Cuando creas una página web con HTML, CSS o cualquier otro lenguaje, lo que buscas es interacción y que sea atractiva para los usuarios. Una de las formas en las que puedes lograr esto es insertando videos de YouTube en HTML, que, como verás, es un proceso sumamente sencillo. El día de hoy te explicaremos cómo agregar los videos de YouTube en HTML y cómo personalizarlos.
Paso 1: Obtener el código de inserción del video
El proceso de incorporar videos de YouTube en HTML es bastante simple y puede mejorar significativamente la interactividad de tu página web. Veamos el paso a paso.
Lo primero que necesitarás es obtener el código de inserción del video, para ello:
- Ve al video de YouTube: Abre el video que deseas incrustar en tu sitio web.
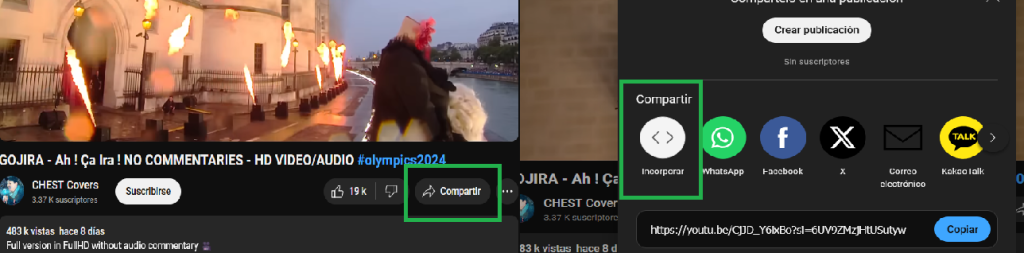
- Haz clic en «Compartir»: Justo debajo del video, encontrarás el botón «Compartir». Haz clic en él.
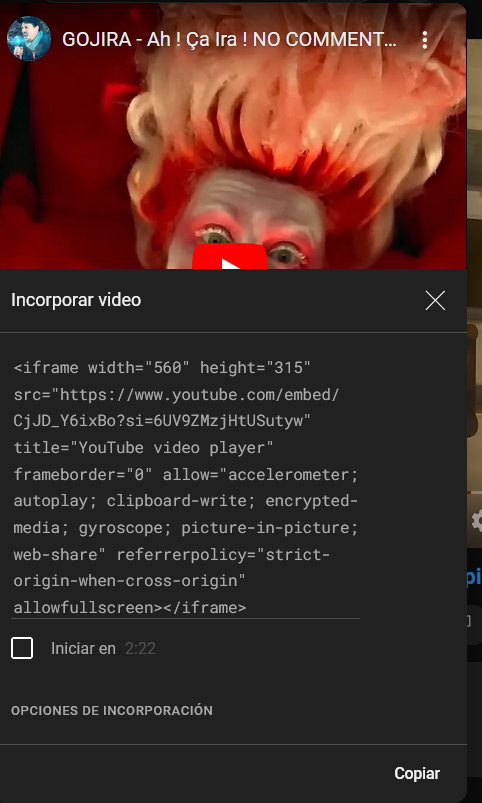
- Selecciona «Incorporar»: En la lista de opciones, selecciona «Incorporar».
- Copia el código HTML: YouTube generará un código HTML que puedes copiar y pegar directamente en tu sitio.


Paso 2: Insertar el video en HTML
Una vez tengas el código de inserción, debes agregarlo a tu HTML:
<div class="video-container">
<iframe width="560" height="315" src="https://www.youtube.com/embed/CjJD_Y6ixBo?si=6UV9ZMzjHtUSutyw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>Personalización del video
Existe la posibilidad de que personalices diferentes aspectos del video directamente desde tu código HTML. Algunas de las características que puedes modificar son:
- Autoplay: Si quieres que el video se reproduzca automáticamente, agrega
autoplay=1al final de la URL del video. - Mute: Para reproducir el video sin sonido, añade
mute=1después deautoplay=1. - Loop: Si deseas que el video se repita en bucle, utiliza
loop=1y asegúrate de incluir el ID del video en el parámetroplaylist. - Controles: Puedes ocultar los controles del reproductor con
controls=0.
Veamos un ejemplo:
<div class="video-container">
<iframe width="560" height="315" src="https://www.youtube.com/embed/CjJD_Y6ixBo?si=6UV9ZMzjHtUSutyw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" autoplay=1&mute=1&loop=1&controls=0" frameborder="0" allowfullscreen></iframe>
</div>
Paso 3: Estilizar el video con CSS
Si bien el video ya está en tu página, no puedes olvidar que el diseño responsive es muy importante, inclusive en estos casos. Por eso es muy importante asegurarse de que el video se vea bien en todos los dispositivos, para lo cual puedes utilizar CSS y asegurarte de que el video responda al tamaño del contenedor y mantenga su proporción. Esto lo puedes hacer del siguiente modo:
.video-container {
position: relative;
width: 100%;
max-width: 100%;
aspect-ratio: 16/9;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Desglosemos un poco el código, así entendemos mejor:
.video-container: Este div tiene un ancho máximo del 100% del contenedor padre y mantiene la relación de aspecto de 16:9 usandoaspect-ratio..video-container iframe: El iframe ocupa toda la anchura y altura del contenedor, asegurando que el video se redimensione proporcionalmente.
Insertar videos de YouTube en HTML es un proceso simple que puede cambiar mucho la forma en la que nuestra página web es percibida. Si, por ejemplo, estás explicando algo, será mucho más fácil entenderlo si hay un video que le acompañe. Sea cual sea el caso, los videos de YouTube en HTML van a ser un gran añadido a tu página web, volviéndola más atractiva para el usuario.
¿Quieres seguir desarrollando tus habilidades en diseño de páginas web? No esperes más y únete al bootcamp desarrollo web de Keepcoding, en donde no solo aprenderás la fundamentación básica de HTML o CSS, sino que aprenderás lenguajes como JavaScript y otros entornos que te servirán para complementar el desarrollo de tu carrera formativa como web developer y conseguir excelentes empleos. ¡No esperes más y únete a la revolución tecnológica!











