Existen diferentes formas de crear columnas en HTML, todo depende mucho de para qué las necesites y qué vayas a insertar dentro. Lo que sí es seguro, es que aprender a dividir en columnas es una habilidad fundamental para cualquier desarrollador web, por eso, el día de hoy te enseñaremos cómo hacer dos columnas en HTML o CSS, para que tengas diferentes opciones y escojas la que mejor te venga.
El proceso de dividir el contenido en dos columnas tiene diversos objetivos, uno de los más destacados es mejorar la legibilidad y orden de una página web. En caso de que tengas textos largos o quieras mostrar contenido en forma de análisis comparativo, es decir, uno al lado del otro, o cuando necesites mostrar un artículo o una barra lateral de navegación, el aprender a hacer dos columnas en HTML será tu mejor opción.
Métodos para hacer dos columnas en HTML
Entre los varios métodos para hacer dos columnas en HTML, existen tres que son los más comunes y efectivos: el uso de contenedores flexibles o Flexbox, la propiedad float y el framework Bootstrap.
Usando un contenedor flexible o Flexbox
El flexbox es una herramienta incluida en CSS para crear layouts que sean flexibles y además responsivos. Gracias a flexbox podemos hacer dos columnas en HTML muy fácil. Veamos cómo:
- Columnas de mismo ancho:
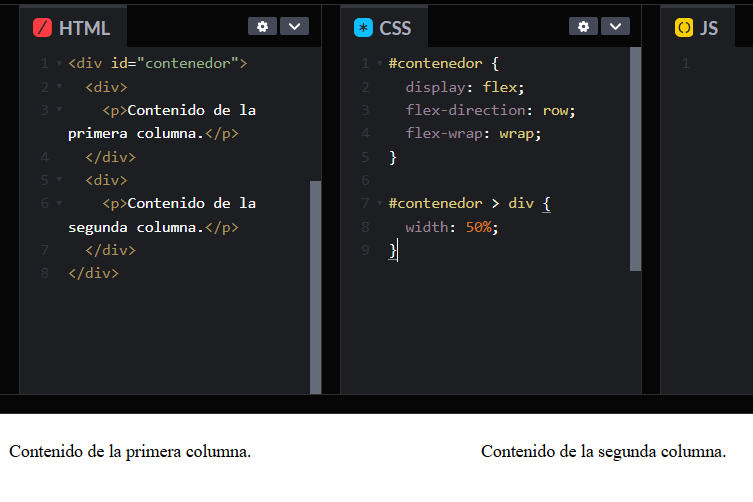
Si necesitas dos columnas de igual tamaño, puedes hacerlo con el siguiente código HTML:
<div id="contenedor">
<div>
<p>Contenido de la primera columna.</p>
</div>
<div>
<p>Contenido de la segunda columna.</p>
</div>
</div>Y su código CSS correspondiente:
#contenedor {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
#contenedor > div {
width: 50%;
}Aquí cada columna ocupa el 50% del ancho del contenedor, dividiendo el espacio de manera equitativa. Se vería del siguiente modo:

- Columnas de ancho diferente:
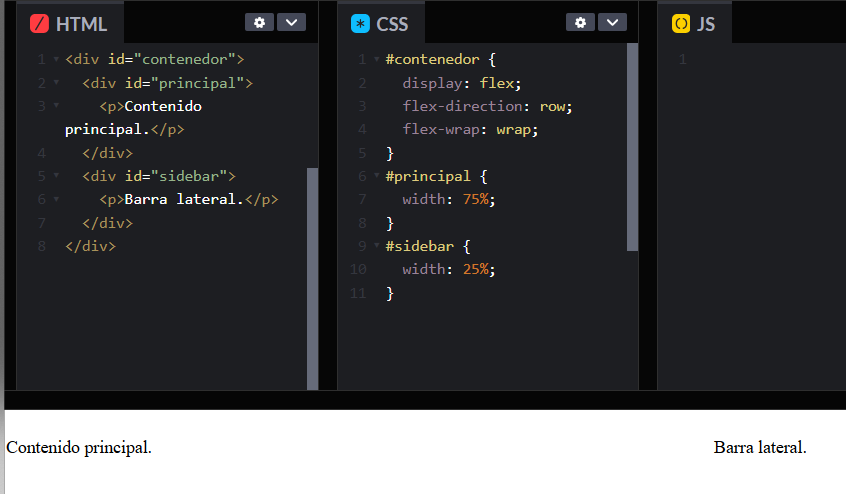
Si quieres que una columna ocupe más espacio que la otra, puedes ajustar el ancho de cada una modificando el código del siguiente modo:
<div id="contenedor">
<div id="principal">
<p>Contenido principal.</p>
</div>
<div id="sidebar">
<p>Barra lateral.</p>
</div>
</div>Y su CSS:
#contenedor {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
#principal {
width: 75%;
}
#sidebar {
width: 25%;
}Para este caso el contenido principal ocupa el 75% del espacio, mientras que la barra lateral toma el 25%. El resultado sería el siguiente:

