Una página detalle en un proyecto web es aquella que nos permite inspeccionar más detenidamente un contenido. En el caso de las redes sociales, estas páginas son las que se despliegan cuando elegimos un contenido en un listado de tipo scroll. En este post, te enseñaremos cómo crear una página detalle en JavaScript para expandir tus aplicaciones web.
¿Cómo crear una página detalle en JavaScript?
Para crear una página de detalle en JavaScript, primero debemos crear esta página en HTML. Inicialmente podemos crear un nuevo archivo llamado contentDetail.html. Es a esta vista a la que se dirigirán nuestros enlaces y la que determinará cómo se pintan los datos del contenido seleccionado.
Dentro del archivo contentDetail.html creado podemos crear una nueva plantilla de HTML5 y darle un título. Luego, dentro de su etiqueta body, podemos crear una plantilla inicial con un main que contenga un section. Este section, a su vez, puede incluir el contenido que queremos detallar.
A continuación, te presentamos la estructura HTML que te comentamos:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset= «UTF-8» />
<meta http-equiv= «X-UA-Compatible» content=»IE=edge»/>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″/>
<title> Detalle del contenido </title>
</head>
<body>
<main>
<section class=»tweet-detail»>
<p> Aquí pintamos el detalle del contenido </p>
</section>
</main>
</body>
</html>
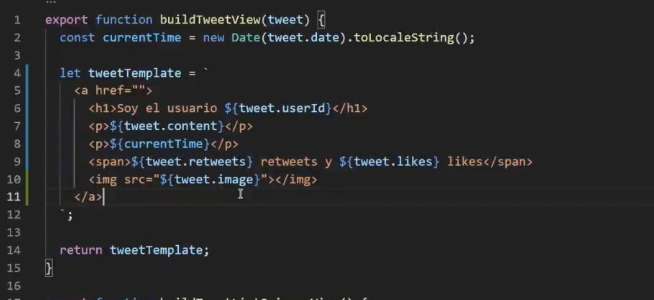
El siguiente paso para crear una página detalle en JavaScript será conectar la página de listado con la página de detalle de cada uno de los contenidos. Para ello, podemos añadir un botón a la plantilla de los contenidos, haciendo que cada uno de ellos contenga un enlace hacia su detalle. Otra opción es encapsular toda la plantilla de contenido en una etiqueta HTML de tipo a, convirtiendo todo el contenido en un enlace hacia su detalle. De esta manera, si el usuario pincha sobre cualquier parte del objeto, lo llevaremos a su detalle.
En nuestro caso, esto se ve algo como lo siguiente:

Ahora, dentro de este enlace deberás llevar al usuario al documento HTML de detalle que has creado. En nuestro caso, esto se ve de la siguiente manera:
<a href=»/contentDetail.html> </a>
Con los pasos anteriores, en teoría, estamos logrando dirigir al usuario a una página de detalle del contenido que ha seleccionado. Sin embargo, en el momento estamos dirigiendo todos los contenidos a un mismo archivo: contentDetail.html. Entonces, deberemos programar una lógica desde JavaScript para que el contenido de p en esta página de detalle cambie según el contenido seleccionado en el listado. Para ello, deberemos usar alguna de las propiedades del contenido para identificarlo. En nuestro caso, hemos determinado una propiedad id, perfecta para este momento.
Ten presente que todos estos pasos, fundamentales para crear una página detalle en JavaScript, se refieren a una modalidad dinámica de desarrollo. Por ello, te recomendamos tener presente si tu página web o aplicación realmente es dinámica (se debe transformar y ajustar en el proceso de ejecución) o puede mantenerse como una aplicación estática.
Para hacer que dentro de la página se pinte el contenido del id seleccionado, podemos utilizar la ruta o enlace dentro de este. Es decir, debemos crear una nueva ruta en nuestro proyecto a la que se redirigirá al usuario cuando haga clic sobre un contenido. Esta ya no debe ser simplemente tweetDetail, sino tweetDetail + id del contenido. De esta manera, el id del contenido seleccionado puede estar contenido en la URL de su detalle; a su vez, usa este id para hacer una petición a la API y pintar el detalle del contenido con dicho id.
Entonces, lo que se suele hacer para crear una página detalle en JavaScript es usar alguna de las propiedades del contenido, como query string del enlace. En nuestro caso, usaremos el id del contenido y lo pintaremos en la URL. Así, automatizamos el proceso de crear enlaces para los distintos contenidos y hacer peticiones específicas. Para conocer más sobre este proceso, te invitamos a consultar nuestros posts sobre qué es un enlace con ID en JavaScript y la interfaz URLSearchParams.
Ahora que sabes qué es y cómo crear una página detalle en JavaScript, te invitamos a seguir aprendiendo sobre las distintas acciones que puedes ejecutar en este lenguaje de programación. Por ello, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás a dominar JavaScript, HTML y CSS, lenguajes fundamentales para la creación y desarrollo de proyectos web. ¡No te lo pierdas y solicita ya mismo más información!











