Uno de los ejercicios más sencillos y dinámicos para el desarrollo de la visualización de datos en tu procesamiento de los macrodatos consiste en la creación de botones que activen funciones simples de formas aleatorias. Por esta razón, en este post, te enseñamos cómo crear un botón que añada círculos aleatorios en D3 (Data-Driven Documents).
¿Cómo crear un botón que añada círculos aleatorios en D3?
Como primera aclaración debes saber que, para crear un botón que añada círculos aleatorios en D3 (Data-Driven Documents), no hace falta considerar el tamaño, las etiquetas, el lienzo ni los márgenes, tan solo hace falta enunciarlo para que se produzca.
Para posiciones aleatorias, deberás utilizar una función de JavaScript que es más aleatoria. A partir de allí, este devuelve un float que es un decimal entre 0 y 1. En primer lugar, debes saber cómo funciona una consola de JavaScript, te la mostramos a continuación:

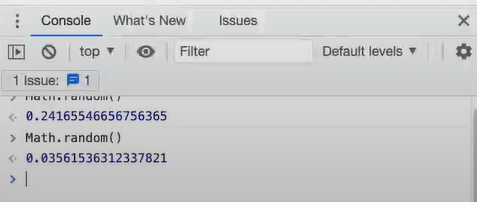
Ahora, a partir de este punto, podrás inscribir Math Random, que te devolverá un valor aleatorio entre 0 y 1, así:

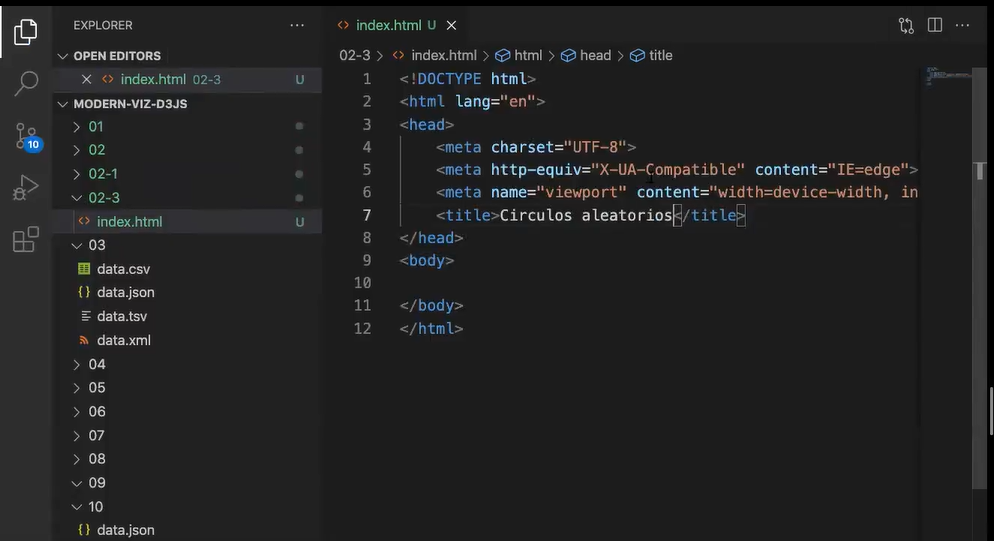
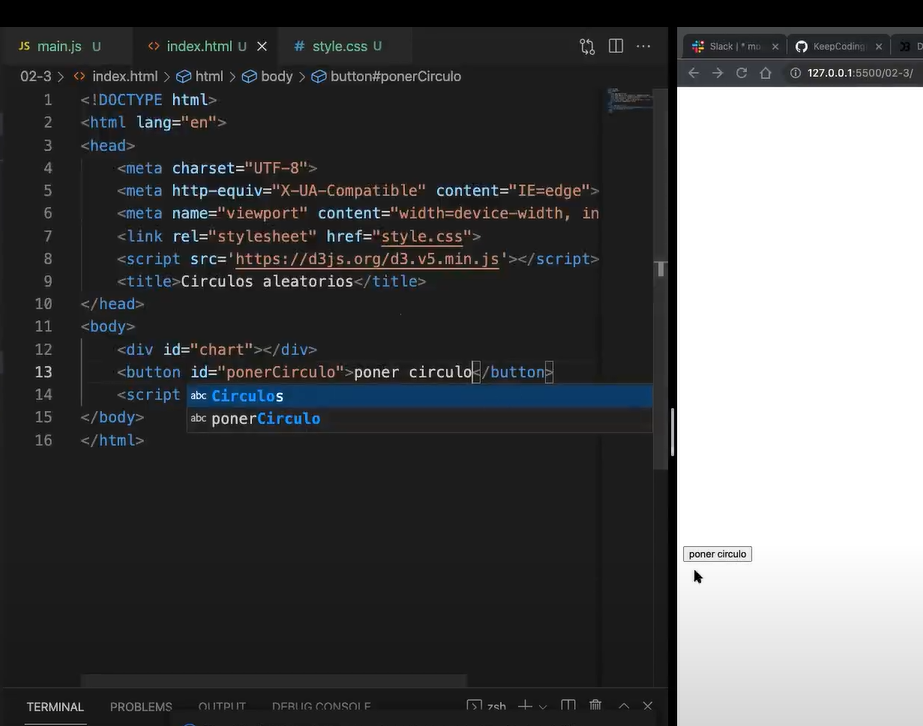
Además, cada vez que lo llames, la consola te mostrará un valor distinto que entre en el rango entre 0 y 1. Este proceso es muy útil para crear un botón que añada círculos aleatorios en D3 (Data-Driven Documents). Ahora debes dirigirte al Index y poner HTML para que lo reconozca de la siguiente forma:

