En el mundo de la programación y el desarrollo de aplicaciones móviles, es fundamental estar al tanto de las últimas tendencias y tecnologías que impulsan la transformación digital. Una de las herramientas más poderosas en el desarrollo de aplicaciones en SwiftUI es el uso de property wrappers. En este artículo, exploraremos los property wrappers y datos en SwiftUI, además de cómo los property wrappers nos permiten trabajar con datos de manera eficiente y sencilla en SwiftUI, la tecnología de vanguardia para crear interfaces de usuario en el ecosistema de Apple.
¿Qué son los property wrappers?
Antes de entender la relación entre property wrappers y datos en SwiftUI, aclaremos qué significa este concepto.
En SwiftUI, un property wrapper es una característica del lenguaje que nos permite encapsular el comportamiento de una propiedad en una forma reutilizable. Podemos pensar en un property wrapper como un contenedor que agrega cierta lógica adicional a nuestras propiedades. Esta lógica puede incluir la validación de datos, el manejo de cambios o la conexión con una base de datos, entre otros.
Uso de property wrappers y datos en SwiftUI
Para utilizar property wrappers y datos en SwiftUI en nuestra vista simplemente tenemos que declarar una propiedad y anotarla con el wrapper correspondiente. Por ejemplo, podemos usar el property wrapper @State para definir una propiedad cuyo valor puede cambiar y que debe mantenerse sincronizada con la vista. Veamos un ejemplo:
//Property wrappers y datos en SwiftUI
struct ContentView: View {
@State private var counter = 0
var body: some View {
VStack {
Text("Contador: \(counter)")
Button("Incrementar") {
counter += 1
}
}
}
}
En este caso, @State es el property wrapper que define una propiedad que puede cambiar y que está asociada a la vista. Cuando el valor de counter cambia, la vista se actualiza automáticamente para reflejar ese cambio.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
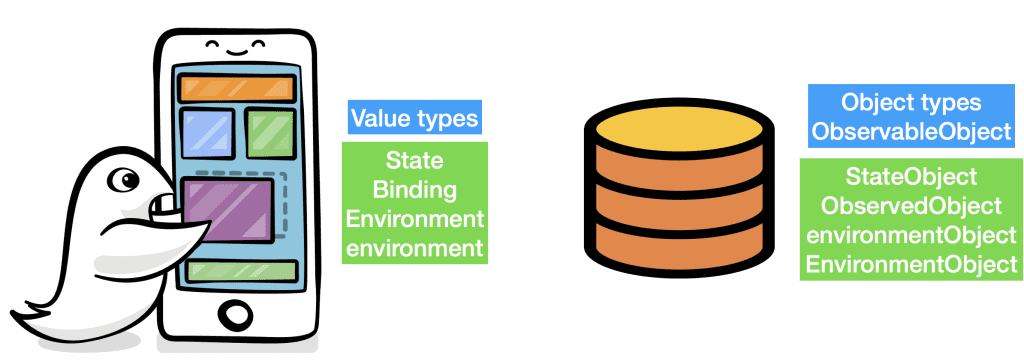
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaAdemás de @State, SwiftUI proporciona otros property wrappers útiles, como @Binding, @ObservedObject y @EnvironmentObject, que permiten crear enlaces entre vistas, administrar el estado compartido y acceder a datos globales de la aplicación.
Personalización de property wrappers y datos en SwiftUI
Una de las ventajas de los property wrappers es que también podemos crear nuestros propios wrappers personalizados para adaptarlos a las necesidades específicas de nuestra aplicación. Esto nos brinda un alto grado de flexibilidad y nos permite encapsular la lógica de manejo de datos en un solo lugar.
Por ejemplo, imagina que queremos tener una propiedad que almacene un nombre de usuario y que valide automáticamente que no está vacío. Podemos definir un property wrapper personalizado llamado @NonEmpty de la siguiente manera:
//Property wrappers y datos en SwiftUI
@propertyWrapper
struct NonEmpty {
private var value: String = ""
var wrappedValue: String {
get { value }
set { value = newValue.trimmingCharacters(in: .whitespacesAndNewlines) }
}
init(wrappedValue: String) {
self.wrappedValue = wrappedValue
}
}
Con este wrapper personalizado, podemos utilizarlo en nuestra app de la siguiente manera:
//Property wrappers y datos en SwiftUI
struct ProfileView: View {
@NonEmpty var username: String = ""
var body: some View {
VStack {
TextField("Nombre de usuario", text: $username)
.textFieldStyle(.roundedBorder)
Button("Guardar") {
// Realizar acciones de guardado
}
}
}
}
En este ejemplo, @NonEmpty se encarga de garantizar que el valor de username nunca está vacío. Si el usuario intenta ingresar un nombre vacío, automáticamente se eliminarán los espacios en blanco y se asignará una cadena vacía.

¿Te interesa el tema y quieres seguir aprendiendo?
Los property wrappers y datos en SwiftUI permiten crear código más limpio y modular, facilitando la manipulación y el manejo de datos en nuestras vistas. Al utilizar property wrappers personalizados, podemos adaptar la lógica de manejo de datos a las necesidades específicas de nuestra aplicación.
Si estás interesado en aprender más sobre SwiftUI y todas las tecnologías de vanguardia que están revolucionando la industria de la programación, el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding es la opción perfecta para ti. No pierdas la oportunidad de transformar tu vida y adentrarte en el apasionante mundo tecnología, un sector muy demandado hoy en día. ¡Inscríbete hoy mismo y cambia tu futuro!