Usando flotación (float)
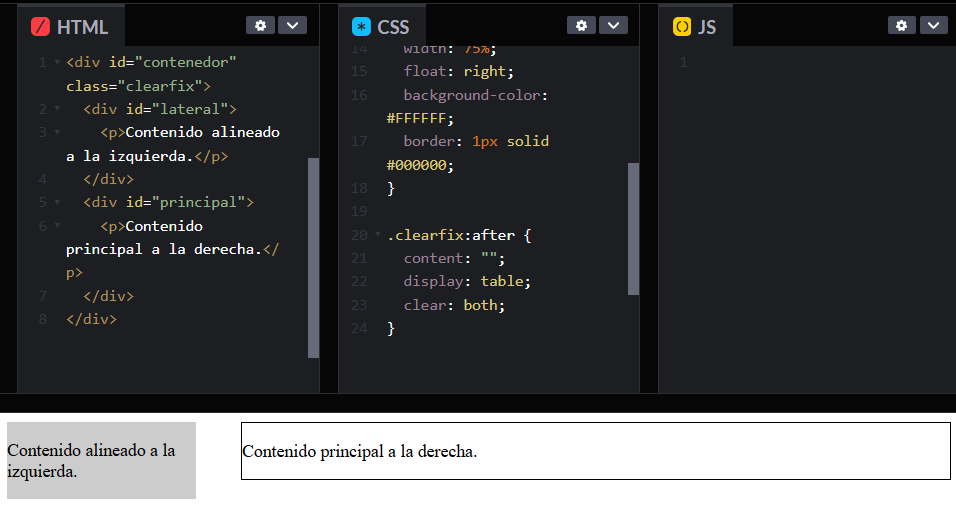
Otra de las formas de hacer dos columnas en HTML es por medio de la propiedad float, aunque esta es menos flexible que flexbox, veamos cómo funciona:
<div id="contenedor" class="clearfix">
<div id="lateral">
<p>Contenido alineado a la izquierda.</p>
</div>
<div id="principal">
<p>Contenido principal a la derecha.</p>
</div>
</div>Y su respectivo CSS:
#contenedor {
text-align: left;
width: 100%;
margin: auto;
}
#lateral {
width: 20%;
background-color: #CCCCCC;
float: left;
}
#principal {
width: 75%;
float: right;
background-color: #FFFFFF;
border: 1px solid #000000;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}En este ejemplo, la columna lateral ocupa el 20% del espacio y la columna principal el 75%, lo cual se vería así:

Usando Bootstrap
Bootstrap es un framework CSS que nos ayuda con la creación de layouts responsivos. Con Bootstrap puedes hacer dos columnas en HTML sin necesidad de escribir mucho CSS. Veamos cómo:
<div class="container">
<div class="row">
<div class="col-6">
<p>Contenido de la primera columna.</p>
</div>
<div class="col-6">
<p>Contenido de la segunda columna.</p>
</div>
</div>
</div>Bootstrap utiliza un sistema de 12 columnas, por lo que asignar 6 columnas a cada div divide el espacio en dos partes iguales.
¿Cuál escoger?
La decisión de cuál método usar para hacer columnas en HTML es tuya. Ten en cuenta que Flexbox es ideal para layouts más modernos y que sean más flexibles, mientras que float es menos versátil pero es mejor para situaciones simples y Bootstrap es excelente en caso de que quieras construir layouts responsivos de forma rápida y sin tant esfuerzo.
Recuerda que si quieres seguir aprendiendo cómo crear páginas increibles, responsivas y funcionales, puedes unirte a nuestro bootcamp en desarrollo web de Keepcoding, con el cual aprenderás todo lo necesario para iniciar tu vida laboral y acceder a los mejores empleos del sector tecnológico. ¡Únete ahora y solicita más información!











