El elemento HTML <figure> es una herramienta fundamental en la construcción de páginas web. ¿Pero qué es figure HTML y para qué sirve? Aquí te lo explicamos detalladamente.

¿Qué es Figure HTML?
En el proceso de entender qué es figure HTML hay que decir que la etiqueta <figure> en HTML es un elemento esencial que permite la organización y presentación de contenido independiente dentro de una página web. Cuando hablamos de contenido independiente, nos referimos a elementos como imágenes, ilustraciones, diagramas o fragmentos de código que pueden ser referenciados en el texto principal pero que no forman parte directa de él.
Función de la etiqueta figure en HTML
Parte de entender qué es figure HTML es saber que la función principal de la etiqueta <figure>, es proporcionar un contenedor semántico para este tipo de contenido independiente. Al encapsular dicho contenido con la etiqueta <figure>, se establece una relación clara entre el contenido y su contexto, lo que facilita su comprensión tanto para los usuarios como para los motores de búsqueda.
Al utilizar lo que es figure HTML, o <figure>, se separa este contenido del flujo principal del documento HTML, lo que significa que puede ser presentado de manera independiente, movido a otra página o incluso omitido sin afectar la estructura general del contenido principal. Esto proporciona flexibilidad al diseñador web y mejora la experiencia del usuario al interactuar con el contenido.
Importancia de la etiqueta figure en HTML
La etiqueta <figure>, dentro de los tipos de etiquetas en html, desempeña un papel crucial en la accesibilidad y la usabilidad de una página web, esto es necesario aprenderlo para saber qué es figure HTML realmente. Al asociar adecuadamente el contenido independiente con su descripción utilizando la etiqueta <figcaption>, se mejora la comprensión del contenido para usuarios con discapacidad visual o que utilizan lectores de pantalla. Además, esta asociación semántica ayuda a los motores de búsqueda a entender la relevancia y el contexto del contenido, lo que puede contribuir a un mejor posicionamiento en los resultados de búsqueda.
En resumen, la etiqueta <figure> en HTML es una herramienta poderosa que proporciona estructura, claridad y accesibilidad al contenido independiente dentro de una página web. Su correcto uso mejora la experiencia del usuario y contribuye a una mejor optimización para los motores de búsqueda, lo que la convierte en un elemento fundamental en el desarrollo web moderno.
¿Cómo funciona Figure HTML?
El funcionamiento de la etiqueta <figure> es sencillo pero poderoso dentro de todo el proceso de entender qué es figure HTML. Al envolver el contenido independiente con esta etiqueta, se le otorga un contexto semántico que lo relaciona con el resto del contenido de la página. Además, se puede asociar un título o descripción mediante la etiqueta <figcaption>, lo que brinda aún más claridad sobre el contenido encapsulado.
Ejemplo de etiqueta Figure:
//qué es figure HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo utilizando Figure</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section class="container">
<h1>Ejemplo utilizando Figure</h1>
<h2>Este ejemplo utiliza <strong>figure</strong> para mostrar la imagen</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac placerat sapien, eu molestie mi. Cras feugiat feugiat hendrerit. Mauris interdum condimentum augue at cursus. Fusce eget gravida odio. Morbi diam leo, aliquam et tortor sed, tempus sollicitudin elit. Sed luctus sagittis risus, at luctus nunc rutrum tincidunt. Integer faucibus est sit amet auctor imperdiet. Morbi posuere quam in nisl pellentesque aliquam. Etiam a nulla non orci ultricies suscipit eu vitae purus.</p>
//qué es figure HTML
<figure>
<img src="http://assets.climatecentral.org/images/made/3_16_16_upton_paris_720_405_s_c1_c_c.jpg" alt="París de noche (Enero de 2016)">
<figcaption>Fig.1 - París de noche (Enero de 2016)</figcaption>
</figure>
<p>Quisque eget venenatis ex. Aenean at risus bibendum, placerat leo ac, ullamcorper quam. Curabitur tempus tellus diam, ut suscipit orci faucibus vel. Etiam id leo diam. Vivamus eget ex at sapien suscipit porttitor eu in dui. Suspendisse sem ipsum, euismod sodales auctor id, vulputate nec ex. Aenean et maximus purus. Duis eu est a enim cursus accumsan nec in tellus. In gravida eros odio, ut consectetur neque mollis vitae. Cras at mattis diam. Vestibulum eleifend sed tellus vel feugiat.</p>
</section>
</body>
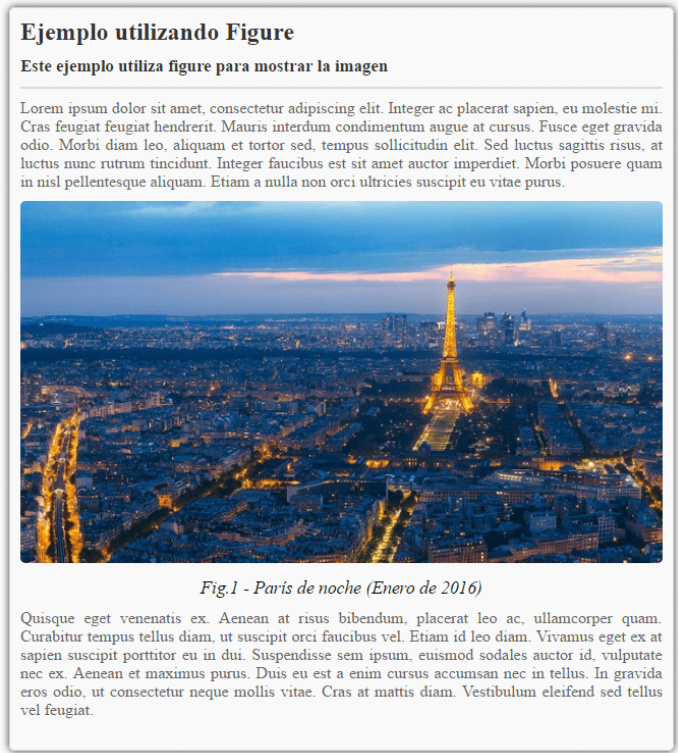
</html>El resultado sería el siguiente:

Es importante anotar que la imagen se muestra igual que si estuviera con la etiqueta <img>, excepto por el cambio en el título. Sin embargo, desde una perspectiva semántica, se establece una relación entre la descripción y la imagen mediante la etiqueta <figcaption>. Esto permite que los motores de búsqueda reconozcan claramente que el texto dentro de <figcaption> describe la imagen y no forma parte del contenido principal de la página. Este nivel de detalle contribuye a mejorar el SEO y a obtener un mejor posicionamiento en los resultados de búsqueda.
Si deseas profundizar en tus habilidades de desarrollo web y dominar herramientas como Figure HTML y las etiquetas de texto en html, ¡considera unirte al Bootcamp de desarrollo web en KeepCoding! Aprenderás habilidades prácticas que te abrirán las puertas al emocionante mundo de la tecnología, donde podrás transformar tu vida profesional. ¡No esperes más para dar el siguiente paso hacia una carrera exitosa en el sector IT!



