#posición del corredor
def _init_(self, x, y):
#tamaño del corredor
self.w = 240
self.h = 296
#instanciar el Sprite
pg.sprite.Sprite._init_(Self)
#tributos esenciales de un Sprite
self.image
#rect es un objeto para guardar coordenadas de los rectángulos, es decir, el Sprite
self.rect
self.rect.x = x
self.rect.y = y
Una vez tengas los atributos de la clase corredor en Pygame listos, debes cargar y almacenar las imágenes del corredor. Esto se hace por medio de una lista, donde cada imagen tendrá un índice del 0-32, como verás a continuación. En este paso también se cortarán los frames de la imagen desde filas a columnas.
#almacenar los frames
self.frames[]
#lista
self.index = 0
self.howmany = 0
#tiempo de la animación
self.animation.time = FPS // 2
#cargar los frames
self.loadFrames()
self.current_time = 0
def loadFrames(self):
#imagen de corredor, que será transformada en transparencia – deberás añadirla en el programa
sprite_sheet: pg.image.load(ruta_de_la_imagen).convert_alpha()
#recorrer los frames por 5 filas y 6 columnas
for fila in range (5):
y = fila * self.h
for column in range(6)
x = columna * self.w
#recortar los frames
image = pg.Surface((self.w, self.h), pg.SRCALPHA).convert_aplha()
#sobre la imagen recortada se posicionara un rectángulo
image.blit(sprite_sheet, (0,0), (x,y, self.w, self.h))
self.frames.append(image)
self.how_many = len(self.frames)
self.image = self.frames[self.index]
En este momento, aún no podrás ver la imagen. Por tanto, necesitarás utilizar los Sprites en el programa y en el render:
#crear el Sprite del corredor
corredor = Corredor(400, 300)
self.AllSprites = pg. Sprite.Group()
self.AllSprites.add (corredor)
#dibujar el Sprite debajo del render (lo que se ha explicado anteriormente)
#actualizar los Sprites del grupo
self.AllSprites.update(dt)
#Pintar los Stripes en la pantalla
self.AllSprites.draw(self.screen)
Para animar el programa, es decir, cambiar las imágenes una tras otra, debes seguir este paso:
def update(self.dt):
self.current_time +-= dt
if self.current_time > self.animation_time:
#siempre debe estar en 0 para poder activarlo
self.current_time = 0
self.index +-= 1
#como no puede ser mayor de 30
if self.index = self.how_many:
self.index = 0
#actualizar la imagen
self.image = self.frames[self.index]
Así ya verás la imagen moviéndose como si estuviera corriendo. Acabas de crear la clase corredor en Pygame.
¿Cuál es el siguiente paso?
Ya que has aprendido a utilizar las clases, por medio del ejemplo práctico de clase corredor en Pygame, puedes intentar hacer tus propios ejercicios y añadirlos en tus programas de la índole de videojuegos o de cualquier otra. ¿Te gustaría aprender también cómo hacer que se mueva por la pantalla? Podrás encontrar esta información en el Bootcamp Aprende a Programar desde Cero, donde aprenderás más acerca de otros conceptos básicos de la programación. Si quieres empezar tu camino en el código, no dudes en solicitar información e inscribirte.











