Llegar a definir las funciones en D3 (Data-Driven Documents) puede ser un proceso de inscripción de comandos en la consola un poco complicado; no obstante, es por medio de estas que se desarrolla una visualización de datos óptima. Por ello, en este post, te explicamos cómo definir las funciones en D3.
Funciones en D3: ¿Cómo definirlas?
Cuando se habla de cómo definir las funciones en D3 se hace referencia a las operaciones que instauran los factores clave para el desarrollo de la visualización de datos en esta librería de diseño visual.

Definir constantes
Consiste en establecer los márgenes del lienzo con la siguiente fórmula:
const width = 800
const height = 600
const margin = {
top: 10,
right: 10,
bottom: 40,
left: 70
}
Definir el SVG
SVG son los gráficos vectoriales escalables que se instauran a partir de los atributos. Su sintaxis es la siguiente:
const svg = d3.select(«#chart»)
.append(«svg»)
.attr(«id», «svg»)
.attr(«width», width)
.attr(«height», height)
const elementGroup = svg.append(«g»)
.attr(«id», «elementGroup»)
.attr(‘transform’, translate(${0}, ${margin.top}))

Definir escala
Se basa en los ejes (x, y) por medio de los que se establece la escala con la que se realizarán los gráficos. En la consola se presenta así:
let y = d3.scaleBand()
.range([0, height – margin.top – margin.bottom])
.paddingInner(0.2).paddingOuter(0.05)
let x = d3.scaleLinear()
.range([50, width – margin.left – margin.right])
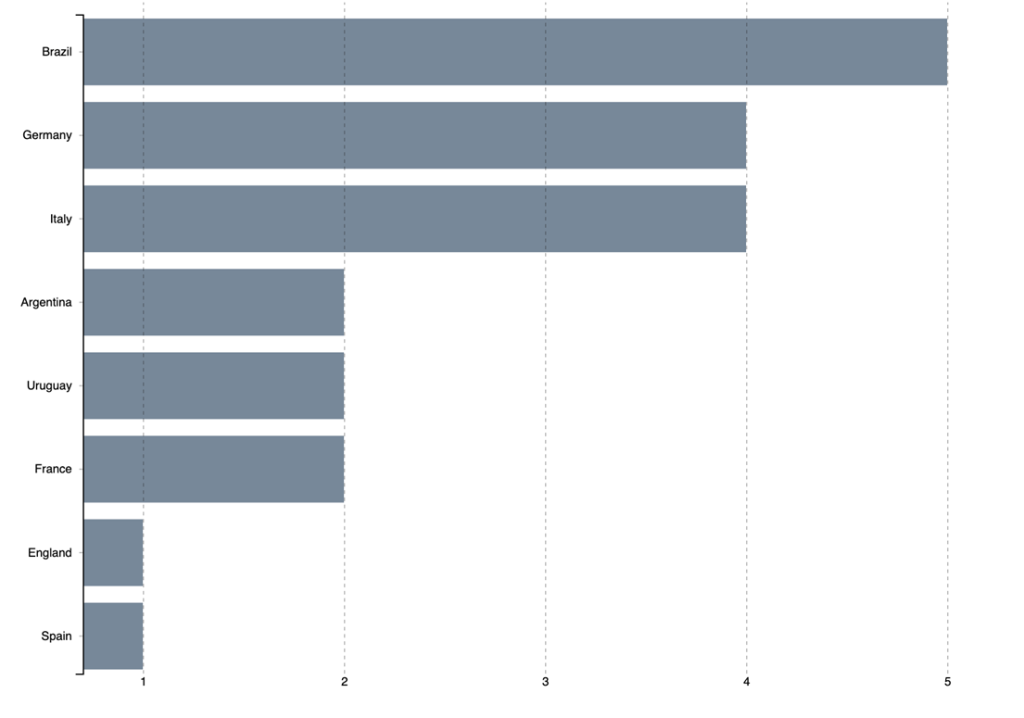
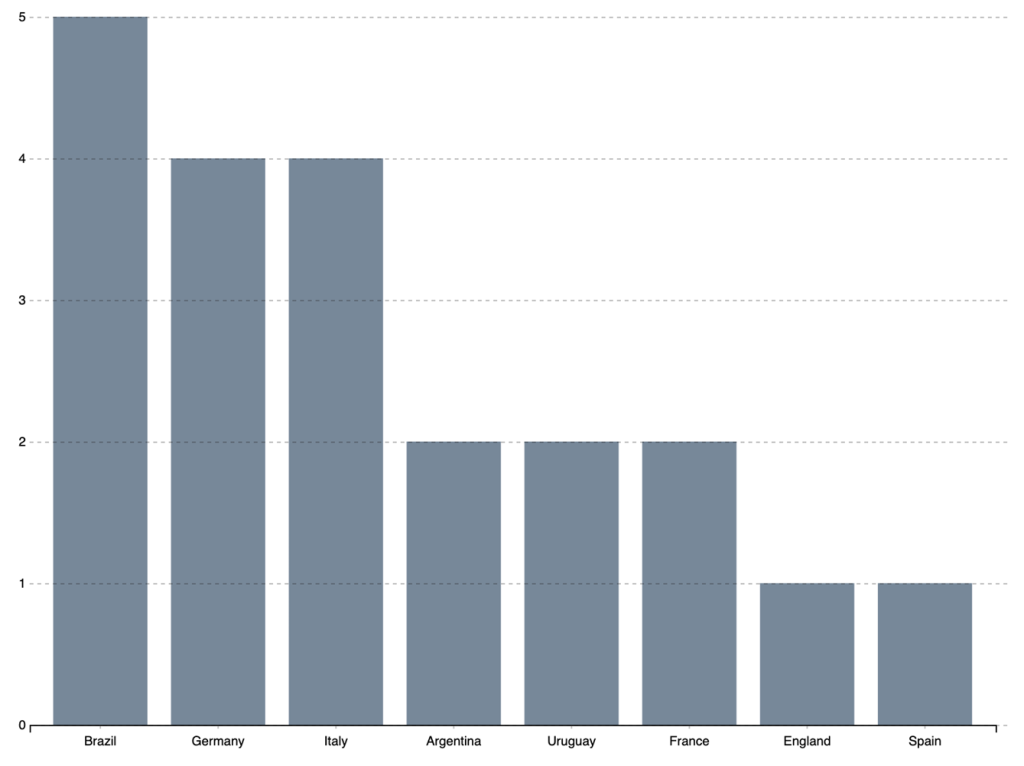
Definir los ejes
Finalmente, los ejes se definen de forma más extensa, puesto que deben contar con los márgenes y la escala para instaurarse efectivamente:
const axisGroup = svg.append(«g»)
.attr(«id», «axisGroup»)
const xAxisGroup = axisGroup
.append(«g»)
.attr(«id», «xAxisGroup»)
.attr(‘transform’, translate(
${margin.left},
${height - margin.bottom}))
const yAxisGroup = axisGroup
.append(«g»)
.attr(«id», «yAxisGroup»)
.attr(‘transform’, translate(
${margin.left},
${margin.top}))
const xAxis = d3.axisBottom()
.scale(x).ticks(5).tickSize(-height)
const yAxis = d3.axisLeft().scale(y)
En este post, has aprendido cómo definir las funciones en D3 (Data-Driven Documents), sin embargo, ¡todavía falta mucho por aprender sobre esta librería de diseño visual!
Para facilitarte el proceso de aprendizaje, desde KeepCoding te brindamos el Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning, con el que, en pocos meses, te convertirás en un experto del Big Data. ¡Apúntate!











