Si estás buscando una manera eficiente de diseñar y organizar elementos en tu sitio web, el Módulo de Caja Flexible, comúnmente conocido como flexbox, podría ser tu solución ideal. Flexbox, diseñado como un modelo unidimensional de layout, ofrece una forma poderosa y flexible de distribuir el espacio entre los elementos de una interfaz y mejorar las capacidades de alineación. En este artículo, exploraremos qué es Flexbox, cómo funciona y cómo puedes aprovecharlo en tu próximo proyecto web.
¿Qué es Flexbox?
Flexbox, una técnica de diseño en CSS, facilita la creación de interfaces web de forma más intuitiva y efectiva. En esencia, se apoya en un modelo de disposición unidimensional, lo que implica que organiza los elementos en una sola dimensión a la vez, ya sea horizontalmente como una fila o verticalmente como una columna. Esta singularidad lo distingue del Grid Layout de CSS, que opera en dos dimensiones, controlando tanto filas como columnas al mismo tiempo.
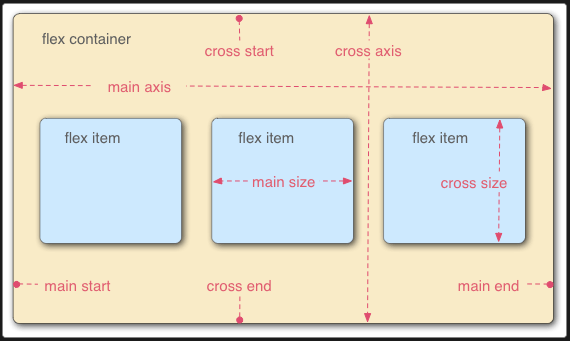
Los dos ejes de Flexbox
Cuando trabajamos con Flexbox, es crucial entender dos conceptos fundamentales: el eje principal y el eje cruzado.
- El eje principal: Determinado por la propiedad flex-direction, puede ser row, row-reverse, column o column-reverse. Este eje corre a lo largo de la fila o columna, dependiendo de la dirección especificada.
- El eje cruzado: Perpendicular al eje principal. Si flex-direction es row o row-reverse, el eje cruzado se extenderá por las columnas, mientras que si es column o column-reverse, se alineará a lo largo de las filas.

Cómo funciona Flexbox
Flexbox ofrece una serie de propiedades que permiten controlar el diseño y la distribución de los elementos dentro de un contenedor flex. Algunas de las propiedades clave incluyen:
- display: Define un contenedor como un contenedor flex o inline-flex. Al establecer un contenedor como flex, los elementos secundarios dentro de él se convierten en ítems flexibles, lo que permite aplicar las propiedades y comportamientos de Flexbox para organizar su diseño.
- flex-direction: Establece la dirección principal de los elementos (fila o columna). Puede ser row (fila), row-reverse (fila en orden inverso), column (columna) o column-reverse (columna en orden inverso).
- flex-wrap: Cuando el espacio disponible en un contenedor flex es insuficiente para mostrar todos los elementos en una sola línea, flex-wrap entra en juego. Esta propiedad especifica si los ítems dentro del contenedor deben envolverse en múltiples líneas para adaptarse al tamaño del contenedor.
- flex-flow: Abreviatura para flex-direction y flex-wrap. Permite establecer ambos valores al mismo tiempo, lo que simplifica la sintaxis y mejora la legibilidad del código.
- Propiedades aplicadas a los ítems flex: flex-grow, flex-shrink, flex-basis. Estas propiedades ofrecen un control detallado sobre la distribución y el comportamiento de los ítems dentro del layout flexbox.
Alineación, justificación y distribución del espacio libre entre ítems
Flexbox también proporciona propiedades para alinear y justificar el contenido dentro del contenedor flex:
- align-items: Alinea los elementos a lo largo del eje cruzado.
- justify-content: Alinea los elementos a lo largo del eje principal.
- align-content: Alinea las líneas de elementos a lo largo del eje cruzado si hay espacio adicional.
Cómo usar Flexbox en tu proyecto web
Ahora que comprendes los conceptos básicos de Flexbox, veamos cómo lo puedes implementar en un proyecto web.
- Creación de un contenedor flex: Para convertir un elemento en un contenedor flex, simplemente establece su propiedad display como flex o inline-flex. Una vez hecho esto, los elementos secundarios se convierten automáticamente en ítems flexibles.
- Contenedores flex-multilínea con flex-wrap: Si deseas que los elementos se envuelvan en múltiples líneas dentro del contenedor flex, utiliza la propiedad flex-wrap. Esto es útil cuando tienes una cantidad variable de elementos y deseas mantener un diseño limpio y ordenado.
Ejemplo práctico
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaImaginemos que deseas crear una barra de navegación horizontal que se adapte a diferentes tamaños de pantalla. Puedes lograr esto fácilmente con Flexbox:
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
}
.nav-item {
margin: 0 10px;
}
En este ejemplo, el contenedor .navbar se convierte en un contenedor flex, y los elementos .nav-item se distribuyen horizontalmente con un espacio uniforme entre ellos.
Flexbox es una herramienta poderosa para el diseño de interfaces web que ofrece flexibilidad y control sobre la disposición de los elementos. Al entender sus conceptos básicos y propiedades, puedes crear diseños web más eficientes y receptivos.
Recuerda que también puedes aprender sobre los selectores básicos CSS, la composición de clases CSS, los atributos CSS y el posicionamiento de elementos CSS, todo esto en nuestro Bootcamp en Programación Full Stack Jr. de KeepCoding y cambia tu vida profesional para siempre. En el sector tecnológico, la demanda de profesionales es alta, los salarios son competitivos y la estabilidad laboral es una realidad. ¡No te quedes atrás, da el primer paso hacia tu nuevo futuro hoy mismo!











