Es bien sabido que la programación de una aplicación móvil no está exenta de tener que ir realizando modificaciones sobre la marcha; de hecho, en muchas ocasiones, resulta necesario añadir y eliminar elementos, por ejemplo, en las diferentes vistas de la app.
De modo que, en este post, te presentamos una forma en la que puedes eliminar elementos en un RecyclerView, específicamente, en aplicaciones Android.
¿Qué es un RecyclerView?
Antes de centrarnos en el tema de eliminar elementos en un RecyclerView, resulta propio recordar a qué nos referimos al hablar acerca de este tipo de vista en Android.
Siendo precisos, el RecyclerView en Android hace referencia a una vista que tiene como finalidad presentar un listado de datos dentro de la aplicación. Teniendo en cuenta esto, el RecyclerView en Android representa dos grandes ventajas: la renderización optimizada y la reutilización de vistas. Estos aspectos resultan de gran ayuda cuando llega el momento de desarrollar una app.
Ahora bien, si deseas familiarizarte más con este tipo de vistas, te invitamos a echarle un vistazo al post RecyclerView en Android de nuestro blog.
Eliminar elementos en un RecyclerView
A grandes rasgos, podemos decir que en el momento de querer realizar modificaciones en el código no encontramos con dos funciones muy útiles, las cuales están relacionadas con añadir y eliminar elementos en un RecyclerView en Android. No obstante, en este post, nos centraremos en la función de eliminar elementos en un RecyclerView.
Aunque, no está de más resaltar que, en general, son funciones que no difieren mucho en cuanto al proceso que generan, podríamos decir que lo único que cambia es el propósito de su implementación.
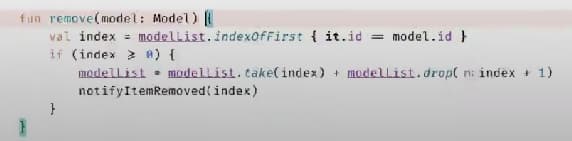
La función para eliminar elementos en un RecyclerView se representa por la palabra clave remove que, como su nombre indica, hace referencia a una forma de eliminar elementos del código en Android. En la siguiente imagen puedes ver un ejemplo de ello:

Allí encontramos que se está llamando a la función remove, que va seguida de un parámetro para eliminarlo.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaLuego, se esta indicando que, en el listado de modelos, se busque el index del primero que cumpla la condición especificada, la cual consiste en que el id de la posición que se está buscando sea igual al id del modelo que se le ha pasado al programa.
Después, vemos que se establece otra condición «index ≥ 0», con el fin de comprobar que el listado contiene ese modelo, ya que en caso de no existir no sería necesario eliminar algo.
Asimismo, se especifica la acción que debe realizar dicha función, es decir, el elemento que debe eliminar y cómo debe hacerlo.
Por último, está la indicación notifyItemRemoved, que tiene como propósito notificarle al RecyclerView que se ha eliminado el elemento que se encontraba en la posición que se había determinado.
¿Por dónde seguir?
Ahora que sabes algunos aspectos generales de la función de eliminar elementos en un RecyclerView, es probable que quieras profundizar mucho más sobre este tema y otros de los términos que se encuentran relacionados con el desarrollo de apps móviles para Android.
Por ello, queremos decirte que en KeepCoding, para ayudarte en tu proceso de formación en desarrollo mobile, hemos construido nuestro Desarrollo de Apps Móviles Full Stack Bootcamp.
Con este formación intensiva, podrás familiarizarte con información fundamental, junto a profesionales con una gran experiencia en este campo del sector IT, sobre cómo son los procesos de desarrollo y diseño de aplicaciones multiplataforma, así como cuáles son los fundamentos para diseñar para iOS y Android y la pautas de diseño de apps más necesarias. ¡No lo pienses más y solicita información para matricularte y triunfar en el sector tecnológico!











