El margin en CSS es una propiedad fundamental que define el espacio alrededor de un elemento HTML. Esencialmente, determina la separación entre el borde del elemento y los elementos adyacentes. Si quieres entender cómo darle forma y estilo a tus páginas web, es crucial dominar el uso del margin en CSS.

Entendiendo el margin en CSS
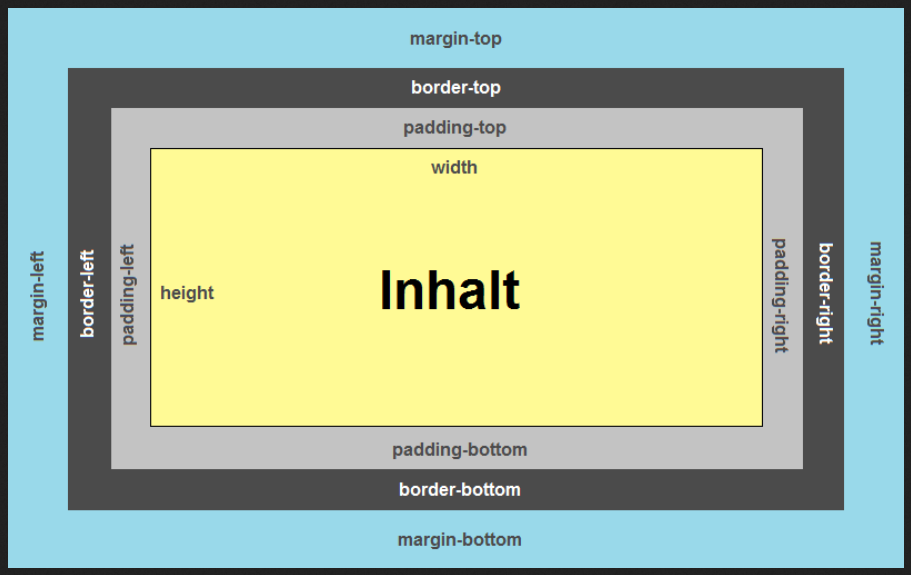
El margin en CSS es una propiedad crucial que define el espacio alrededor de un elemento HTML, lo que influye significativamente en el diseño y la disposición de tus páginas web. Comprender cómo funciona el margin es esencial para crear diseños atractivos y bien estructurados.
El espacio definido por el margin proporciona aire y separación entre los elementos, lo que mejora la legibilidad y la estética del diseño. Es importante tener en cuenta que los márgenes se suman al tamaño total de un elemento y no afectan su contenido interno.
Al utilizar el margin en tus estilos CSS, puedes ajustar la disposición de los elementos en relación con su contenedor y otros elementos circundantes. Por ejemplo, puedes crear márgenes uniformes alrededor de un elemento o establecer márgenes específicos para cada lado según tus necesidades de diseño.
Es esencial comprender cómo se calculan los márgenes y cómo interactúan con otros elementos en tu diseño. Los márgenes pueden colapsar, lo que significa que el margen resultante entre dos elementos adyacentes puede ser el mayor de los dos márgenes individuales. Esto es importante tenerlo en cuenta al diseñar diseños complejos.
Además, los márgenes pueden ser negativos, lo que te permite superponer elementos o ajustar el diseño con mayor precisión. Sin embargo, es importante utilizar márgenes negativos con moderación y asegurarte de que no afecten negativamente la legibilidad o la usabilidad de tu sitio web.
También, la unidad de porcentaje es relativa al contenedor. Esto quiere decir que al definir márgenes en porcentaje, estos se calculan en relación con el ancho del contenedor padre.

Sintaxis básica
La sintaxis básica para la propiedad margin en CSS es simple. Puedes definir un margen para todos los lados al mismo tiempo o especificar márgenes individuales.
/* Un solo valor para todos los lados */
margin: 20px;
/* Márgenes individuales */
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;Valores permitidos
Los atributos en CSS o valores que puedes utilizar para el margin en CSS son variados y flexibles:
- Longitud (length): Especifica un ancho fijo, como píxeles o porcentajes.
- Porcentaje (%): Define el margen como un porcentaje del ancho del bloque contenedor.
- Auto: Permite al navegador calcular automáticamente el margen apropiado (¡descubre nuestro artículo sobre auto fit CSS!).
- Herencia (inherit): Hereda el margen del elemento padre.
- Inicial (initial) y Sin especificar (unset): Restablecen el margen al valor predeterminado o al valor no especificado.
Propiedades del margin en CSS
El margin en CSS se puede controlar de manera individual para cada lado de un elemento utilizando las siguientes propiedades:
margin-top
La propiedad margin-top establece el margen superior de un elemento. Define la separación entre el borde superior del elemento y el borde superior del elemento adyacente.
/* Ejemplo de uso de margin-top */
.elemento {
margin-top: 20px;
}margin-right
La propiedad margin-right define el margen derecho de un elemento. Determina la separación entre el borde derecho del elemento y el borde izquierdo del elemento adyacente a su derecha.
/* Ejemplo de uso de margin-right */
.elemento {
margin-right: 10%;
}margin-bottom
La propiedad margin-bottom establece el margen inferior de un elemento. Define la separación entre el borde inferior del elemento y el borde superior del elemento adyacente debajo de él.
/* Ejemplo de uso de margin-bottom */
.elemento {
margin-bottom: 30px;
}margin-left
La propiedad margin-left define el margen izquierdo de un elemento. Determina la separación entre el borde izquierdo del elemento y el borde derecho del elemento adyacente a su izquierda.
/* Ejemplo de uso de margin-left */
.elemento {
margin-left: 15%;
}Estas propiedades te permiten tener un control preciso sobre el espaciado de tu diseño, asegurando que tus elementos se coloquen correctamente en la página según tus requisitos de diseño y diseño.
Ejemplos prácticos
Veamos algunos ejemplos prácticos para comprender mejor cómo funciona el margin en CSS:
- Para aplicar un margen de 10 píxeles a todos los lados de un elemento, usarías:
margin: 10px;. - Si necesitas un margen diferente para cada lado, puedes especificarlo de esta manera:
margin: 10px 20px 15px 25px;(arriba, derecha, abajo, izquierda). - Para centrar horizontalmente un elemento dentro de su contenedor, simplemente utiliza
margin: 0 auto;.
El margin en CSS es una herramienta poderosa para controlar el diseño y la apariencia de tus páginas web. Dominar su uso te permite crear diseños fluidos y atractivos. ¡Experimenta con diferentes valores y descubre cómo el margin puede transformar tus proyectos!
Si deseas profundizar tus habilidades en desarrollo web, convertirte en un experto en tecnología y seguir aprendiendo, entre otras cosas, qué son los selectores básicos en CSS, las clases en CSS considera unirte al Bootcamp de desarrollo web en KeepCoding. Con nuestro enfoque práctico y orientado a resultados, te prepararemos para una carrera exitosa en la industria tecnológica, donde la demanda de profesionales capacitados nunca ha sido mayor. ¡Únete hoy y cambia tu vida para siempre!











