En el mundo de la programación en Swift, existe un concepto poderoso y útil conocido como property wrapper (envoltura de propiedad). En este artículo, exploraremos en qué consiste este concepto, cómo funciona y cómo puede simplificar y mejorar el código que defines en tus aplicaciones. ¡Prepárate para descubrir esta herramienta clave en el desarrollo de aplicaciones móviles!
Definir una propiedad con un property wrapper
Un property wrapper te permite definir una propiedad de una manera más flexible y declarativa. En lugar de repetir el mismo código una y otra vez para definir propiedades con características similares, un property wrapper te permite encapsular ese código en una estructura reutilizable.
Imagina que tienes varias propiedades en tu código que necesitan la misma lógica de validación o transformación. En lugar de repetir ese código en cada propiedad, puedes crear un property wraper personalizado que defina esa lógica una vez y luego aplicarlo a todas las propiedades relevantes. Esto proporciona una capa de separación entre la definición de la propiedad y la lógica específica asociada a ella.
Cómo funciona un property wrapper
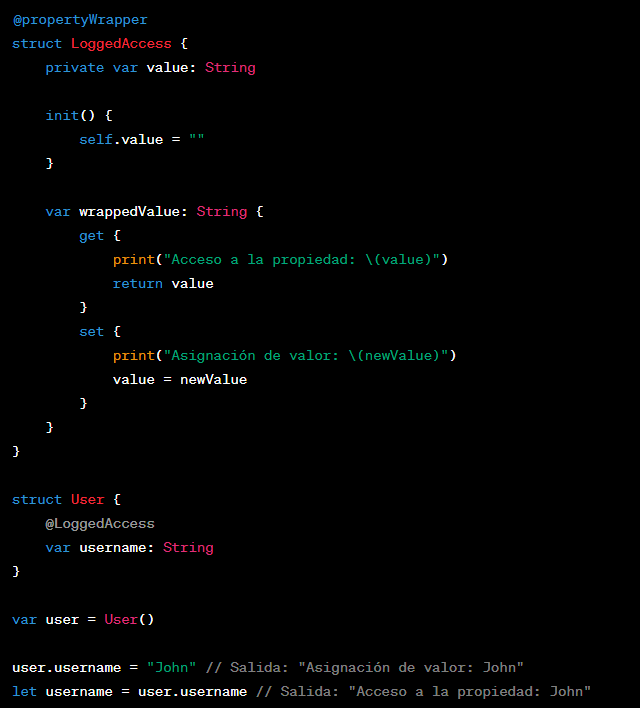
Un property wrapper se define utilizando un atributo especial en Swift, @propertyWrapper. Este atributo se coloca encima de una estructura que define la lógica del mismo. Dentro de esa estructura, debes definir una propiedad llamada wrappedValue que almacena el valor real de la propiedad.
Cuando utilizas un property wraper en una propiedad, Swift automáticamente crea una instancia de la estructura de envoltura y asigna el valor de la propiedad a la propiedad wrappedValue de la envoltura. Esto te permite acceder y modificar el valor de la propiedad a través del property wrapper.
Ejemplo de property wrapper
Aquí tienes un ejemplo sencillo para comprender mejor cómo funciona un property wrapper. Supongamos que deseas definir una propiedad que almacene la edad de una persona. Además, quieres asegurarte de que la edad siempre sea un valor positivo. Puedes utilizar un property wrapper para lograrlo:
@propertyWrapper
struct NonNegative {
private var value: Int
var wrappedValue: Int {
get { value }
set {
if newValue >= 0 {
value = newValue
}
}
}
init(initialValue: Int) {
value = max(0, initialValue)
}
}
struct Person {
@NonNegative var age: Int
}
var person = Person(age: -5)
print(person.age) // Output: 0
person.age = 30
print(person.age) // Output: 30
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaEn este ejemplo, el property wrapper NonNegative garantiza que la edad siempre es un valor no negativo. Si intentas asignar un valor negativo a la propiedad age, lo ajustará automáticamente a cero.

Property wrappers incorporados en SwiftUI
En el desarrollo de aplicaciones móviles con Swift, especialmente con el marco de trabajo SwiftUI, estas envolturas de propiedad son muy utilizadas. SwiftUI proporciona varios de estos incorporados, como @State, @Binding, @ObservedObject, @EnvironmentObject y @Environment.
Estos te permiten conectar y sincronizar datos entre las vistas y proporcionan un manejo eficiente de los cambios en los datos. Por ejemplo, @State se utiliza para definir propiedades que pueden cambiar y actualizar la interfaz de usuario automáticamente cuando su valor cambia.
Swift Evolution
Los property wrappers fueron introducidos en Swift como una mejora significativa en la versión 5.1 del lenguaje. Fue propuesto en el proceso de Swift Evolution y se considera una adición valiosa a la sintaxis y las características del lenguaje.
El uso de property wrappers ha demostrado ser una forma efectiva de mejorar la legibilidad, el mantenimiento y la reutilización del código en aplicaciones Swift. Gracias a su flexibilidad y poder, estos se han convertido en una herramienta esencial para muchos desarrolladores de aplicaciones móviles.
¡Sigue aprendiendo sobre desarrollo móvil!
Si estás interesado en aprender más sobre el desarrollo de aplicaciones móviles y cómo utilizar las últimas características de Swift, apúntate al Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. En este bootcamp, adquirirás, en pocos meses, las habilidades necesarias para convertirte en un profesional del desarrollo de aplicaciones móviles y abrirte las puertas a emocionantes oportunidades laborales. ¡Prepárate para una carrera exitosa y llena de posibilidades en la industria de las aplicaciones móviles!











