En el mundo del diseño web, es esencial comprender términos como el «padding» en HTML para dar formato y diseño a tus páginas. Este artículo te ofrece una guía detallada sobre que es padding en html, su sintaxis, cómo se utiliza y las diferencias clave con otras propiedades similares.

¿Qué es padding en HTML?
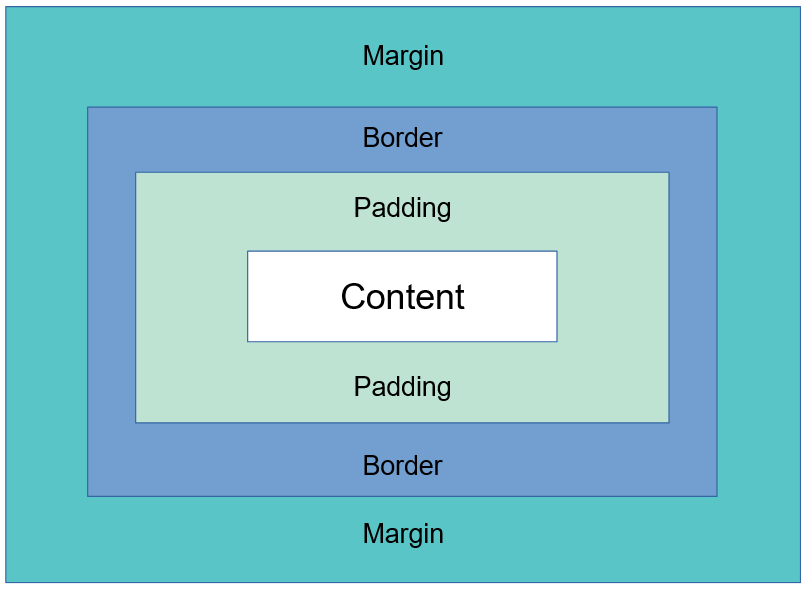
Entender qué es padding en HTML es saber que el padding en HTML es una propiedad que establece el espacio de relleno alrededor del contenido de un elemento dentro de los bordes definidos. Básicamente, lo que es padding en HTML crea un espacio adicional dentro del elemento, separando el contenido de sus bordes. Es crucial para el diseño y la estética de tu sitio web.
Propiedades constituyentes
El padding en HTML es una abreviatura de las siguientes propiedades CSS:
padding-toppadding-rightpadding-bottompadding-left
Estas propiedades se pueden especificar utilizando uno, dos, tres o cuatro valores, definiendo así el relleno para cada lado del elemento.
¿Para qué sirve el padding en HTML?
Lo que es padding en HTML sirve para varios propósitos:
- Añadir espacio adicional alrededor del contenido de un elemento, mejorando su legibilidad y estética.
- Ayudar a separar visualmente los elementos dentro de un diseño, creando una jerarquía clara.
- Contribuir al diseño responsivo al proporcionar espacios de relleno que se ajustan dinámicamente a diferentes tamaños de pantalla.
Valores de padding en HTML
Además de comprender la sintaxis básica de lo que es padding en HTML, es importante entender los tipos de valores que se pueden utilizar para definir el espacio de relleno. Estos valores pueden ser de longitud o porcentaje, y cada uno tiene sus propias implicaciones en el diseño y la presentación de tu página web.
Longitud
Los valores de longitud para el padding en HTML representan medidas fijas, como píxeles, puntos o ems. Estos valores especifican la cantidad exacta de espacio que se agregará alrededor del contenido de un elemento. Algunos ejemplos de valores de longitud son:
10px: Agrega un padding de 10 píxeles alrededor del elemento.1em: Utiliza el tamaño de fuente actual del elemento como referencia. Por ejemplo, si el tamaño de fuente es 16 píxeles, 1em sería equivalente a 16 píxeles.
Porcentaje
Por otro lado, los valores de porcentaje para el padding en HTML establecen el espacio de relleno en relación con el tamaño del bloque contenedor. Esto significa que el espacio de relleno variará dependiendo del ancho del elemento padre. Algunos ejemplos de valores de porcentaje son:
5%: Agrega un padding que es el 5% del ancho del bloque contenedor.20%: Establece un padding que es el 20% del ancho del bloque contenedor.
Uso correcto de los valores
Al elegir entre valores de longitud y porcentaje para el padding en HTML, es importante considerar la naturaleza del diseño y cómo se espera que se adapte a diferentes dispositivos y tamaños de pantalla. Los valores de porcentaje son útiles para diseños responsivos, ya que se ajustan dinámicamente en función del tamaño del contenedor padre.
Por otro lado, los valores de longitud son más adecuados cuando se necesita un espacio de relleno específico y fijo, independientemente del tamaño del contenedor. Estos valores proporcionan un mayor control sobre el diseño, pero pueden no ser tan flexibles en entornos de diseño responsivo.
Sintaxis y ejemplos
La sintaxis del padding en HTML es bastante flexible y permite especificar valores en píxeles, porcentajes o incluso utilizando unidades relativas como em. Aquí tienes algunos ejemplos:
//que es padding en HTML
<!-- Aplicar el mismo padding a los cuatro lados -->
<div style="padding: 20px;"></div>
<!-- Especificar padding diferente para cada lado -->
<div style="padding: 10px 20px 15px 25px;"></div>
<!-- Padding con porcentajes -->
<div style="padding: 5%;"></div>Cómo usar el padding en HTML
El padding en HTML se puede aplicar directamente en el HTML utilizando el atributo style o mediante hojas de estilo externas. Aquí tienes un ejemplo de cómo se vería el código HTML con padding aplicado:
//qué es padding en HTML
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding: 20px;
}
</style>
</head>
<body>
<h2>Ejemplo de padding</h2>
<div>Este elemento div tiene un padding general de 20 px.</div>
</body>
</html>Diferencia entre padding y margin en HTML
Es importante distinguir entre lo que es padding en HTML y el margin, ya que ambos afectan al espacio alrededor de un elemento pero de manera diferente.
- Padding: Crea espacio adicional dentro del elemento, entre su contenido y sus bordes.
- Margin: Genera espacio adicional alrededor del elemento, fuera de sus bordes, afectando el espacio entre elementos adyacentes.
El padding en HTML es una propiedad fundamental para el diseño web que permite agregar espacio adicional alrededor del contenido de un elemento. Comprender su uso adecuado te ayudará a mejorar la estética y la usabilidad de tus páginas web.
¡Aprende más sobre HTML, CSS y etiquetas en HTML y transforma tu carrera en tecnología! Únete al Bootcamp full stack en desarrollo web de KeepCoding y haz el cambio que estás buscando en tu vida profesional.