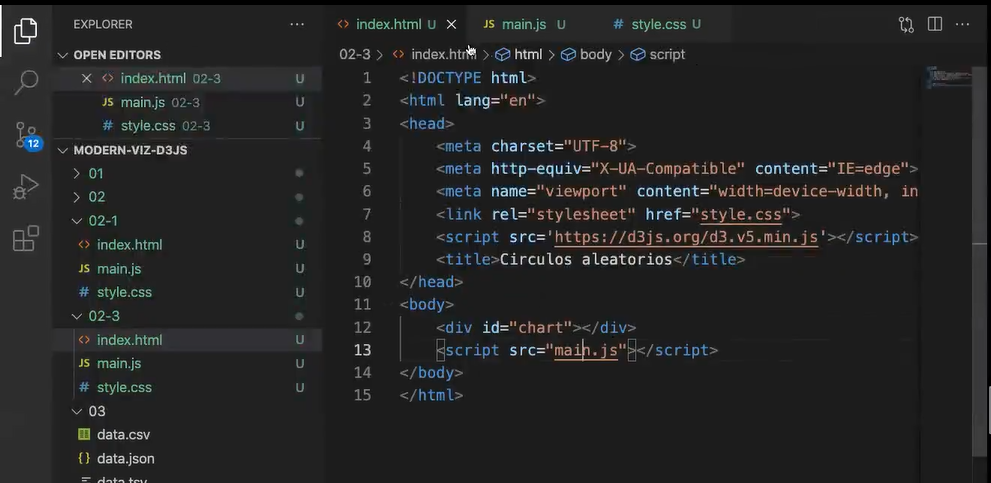
Posteriormente, tendrás que agregar el link CSS, el script, el div y un script source. Deberás crearlo todo si aún no está creado y guardarlo. En la consola se vería así:

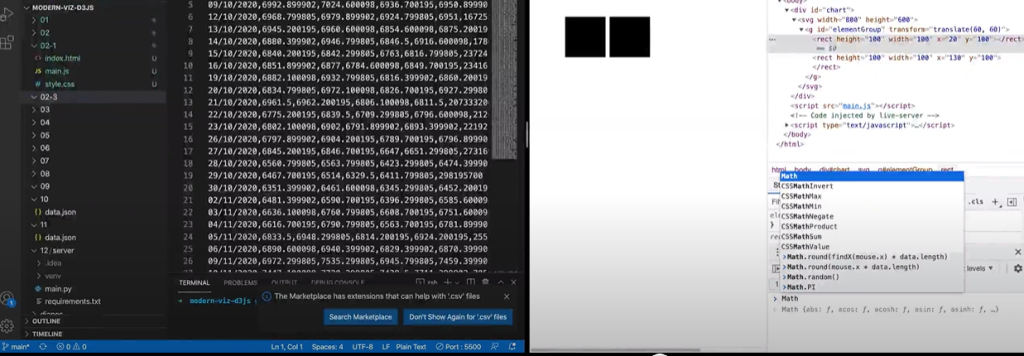
A partir de allí, no se modificará más esta información. Sin embargo, una vez guardada, la buscarás en la pestaña de Sources en el menú lateral derecho para después inscribir en la consola la sintaxis que cree el botón que añada círculos aleatorios en D3 (Data-Driven Documents).
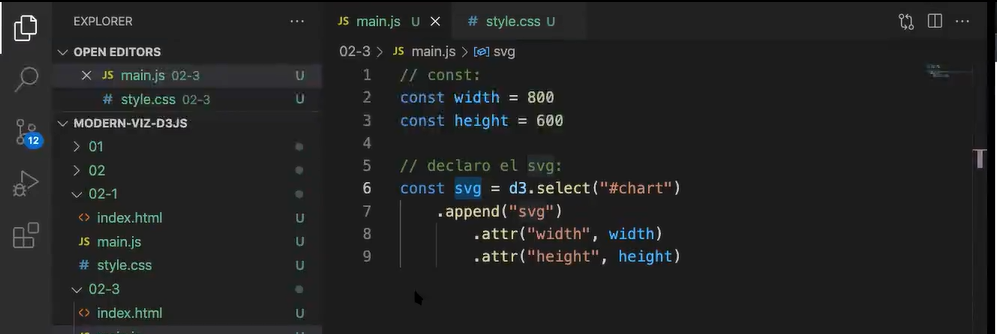
Allí, deberás establecer los valores básicos, es decir, la constante de margen y de SVG (Scalable Vector Graphics), según el interés y personalización de tu procesamiento de los datos. A continuación un ejemplo:

