¿Sabes cómo mejorar la estética con Bootstrap? ¿Y cómo implementar Bootstrap en tus programas? Si quieres empezar a trabajar con estos elementos, te invitamos a seguir leyendo este post, donde te contaremos qué es y cómo funciona la estética con Boostrap, gracias a un ejercicio práctico. De esta manera, vas a poder solucionar de forma rápida los problemas relacionados con la parte visual o frontend que desarrolles en tus programas de código.
¿Qué es Bootstrap?
Los toolkits son un recurso muy importante dentro del desarrollo de cualquier tipo de proyecto de programación, ya que almacenan un grupo de herramientas que te permitirán cumplir con diferentes tareas a lo largo del proyecto. Estas dependencias, por ejemplo, necesitan un elemento nmp con Bootstrap para que funcionen y se vean correctamente. A su vez, podrías necesitar JQuery y Bootstrap para realizar otros proyectos, donde queremos que la gestión de dependencias se realice desde los archivos que producimos.
Bootstrap se creó en conjunto con el preprocesador SASS, lo que generó la oportunidad de utilizar una serie de componentes preconstruidos, así como el sistema de cuadrícula, dentro de los trabajos de programas de código, a partir de numerosos plugins desarrollados con JavaScript.
Cómo funciona la estética con Bootstrap: ejercicio práctico
Cuando estás empezando a desarrollar un programa de desarrollo web, es normal que la estética se vea extraña y desordenada. Por eso necesitamos empezar a utilizar herramientas o dependencias que nos ayuden a mejorar la forma en la que luce nuestro contenido dentro de la página de un sitio web.
Por ejemplo, en este ejercicio práctico, encontramos la siguiente pantalla:

¿Cómo mejoramos la forma en la que se ven el título y la lista de contenido? Una buena opción es utilizar las dependencias de Bootstrap, que podemos instalar de diferentes formas: a partir de un package manager o de CDN (Content Delivery Network) a través de jsDelivr. Este último es el que utilizaremos en este post, el cual genera elementos o servidores que responden rápidamente a la petición o peticiones que realizan los archivos estáticos.
Para ejemplificar cómo mejorar la estética con Bootstrap, podemos pensar en las imágenes de un periódico que salen de un CDN, que genera solo contenido estático. Este tiene una performance exacta de caché, debido a la particularidad de que CDN está establecido de forma global. Aunque no llegan a un valor óptimo, siempre tendrá la intención de acortar al máximo la transferencia. Entonces, si se hace una petición a Japón, no tendrás que esperar a que la petición se vaya hasta Japón, sino que puedes encontrar un servidor en Francia que realice la respuesta y preste el contenido.
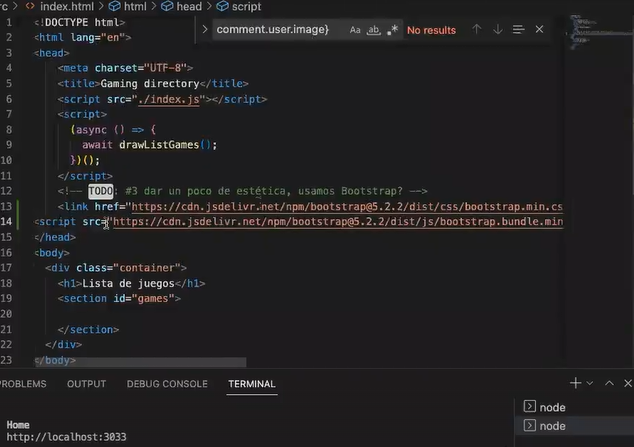
De esta manera, con Bootsrap, vamos a ser capaces de copiar los archivos, que establecemos a continuación, para utilizarlos directamente en nuestro proyecto, como cualquier tipo de recurso externo. Este par de extractos de código se encuentran en la documentación de un sitio web.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>Como es un conjunto dentro de un link y de un script, debe ir dentro del script. Una vez guardemos la versión desde el IDE, como te proponemos a continuación, vas a visualizar el resultado final.

Esto se aplica de la misma manera en el index.html y en el detail.html para obtener la siguiente imagen:

Sigue desarrollando sitios web
En este post has podido aprender cómo funciona la estética con Bootstrap, gracias al ejercicio práctico que traemos desde una de las ediciones de nuestro Desarrollo Web Full Stack Bootcamp. ¿Quieres seguir aprendiendo con ayuda de profesionales? No dudes en entrar para pedir más información, ya que en esta formación intensiva e íntegra podrás formarte con la guía de grandes expertos en el sector, a nivel tanto teórico como práctico, para convertirte en todo un profesional en cuestión de meses. ¡Inscríbete y transforma tu futuro!











