En este artículo hablaremos sobre las 3 extensiones de lenguaje de JavaScript, que, aunque son otros lenguajes de programación, pueden trabajar en conjunto para ejecutar programas del primero.
Muchas de estas extensiones de lenguaje de JavaScript se consideran supersets, ya que pueden trabajar como lo hace JS y con las mismas librerías o frameworks que necesita el desarrollo web, como React, Angular y VueJS.
De esta manera, puedes integrar estas extensiones de lenguaje de JavaScript de forma sencilla, sin tener que volver a escribir el código.
Extensiones de lenguaje de JavaScript
Las extensiones del lenguaje de JavaScript de las que te hablaremos en este artículo son tres: TypeScript, CoffeeScript y JSX.
TypeScript
En primer lugar, TypeScript es una extension de lenguaje de JavaScript que, claramente, maneja otras terminaciones para diferenciarse y tiene extensiones de archivos propios, como *.ts *.d.ts, *.map. El objetivo de este lenguaje es ayudar en la declaración de las variables dentro de un extracto de código, al empezar a tiparlas y, de esta manera, controlarlas para que no se repitan o se confundan. Si has dicho que una variable const user es un user, será un usuario siempre que la vuelvas a declarar.
De esta manera, con TypeScript puedes tipear los objetos, lo que convierte este lenguaje en un recurso mucho más escalado y confiable. En resumidas cuentas, TypeScript es JavaScript, pero con control de tipos.
A continuación, podemos ver cómo actúa TypeScript dentro de la declaración de las variables:
interface User {
name: string;
id: number;
}
const user: User = {
username: "Hates",
((Genera un error))
Type '{username: string; id: number; }' is not assignable to type 'User0.
Object literal may only specify know properties, and úsername´does not exist in type 'User'.
};Como puedes notar, se genera un error cuando se vuelve a declarar una función de la forma incorrecta.
CoffeeScript
También tenemos el lenguaje de extensión CoffeeScript. Esta es una transformación de JavaScript que se ha inspirado en Python y, por tanto, busca sencillez en la escritura. De forma general, sus archivos se presentan con la extensión .coffe. Es usual que creamos que este tipo de lenguaje de extensión parezca una sintaxis realizada por Python, por lo que es casi realizar una rescritura del código.
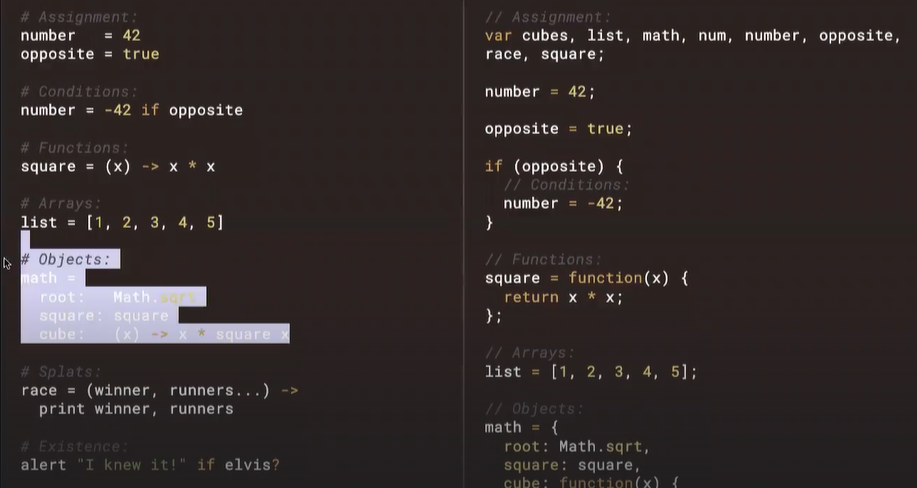
La siguiente imagen, extraída de la página principal de CoffeeScript, nos muestra el funcionamiento de la sintaxis de este lenguaje de extensión:

JSX
Por último, vemos JSX, que es otra de las extensiones de lenguaje de JavaScript. Esta es una extensión que ha sido creada por Facebook y que le permite a los desarrolladores escribir HTML dentro de un contenido o extracto de código realizado con JavaScript, sin que haya tenido que estar dispuesto como HTML. JSX es una extensión del lenguaje que, habitualmente, se usa en el framework de React.
En términos generales, esta es la asignación de HTML a JavaScript, por lo que element se convertirá en un elemento de HTML.
Ahora que conoces las 3 extensiones de lenguaje de JavaScript y qué le aportan al desarrollo del código de tu web, seguramente querrás mejorar aún más tus habilidades y aumentar tus conocimientos en este ámbito. Cuantas más herramientas domines, más posibilidades tendrás de solucionar problemas y añadirle funcionalidades interesantes a tu programa.
¿Quieres seguir creciendo? Con nuestra formación intensiva en Desarrollo Web Full Stack Bootcamp aprenderás todo lo que tiene que ver con la teoría y la práctica para convertirte en un profesional en cuestión de meses. ¡Anímate a cambiar tu vida, solicita información y únete pronto!











