HTML es un lenguaje basado en etiquetas que cumplen distintas funciones en la estructura de una página web. HTML Standard agrupa estas etiquetas en siete tipos de contenido según sus características y comportamiento. En este post te explicaremos los distintos tipos de contenido en HTML y sus funciones en la estructura de tu página web.
Contenido de Flujo
Esta categoría incluye la mayoría de los tipos de contenido en HTML, porque se relaciona con todos los elementos que se encuentren dentro del cuerpo del documento. Las siguientes categorías siempre forman parte del contenido de flujo:
Contenido de Secciones
En los documentos HTML, las secciones son bloques de contenido que tienen independencia y definen el alcance de los elementos que las conforman. Las etiquetas más usadas en este contenido son <p>, <article>, <aside>, <nav> y <section>.
Contenido de Encabezado
Esta categoría se refiere a los contenidos que definen encabezados en una sección, similar a los títulos en Microsoft Word. Las etiquetas HTML <hgroup> y de <h1> hasta <h6> forman parte de este tipo de contenido, porque, además de darle un estilo al texto, crean jerarquías y le dan orden a los bloques.
Contenido de Fraseo
El contenido de fraseo es aquel que se encuentra unido sin haber hecho un salto de línea, es decir, es el texto de un documento. Esto incluye el contenido multimedia que forma parte del texto, las listas ordenadas y desordenadas y las etiquetas que resaltan algunos de sus fragmentos (<span>, <strong>). En nuestro blog, puedes encontrar de formas más detallada cuáles son las principales etiquetas de texto.
Contenido de Incrustación
Este tipo de contenido está conformado por todos los elementos que se importan al documento desde fuentes externas. Los elementos multimedia, como vídeos de Youtube, podcasts e imágenes, son contenido de incrustación. Esta categoría forma parte del contenido de fraseo, porque siempre se encuentra en el texto del documento. Las etiquetas principales para incrustar son <audio>, <canvas>, <svg>, <img> y <video>, pero hay muchas más.
Contenido de Interacción
Este tipo de contenido se refiere a los elementos que agregan interacción al documento HTML. Aunque no son tan comunes, pueden reconocerse en elementos como botones y formularios, donde el navegante puede interactuar con la página web. En el contenido de interacción están, por ejemplo, etiquetas HTML como <iframe> y <button>.
Contenido de metadatos
Los metadatos son diferentes a los demás tipos de contenido en HTML, ya que no son un elemento de la página web. Esta categoría se refiere a los datos que influencian la presentación y el comportamiento del contenido, pero no son contenido como tal. Al influenciar más allá del cuerpo del documento, son la única categoría que no siempre forma parte del contenido de flujo. Esto ocurre, por ejemplo, si los metadatos están presentes en la cabecera. Las etiquetas que forman parte del contenido de metadatos son <base>, <link>, <meta>, <noscript>, <script>, <style>, <template> y <title>. Para conocer más sobre este tipo de contenido, te animamos a leer nuestro post sobre qué son los metadatos.
Hojas de estilo
Las hojas de estilo pueden considerarse parte del contenido de metadatos, porque definen el formato de las distintas etiquetas HTML. Con CSS o Cascading Style Sheets podemos controlar propiedades como la tipografía, color, tamaño del texto, bordes, espaciado y mucho más. Las hojas de estilo forman parte del tipo de metadatos que pueden influenciar más allá del cuerpo del documento, definiendo la presentación de cabeceras y pies.
Puedes añadir las hojas de estilo a tus documentos HTML de distintas maneras:
- En línea: se añade al usar el atributo de estilo (style) dentro de elementos HTML.
- Interna: se añade al usar el elemento <style> en la cabecera o sección <head>.
- Externa: se añade al usar un elemento de enlace (<link>) que nos vincule a un documento CSS externo.
A continuación, te explicamos cuáles son las propiedades más utilizadas en CSS:
- color: define el color del texto a utilizar.
- font-family: define la tipografía a utilizar.
- font-size: define el tamaño de texto a utilizar.
- border: crea y define un borde alrededor de un elemento HTML.
- padding: define el espacio entre el texto y el borde.
- margin: define una margen o espacio en el exterior del borde.
Para saber más acerca de estas propiedades, puedes echarle un vistazo a nuestro post sobre qué es CSS y cómo funciona.
¿Cómo se relacionan los tipos de contenido?
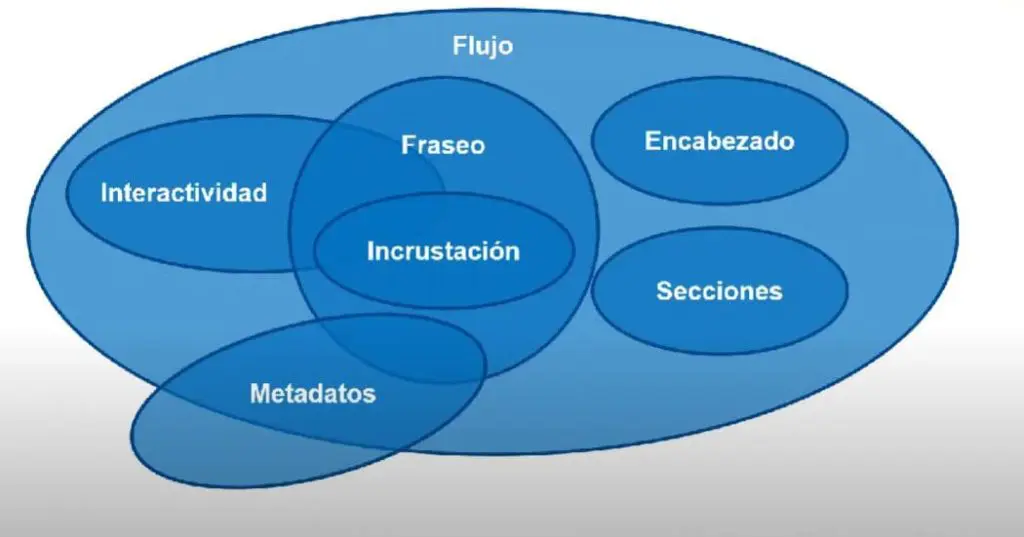
Las etiquetas en HTML cumplen varias funciones a la vez. Por esto, los tipos de contenido en HTML interactúan y se superponen. El siguiente diagrama representa las relaciones entre los tipos de contenido en HTML que hemos visto en este post. Puedes encontrar la versión original en inglés en HTML Standard, donde también te muestran qué etiquetas forman parte de cada contenido.

Como se muestra en el diagrama, los tipos de contenido en HTML de fraseo, incrustación e interactividad se superponen. Esto puede ocurrir en el caso de un reproductor de vídeo o audio, el cual se incrusta en el texto y se vuelve interactivo con los botones de play y pausa. A su vez, los metadatos se relacionan con el contenido de flujo y de fraseo cuando influencian el cuerpo de texto en un documento HTML.
¿Te animas a seguir aprendiendo?
Ahora que sabes cómo se clasifican los tipos de contenido en HTML y cuáles son sus funciones principales, te invitamos a avanzar en tu formación y seguir aprendiendo sobre desarrollo web en nuestro Desarrollo Web Full Stack Bootcamp. Aquí, entre muchas otras cosas, profundizarás en cómo escribir etiquetas HTML que pongan en práctica la teoría que has aprendido en este post. ¡Inscríbete ahora!











