Hoy te hablamos acerca de qué es y cómo crear un ImageView en Android, uno de los componentes más implementados en el desarrollo de diferentes aplicaciones, por ejemplo, en las apps que funcionan como una red social.
En caso de que no estés familiarizado con las vistas en Android, te invitamos a echarle un vistazo a nuestro post Vistas en Android: ¿qué son y cómo funcionan?, en donde podrás conocer un poco sobre este elemento tan fundamental en el desarrollo de apps.
¿Qué es un ImageView en Android?
Uno de los elementos que podemos agregar en una lista en Android son los imageviews. En general, los ImageView en Android hacen referencia a un contenedor o recuadro en el que podemos ubicar una imagen. En otras palabras, nos sirve para renderizar imágenes.
¿Cómo crear un ImageView en Android?
Si bien es cierto que programar no es un proceso sencillo, debido a la gran cantidad de información que debes aprender para hacerlo, podemos decir que crear una imageview android no se sale de la dinámica llevada por los diferentes elementos que se pueden agregar en las vistas de la aplicación.
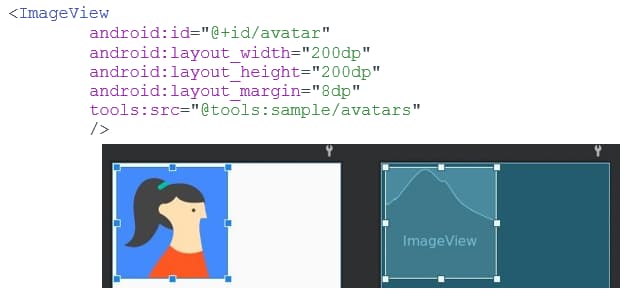
Es así como, en este post, te presentamos un ejemplo acerca de cómo crear un image view android, con el fin de que tengas unas bases sólidas para llevar a cabo este proceso en tus propios proyectos:

Una vez situados, en un principio, como suele suceder en todos los componentes de Android, estamos indicándole al programa un “android: id”, el cual debe buscar en la lista correspondiente. En caso de no encontrarlo, debe realizar el proceso para crearlo.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaLuego, vemos otras 3 líneas de código que, en pocas palabras, son las que tienen como función especificarle al programa el tamaño deseado del recuadro y el contenido que se encuentra en este, además del margen que debe tener.
Por último, tenemos la línea de código tools:src=»@tools:sample/avatars», que busca decirle al compilador que estamos poniendo un dato. Este mismo se consideraría fake o falso, dado que no se mostraría al usuario, sino que es para poder visualizar cómo quedaría nuestro diseño en la preview de Android Studio. Por lo tanto, este no se mostraría en el momento de ejecutar la aplicación.
El proceso, como puedes ver, no es complejo y se puede resumir en pocos y breves pasos. Ahora bien, si quieres conocer más en detalle toda la información sobre qué es, cómo funciona y cómo crear un ImageView en Android, puedes consultar la página oficial para desarrolladores de este sistema operativo, en donde encontrarás una amplia documentación relacionada con los diferentes componentes y conceptos que te serán de gran ayuda para desarrollar una aplicación compatible con los dispositivos que tiene este sistema.
En esto, pues, consiste el image view android studio.
¿Por dónde seguir?
Ahora que conoces algunos aspectos generales acerca de qué es y cómo crear un ImageView en Android, es probable que estés interesado en aprender más sobre los diferentes conceptos que se encuentran relacionados con el desarrollo de apps móviles para este sistema operativo.
Por ello, queremos contarte que en KeepCoding, como sabemos que los temas enfocados en el desarrollo de aplicaciones pueden resultar difíciles de entender, para ayudarte en tu proceso de formación en desarrollo Mobile tenemos el Desarrollo de Apps Móviles Full Stack Bootcamp.
Con este bootcamp, podrás tener la oportunidad de aprender toda la información fundamental, junto a profesionales con gran experiencia en este sector, acerca de cómo son los procesos de desarrollo y diseño de apps multiplataforma, además de cuáles son los fundamentos para diseñar en iOS y Android y las pautas de diseño generales. De la misma forma, también aprenderás a trabajar con entornos de desarrollo como Xcode y Android Studio, además de algunos de los lenguajes de programación imprescindibles, como son Kotlin y Swift. ¡Empieza ahora mismo!











