CSS Grid es un sistema de posicionamiento avanzado en CSS que nos permite ubicar los elementos de nuestra página web en una cuadrícula que nosotros mismos creamos y diseñamos. Antes hemos visto cómo funciona CSS Grid y cómo personalizar nuestra cuadrícula usando distintas herramientas. En este post, te enseñaremos cómo colocar objetos en CSS Grid usando las propiedades grid-row y grid-column.
Antes de empezar a colocar objetos en CSS Grid
En este post te enseñaremos cómo colocar objetos en CSS Grid usando las propiedades que te hemos explicado en otras ocasiones. Para el diseño de la cuadrícula de este post en específico, te recomendamos revisar las propiedades grid-template-columns, grid-auto-rows y grid-gap. Para el posicionamiento de los objetos o elementos en la cuadrícula, te recomendamos hacer un repaso de cómo numerar líneas de grid. Este repaso en particular te ayudará a entender cómo determinamos las posiciones iniciales y finales de nuestros elementos, usando las distintas numeraciones de las líneas de grid y las propiedades grid-column y grid-row.
La cuadrícula para colocar los objetos en CSS Grid
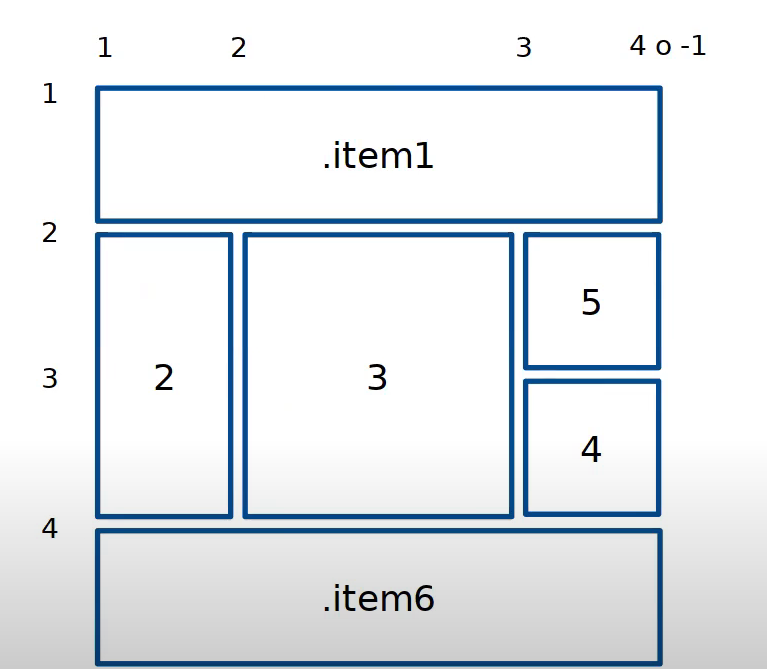
En este post utilizaremos nuestros conocimientos sobre CSS Grid para crear la siguiente cuadrícula. Este esquema representa una disposición de elementos muy tradicional en el diseño web. En términos sencillos, es una cuadrícula compuesta por tres columnas y cuatro filas con seis elementos dentro.

Podemos pensar en esta cuadrícula como una página web tradicional. Entonces podríamos tener, por ejemplo, un elemento header o encabezado en la primera fila, un menú en el costado izquierdo, un contenido principal en el centro, un par de anuncios en el costado derecho y un pie de página o elemento footer en la última fila.
Te recomendamos crear atributos de clase para cada uno de estos elementos, así será más fácil cambiar sus propiedades. Aunque puedes usar los selectores básicos en CSS que desees, utilizar selectores de clase específicos y sencillos de identificar nos facilita el proceso de colocar objetos en CSS Grid. Para nuestro ejemplo, utilizaremos los selectores header, menú, main, ad-1, ad-2 y footer.
Antes de colocar objetos en CSS Grid, debemos crear la cuadrícula. Para esto, hemos usado el selector de clase .container y le hemos dado las siguientes propiedades:
.container {
display: grid;
height: 100vh;
grid-template-columns: 100px minmax (200px, auto) 100 px
grid-auto-rows: 100px
grid-gap: 10px
}¿Cómo colocar objetos en CSS Grid?
En la cuadrícula de ejemplo que te hemos mostrado anteriormente puedes ver los números de las líneas de grid. Recuerda que cada línea de grid tiene dos posibles numeraciones: una positiva y otra negativa.
Además, ten presente que las líneas de grid no son solo las líneas que dividen las filas y columnas de la cuadrícula, sino que también incluyen los bordes verticales y horizontales externos. Estos números son importantes para colocar objetos en CSS Grid.
A continuación te presentamos las líneas de código que escribimos para colocar los objetos como en el ejemplo:
.header {
grid-column-start: 1
grid-column-end: -1
}
.footer {
grid-column: 1/ -1
}
.menú .main {
grid-row: span 2
}
.ad-1 {
grid-column: 3
grid-row: 2
}
.ad-2 {
grid-column: 3
grid-row: 3
}Como puedes ver en las líneas de código anteriores, hay dos maneras para determinar la posición inicial de un elemento. Puedes usar la estrategia del header, con las propiedades grid-column-start y grid-column-end o la estrategia del footer, con una única propiedad grid-column que separa los dos valores con el símbolo de barra oblicua (/). Además, para los elementos que solo ocupan una celda puedes determinar solo su posición inicial en la fila y columna, como es el caso de los anuncios. También puedes usar la opción span para hacer que un elemento ocupe más de una fila o columna.
Aunque es amigable con el programador, CSS Grid es un sistema de posicionamiento muy extenso. Por ello, puede que, incluso después de leer este tutorial y de consultar la sección sobre CSS Grid en nuestro blog, todavía tengas dudas sobre este sistema. Es por esto que te recomendamos esta guía completa sobre CSS Grid, en la que encontrarás un resumen sencillo de cada propiedad con diagramas fáciles de entender. Este recurso es muy útil tanto para quienes están empezando a colocar objetos en CSS Grid como para quienes ya son expertos.
Ahora que sabes cómo colocar objetos en CSS Grid con las distintas propiedades que hemos aprendido en nuestro blog, ¡estás listo para crear tus propias cuadrículas y ubicar los elementos de tu propia página web! Pero antes, puede que todavía tengas que aprender otros detalles de su creación y diseño. Por ello, te invitamos a nuestro bootcamp intensivo Desarrollo Web Full Stack Bootcamp, donde, entre muchas otras cosas, seguirás aprendiendo sobre los lenguajes de programación para la web como HTML y CSS.
Además, en el transcurso del bootcamp crearás y diseñarás tu propia página web con ayuda de nuestros profesores, ya que en KeepCoding consideramos imprescindible combinar la teoría con la práctica para una formación más profunda. De esta forma, lograrás convertirte en un experto del desarrollo web en pocos meses y destacar dentro del sector IT. ¿A qué esperas para unirte? ¡Matricúlate ya!











