En el mundo del diseño web, la propiedad CSS float es una herramienta fundamental que permite posicionar elementos de manera precisa y crear diseños más complejos. En este artículo, exploraremos qué es exactamente CSS float, para qué sirve y cómo aplicarlo de manera efectiva en tus proyectos.
¿Qué es CSS Float?
CSS Float es una propiedad crucial en el mundo del diseño web que permite a los desarrolladores crear diseños más flexibles y dinámicos. CSS Float determina cómo un elemento debe comportarse en relación con el flujo normal de otros elementos en una página web. Al entender cómo funciona esta propiedad y cómo aplicarla correctamente, los diseñadores pueden lograr diseños más complejos y atractivos que se adapten a una variedad de dispositivos y tamaños de pantalla.
En términos simples, CSS Float «flota» un elemento a la izquierda o derecha de su contenedor, permitiendo que otros elementos de texto y en línea fluyan alrededor de él. Esto significa que el elemento flotante se posiciona fuera del flujo normal del documento, pero aún forma parte del diseño general. Por ejemplo, al flotar un elemento a la izquierda, los elementos de texto y en línea posteriores se colocarán a su derecha, mientras que al flotar a la derecha, se colocarán a su izquierda.
Una de las aplicaciones más comunes de CSS Float es en la creación de diseños de columnas múltiples. Al flotar elementos a la izquierda o derecha dentro de un contenedor, los diseñadores pueden organizar el contenido en varias columnas, lo que proporciona una estructura visualmente atractiva y fácil de leer para los usuarios. Esto es especialmente útil en sitios web que contienen una gran cantidad de contenido, como blogs, revistas en línea o sitios de noticias.
Además de crear diseños de columnas, CSS Float también se utiliza para posicionar elementos específicos, como imágenes, junto al contenido relacionado. Por ejemplo, al flotar una imagen a la derecha de un párrafo de texto, se puede crear un diseño donde la imagen se alinee visualmente con el texto, lo que mejora la experiencia del usuario y hace que el contenido sea más atractivo y fácil de consumir.
Otra aplicación importante de CSS Float es en la creación de diseños responsivos. Al flotar elementos de manera inteligente y utilizar otras técnicas de diseño web receptivo, los diseñadores pueden garantizar que sus sitios web se vean bien y funcionen correctamente en una variedad de dispositivos y tamaños de pantalla, desde teléfonos móviles y tabletas hasta computadoras de escritorio y portátiles.
Valores de CSS float
Existen 5 valores o atributos en CSS que se pueden utilizar con el float:
Float none
Esta propiedad indica que el elemento no debe flotar. Es el valor predeterminado si no se especifica ningún otro. Se utiliza cuando se desea que un elemento permanezca en su posición normal en el flujo del documento, sin flotar a la izquierda o a la derecha de su contenedor.
Float left
Esta propiedad indica que el elemento debe flotar a la izquierda de su bloque contenedor. Es útil cuando se quiere que un elemento esté alineado a la izquierda y permita que otros elementos floten a su derecha.
Float right
Esta propiedad indica que el elemento debe flotar a la derecha de su bloque contenedor. Se utiliza cuando se quiere que un elemento esté alineado a la derecha y permita que otros elementos floten a su izquierda.
Float inline-start
Esta propiedad indica que el elemento debe flotar en el costado de inicio de su bloque contenedor. En un texto con escritura de izquierda a derecha (como el inglés), esto significa flotar a la izquierda. En un texto con escritura de derecha a izquierda (como el árabe), esto significa flotar a la derecha. Es útil cuando se trabaja con texto en diferentes idiomas y direcciones de escritura, permitiendo que los elementos floten al inicio del flujo de texto.
Float inline-end
Esta propiedad indica que el elemento debe flotar en el costado de término de su bloque contenedor. En un texto con escritura de izquierda a derecha (como el inglés), esto significa flotar a la derecha. En un texto con escritura de derecha a izquierda (como el árabe), esto significa flotar a la izquierda. Se utiliza cuando se desea que un elemento flote al final del flujo de texto, según la dirección de escritura del idioma utilizado.
Aplicar CSS float
Aplicar CSS float es relativamente sencillo. Simplemente se asigna el valor a la propiedad float del elemento que se desea posicionar. Por ejemplo:
.elemento {
float: left;
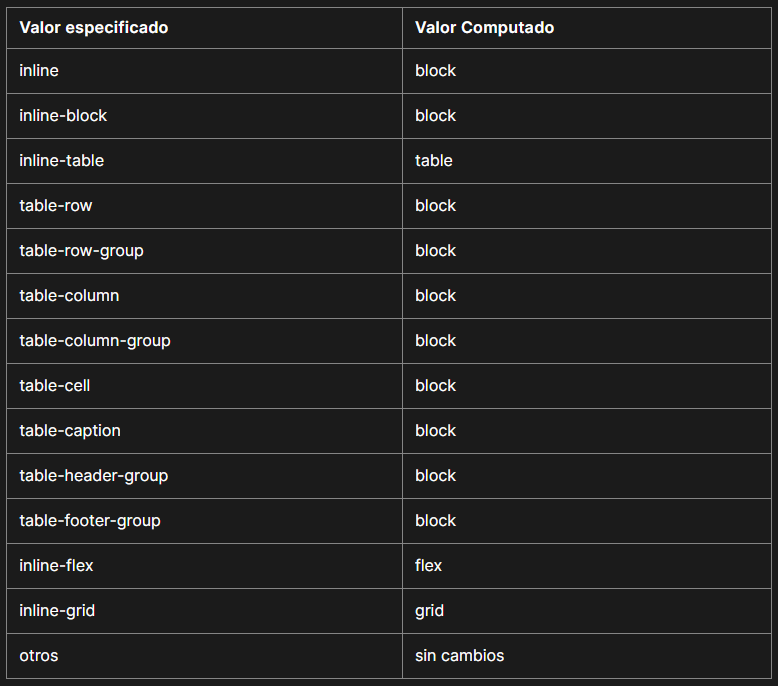
}Dado que el uso de float está vinculado al diseño de bloques, esto afecta la manera en que se calculan los valores de visualización, alterando su comportamiento en ciertos casos:

Propiedad clear
A veces es necesario asegurarse de que un elemento se mueva debajo de los elementos flotantes. Para ello, se utiliza la propiedad clear. Por ejemplo:
.elemento {
clear: both;
}CSS float es una propiedad poderosa que permite crear diseños web más dinámicos y complejos. Al comprender cómo funciona y cómo aplicarlo correctamente, puedes llevar tus habilidades de diseño web al siguiente nivel.
No pierdas la oportunidad de dominar CSS float y otros conceptos clave del diseño web, como los selectores básicos en CSS, las clases en CSS y el auto fit CSS. ¡Únete al Bootcamp de desarrollo web en KeepCoding y transforma tu carrera en tecnología! ¡Atrévete a cambiar tu vida y convertirte en un experto en tecnología con KeepCoding!











