Los middlewares son componentes fundamentales en el desarrollo de aplicaciones web y se han convertido en una parte esencial de la programación de aplicaciones modernas. En este artículo, exploraremos qué son, cómo funcionan y su relevancia en el desarrollo de aplicaciones.

¿Qué es son los middlewares?
Un middleware es un término muy utilizado en el desarrollo de software, especialmente en el contexto de aplicaciones web y sistemas distribuidos. Es un componente o software que actúa como intermediario entre diferentes aplicaciones o capas de una aplicación. Su propósito principal es facilitar la comunicación, el procesamiento de datos o la ejecución de tareas específicas entre estas aplicaciones o capas.
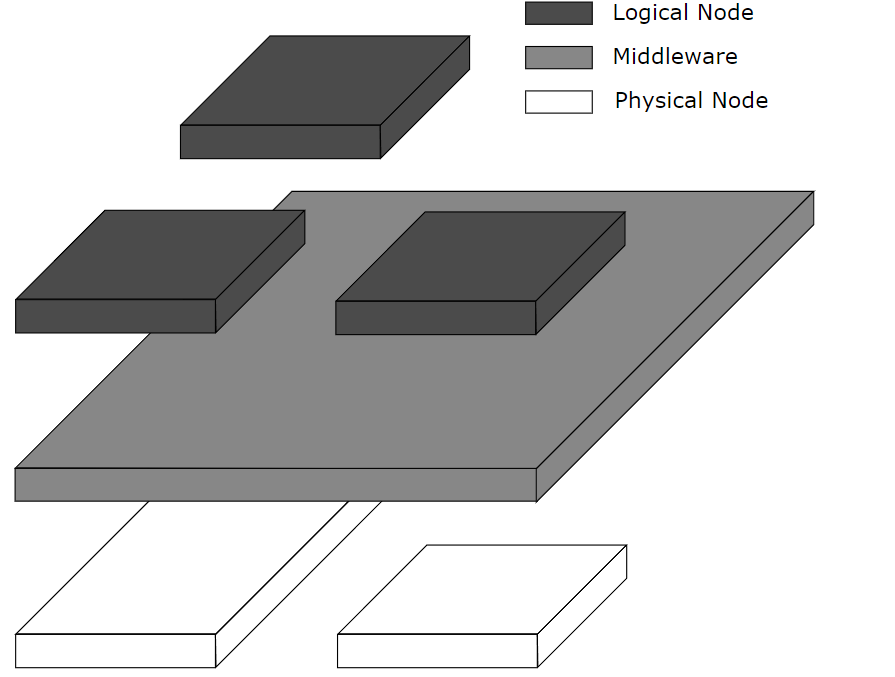
En otras palabras, un middleware es una capa de software que se encuentra entre el cliente y el servidor o entre diferentes componentes de una aplicación. Se coloca estratégicamente para realizar funciones adicionales, como el procesamiento de datos, la transformación de información, la gestión de solicitudes y respuestas, la seguridad o la autenticación, entre otros, antes de que los datos alcancen su destino final.
Funcionamiento de los middlewares
Los middlewares trabajan de manera secuencial, formando una cadena de procesamiento. Cada uno de ellos en la cadena puede realizar una tarea específica y, opcionalmente, pasar el control al siguiente middleware en dicha cadena. Este enfoque modular permite dividir las tareas en pasos más pequeños y facilita la reutilización de código.
Cuando una solicitud llega a una aplicación web, pasa a través de una serie de middlewares antes de llegar al servidor web o a la lógica de la aplicación. Cada middleware realiza sus operaciones y puede modificar la solicitud o respuesta antes de pasarla al siguiente o al destino final.
Relevancia en el desarrollo de aplicaciones
Estos elementos son esenciales para diversas tareas en el desarrollo de aplicaciones web y su implementación es beneficiosa por varias razones, como pueden ser:
- Gestión de autenticación y autorización: los middlewares pueden manejar la autenticación de usuarios y autorizar el acceso a ciertas partes de la aplicación basándose en roles y permisos.
- Protección contra ataques: los middlewares de seguridad pueden ayudar a prevenir ataques comunes, como inyecciones de código malicioso o cross-site scripting (XSS).
- Compresión y caché: también pueden comprimir recursos, como archivos CSS y JavaScript, para mejorar el rendimiento de la aplicación. Pueden implementar estrategias de caché para reducir la carga del servidor.
- Gestión de errores: los middlewares pueden capturar y manejar errores en la aplicación para proporcionar respuestas adecuadas a los usuarios.
- Registro y seguimiento: pueden registrar datos y eventos relevantes para el análisis y seguimiento de la aplicación.
- Análisis de datos: pueden recopilar y analizar datos de la solicitud y respuesta, lo que puede ser útil para el monitoreo y la optimización de la aplicación.
Ejemplo práctico de un middleware
Un ejemplo sencillo de un middleware podría ser uno que registre todas las solicitudes recibidas por una aplicación y la hora en la que se realizaron. La implementación de este middleware podría ser similar al siguiente código:
function requestLogger(req, res, next) {
const timestamp = new Date().toISOString();
console.log(`[${timestamp}] ${req.method} ${req.url}`);
next();
}
app.use(requestLogger);En este ejemplo, cada vez que se recibe una solicitud, el middleware requestLogger registra la solicitud en la consola junto con la hora en la que se realizó. Luego, pasa el control al siguiente middleware o destino final utilizando la función next().
Ver todos los middlewares
Una ventaja significativa de los middlewares es que se pueden encadenar para crear una cadena de procesamiento. Esto permite que diferentes middlewares realicen tareas específicas sin que se mezclen las responsabilidades. En una aplicación Node.js, esto se puede lograr con el framework Express.js, que ofrece una amplia variedad de middlewares disponibles y permite encadenarlos fácilmente.
Para ver una lista de middlewares disponibles en Express.js, se puede consultar la documentación oficial.
¿Quieres seguir aprendiendo sobre temáticas similares?
Los middlewares desempeñan un papel esencial en el desarrollo de aplicaciones web, ya que permiten la implementación de diversas funcionalidades, como autenticación, autorización, seguridad, optimización y registro. Al encadenar estos elementos, es posible dividir tareas complejas en pasos más pequeños y reutilizar código de manera eficiente. Su flexibilidad y versatilidad los convierten en una herramienta poderosa para mejorar la calidad y el rendimiento de las aplicaciones web.
En KeepCoding reconocemos la importancia de todos estos temas, por eso te ofrecemos el Desarrollo Web Full Stack Bootcamp, en donde tendrás la oportunidad de aprender sobre esto y mucho más. Esto te permitirá incursionar en un mercado laboral lleno de oportunidades. ¡No esperes más y únete ya!











