En la web podemos encontrar diferentes herramientas orientadas al desarrollo de aplicaciones y especializadas en ofrecer las opciones de diseño más apropiadas para que cuando se termine un proyecto el usuario tenga una buena UX y pueda interactuar correctamente con las aplicaciones. Por ello, en este post, te hablaremos acerca de Sketch (programación), un programa de diseño, y de algunos aspectos generales de su funcionamiento.
¿Qué es Sketch App (programación)?
Sketch es un programa de diseño, nativo de Mac, orientado a aplicaciones móviles y diseño digital. Aunque también puedes utilizar Sketch para diseño web. Esta es una herramienta de diseño de carácter pago que tiene una versión web y una versión de escritorio. Su precio es de 9 USD mensuales o 99 USD al año, pero te ofrece una prueba gratuita de 30 días. Actualmente, es una de las herramientas de diseño más demandadas en el ámbito empresarial para la realización de proyectos.
Este software tiene una interfaz de usuario fácil de manejar. En este tienes muchas opciones para tus diseños de aplicaciones y cuentas con un espacio para almacenar tus trabajos, tus borradores y puedes realizar colaboraciones en tiempo real, lo que ayuda en el proceso de interacción entre diseñador y desarrollador de aplicaciones.
¿Para qué sirve Sketch y cómo funciona?
Para obtener este programa, tanto la prueba gratuita como la versión de pago, es necesario que te registres. En el registro te solicitarán información básica como tu nombre, el rol que desempeñas, es decir, tu campo de trabajo, una dirección de correo electrónico y una clave.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaDespués te enviarán un correo para verificarlo. En el momento que confirmas, tendrás acceso a la versión web y podrás seleccionar el campo de ayuda con Sketch para descargar la versión Mac.
Si no cuentas con un dispositivo que tenga un sistema operativo MacOS, puedes explorar la versión web, pero para crear proyectos necesitarás la versión de escritorio. Al abrir este programa puedes encontrar una interfaz de usuario sencilla y fácil de explorar.

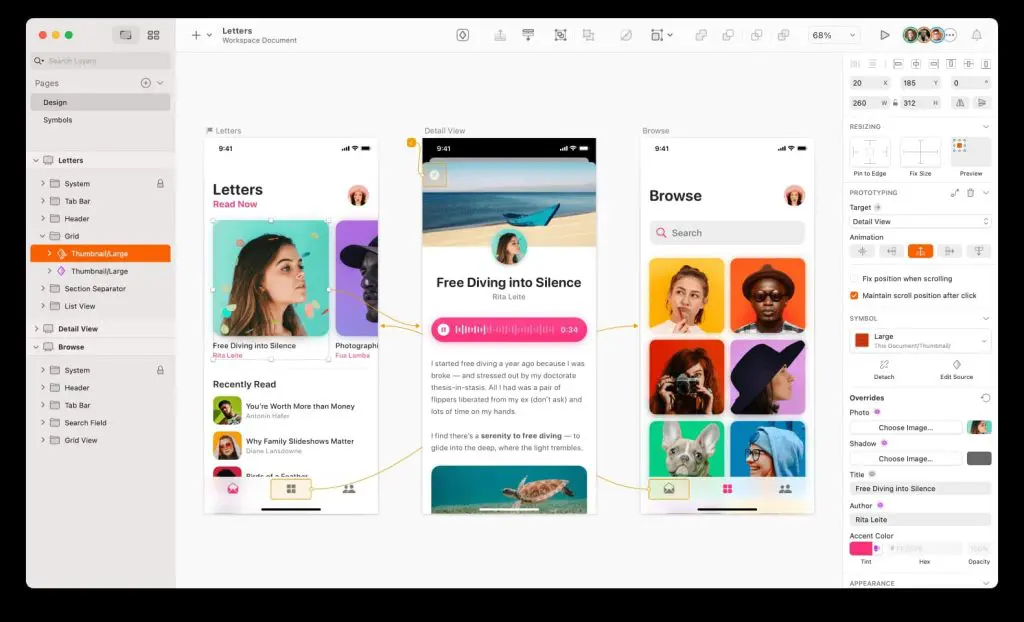
Cuando te abre la aplicación, haz click en nuevo documento y verás el panel completo de trabajo. Entonces al iniciar un proyecto en la pantalla encontrarás diferentes funciones, principalmente, en la parte izquierda, se encuentra un recuadro en donde aparecen todos los objetos, capas, grupos, en definitiva, las entidades que tiene el diseño que estés desarrollando.
En la parte superior podrás ver todos botones de acciones que se pueden realizar, es decir, lo referente a la creación de contenido; allí aparecen todos los elementos que puedes añadir en el lienzo, por eso verás opciones como la de agregar formas de rectángulos, superficies ovaladas, cuadrados con el borde redondeado, líneas, etc.
Después tienes la parte central, que es como si fuera una aplicación de móvil; este es el lienzo donde se mueve el contenido. Según lo que tengas seleccionado, en la parte derecha, está la parte de edición, que es una paleta dinámica y contextual; en esta puedes ver los valores y opciones que se pueden modificar de acuerdo con tu enfoque.
Los campos que encuentras allí son varios, primero están las coordenadas que refieren al lugar donde va el objeto; el tamaño, este te permite intervenir en la forma de la figura que agregues. También puedes encontrar las opción correspondiente a la opacidad de lo que sería la trastornada transparencia.
¿Por dónde seguir?
Ahora que sabes qué es Sketch App, te invitamos a explorar nuestro Desarrollo de Apps Móviles Full Stack Bootcamp, con el que, en menos de un año, aprenderás a crear aplicaciones para cualquier sistema operativo con una interfaz que conecte a cualquier usuario.