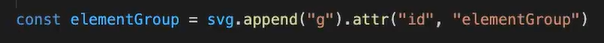
Ahora, no tendrás que crear el d3.select, puesto que, como ya se ha establecido como constante, solo hace falta llamarlo con el elementGroup y sus respectivas etiquetas.
Para crear el botón que añada círculos aleatorios en D3, tendrás que seguir los siguientes pasos:
Crear un círculo cualquiera
A través de ElementGroup con la etiqueta de «círculo» y los atributos de X, Y y r.

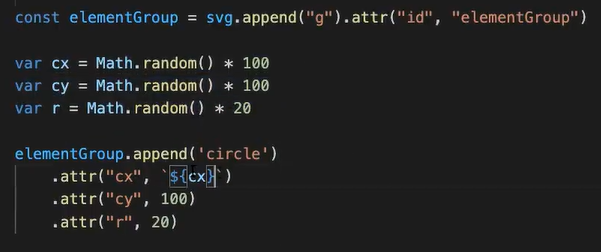
Crear un círculo con valores aleatorios
Para ello, podrás utilizar la función de Math.random, además de contar con la opción de var (variable), por ejemplo: *700 + 50.
Así se crean las variables en cuanto a X y Y. Para esta instancia, cada vez que se refresque la página, la consola arrojará un círculo de diferentes posiciones y tamaños.

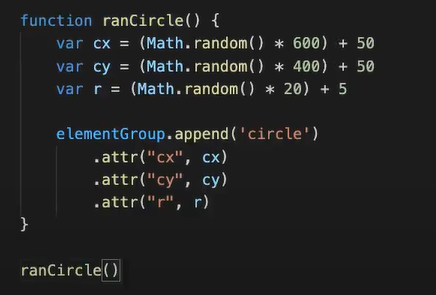
Crear una función que genere círculos en posiciones aleatorias
Consiste en instaurar en el JavaScript la siguiente función: ranCircle(), de manera que cada vez que la ejecutes se generen los círculos.

Crear el botón que active la función
Este último paso consiste en crear un botón que active la función anterior: para ello, podrás hacerlo con la etiqueta de HTML de Button en el index y con el nombre personalizado que decidas de la siguiente forma:

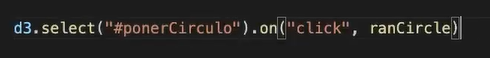
El botón se agregará y, para que la función de JavaScript llame en D3 a ranCircle(), tendrás que inscribir la siguiente fórmula:

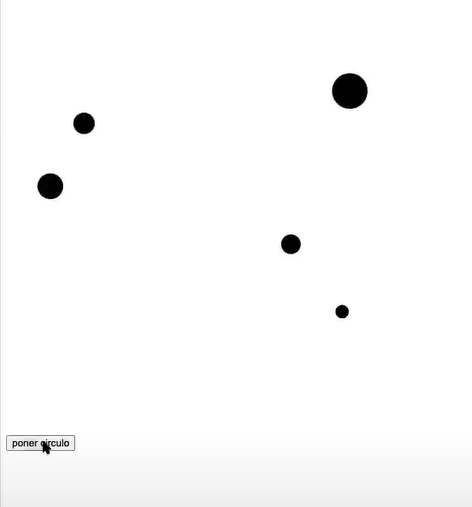
Finalmente, cada vez que hagas clic en el botón surgirán círculos de tamaños y posiciones aleatorias.

Desde KeepCoding te aconsejamos el Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning. De esta forma, comprenderás que todo buen data scientist debe tener una buena base de estadística, así como también es muy importante la base de álgebra, cálculo y geometría. Además, entre muchas otras cosas, aprenderás cómo funcionan las redes neuronales y cómo aplicarlas a diferentes tipos de problemas en el estudio de los macrodatos. Todo ello se lleva a cabo de la mano de expertos en el mundo del manejo del Big Data. ¡No esperes más para inscribirte!











