En este post hablaremos acerca de la relación de SVG vs Bitmap en la que se exponen las diferentes características y opciones para llevar a cabo la exploración y visualización de los datos. Por ello, conocer cómo se desenvuelven estos procesos se convierte en un conocimiento primordial para esta última instancia del procesamiento de los macrodatos.
En efecto, elementos como las visualizaciones interactivas, los cuadros de mando y los gráficos destacan el valor de los datos y facilitan la comprensión de la información. Principalmente, estas herramientas potencian el desarrollo de las organizaciones en el mundo de la Inteligencia Empresarial.
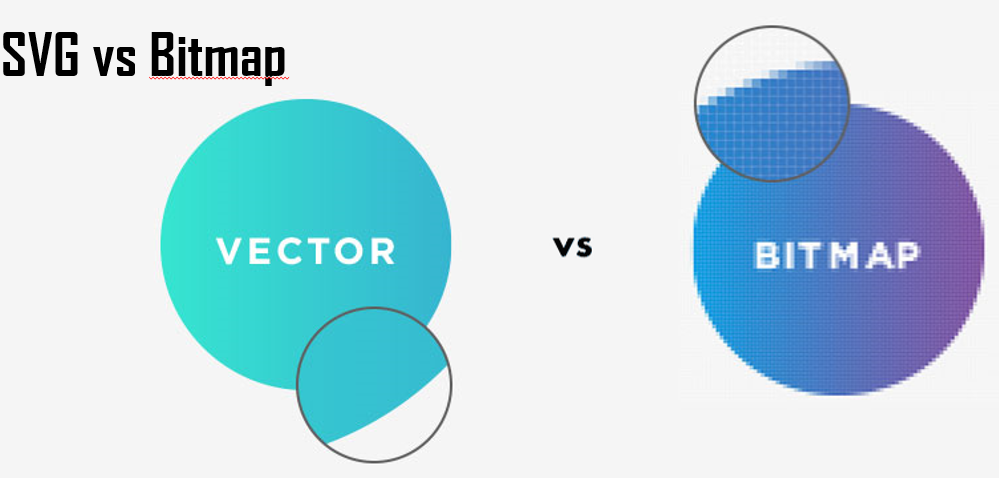
Por esta razón, a continuación te exponemos cuál es la relación de similitudes y diferencias entre SVG vs Bitmap, de forma que se expongan las principales coincidencias y su aporte en la implementación de la visualización de la información.
¿Qué es SVG?
El SVG es una entidad abstracta que no contiene nada, es solamente una determinación de coordenadas. Su principal característica radica en que posee una mayor definición en tamaños reducidos y soporta CSS, por lo que se puede vincular a diferentes sistemas.
¿Qué es Bitmap?
Un Bitmap hace referencia a que los vectores y la información que almacenan. Son como instrucciones que dibujan un rectángulo, por ejemplo, si designas un punto 00, vas al punto 1, 2 y 3, este traza un rectángulo y lo colorea.
Relación SVG vs Bitmap
Ahora que sabes a qué hace referencia cada una de estas opciones para el desarrollo de gráficas e ilustraciones, te presentamos cuáles son las principales similitudes y diferencias que podrás encontrar entre SVG vs Bitmap:
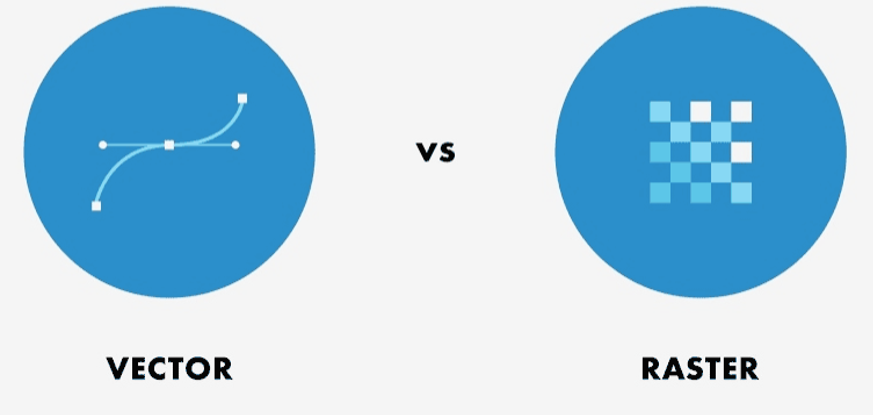
- En primer lugar, la relación que podrás encontrar entre ellos es que la primera de ella se refiere a los gráficos vectoriales que se componen por medio de curvas, líneas o círculos. Por el contrario, el Bitmap hace referencia al formato de mapa de bits.
- Por otra parte, una de sus diferencias es que SVG trabaja por medio de vectores, mientras con Bitmap la información se acopla según el raster. Este último se desenvuelve por medio de los píxeles de la representación visual que se va gestionando.

- En cuanto a para qué sirven SVG vs Bitmap, el primero de ellos es más útil para la realización de ilustraciones y gráficas. Por el contrario, Bitmap funciona mucho mejor para el desarrollo de fotografías, puesto que se compone de píxeles.
- Una de las coincidencias entre SVG vs Bitmap es que siempre ocuparán el mismo espacio, independiente del tamaño de la imagen.
- En cuanto a desventajas, Bitmap tiene una que notarás si llegas a hacer un zoom muy grande, entonces se verá pixelado, porque no tiene información para rellenar. En el caso de la imagen vectorial (SVG), aunque esté mostrando los píxeles en la pantalla, siempre terminará rellenando el círculo con una curva perfecta, tal como se muestra en la siguiente ilustración:

- SVG trabaja a través de HTML, por lo que sus etiquetas crean una especie de lienzo SVG, de forma que funciona como un contenedor dentro del cual podemos meter los datos y estos se irán organizando de manera automática. Sin embargo, todos deben tener etiquetas SVG, porque sino no se llevará a cabo. Al final, lo que es flexible es el SVG y lo que tiene que adaptar internamente es un factor de conversión en función de cuánto se te ha adaptado al SVG para multiplicar todas las variables internas que utilices por ese factor de conversión, así la gráfica va adaptándose dentro de lo posible.
Finalmente, estas disimilitudes y semejanzas ayudan a diferenciar cuál de las gráficas se convierte en un mejor proceso según cuáles sean tus prioridades y los resultados de los datos que hayas procesado. Sin embargo, recuerda que cada una de estas herramientas posee ciertas ventajas y desventajas según la representación visual que se pretenda llevar a cabo para una mayor comprensión de estos en los diferentes sectores de la organización.
¿Cómo aprender más del Big Data?
Por medio de este post, te hemos expuesto cómo funciona la relación entre SVG vs Bitmap dentro del mundo de la exploración y visualización de datos. Sin embargo, el desarrollo de estas gráficas vectoriales ofrece diversas alternativas que son necesarias para comprender más en profundidad cómo se desenvuelven cada una de ellas. ¡Todavía queda mucho por aprender para convertirse en un experto en esta rama del sector tecnológico!
En KeepCoding te aconsejamos participar en el Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning para continuar con tu formación. En este bootcamp, se te presentarán los fundamentos del aprendizaje automático, con énfasis en algoritmos de clasificación y regresión. Al finalizar el módulo, serás capaz de conocer las ventajas e inconvenientes de los distintos algoritmos analizados y de aplicar buenas prácticas en el entrenamiento de modelos de aprendizaje automático. ¡No esperes más, pide información y empieza ahora!











