La función de Escala en D3 es uno de los principios básicos para llevar a cabo una gráfica en Data-Driven Documents. Se trata de uno de los conceptos clave para desarrollar un esquema de los datos efectivamente.
Considerar estos factores es de suma importancia para la última instancia de tu procesamiento de los datos: la visualización de los macrodatos. Por ello, en este post, te exponemos cuál es la función de Escala en D3 (Data-Driven Documents) para lograr una gráfica que represente los datos de forma útil y fácil de comprender.
¿Cuál es la función de Escala en D3?
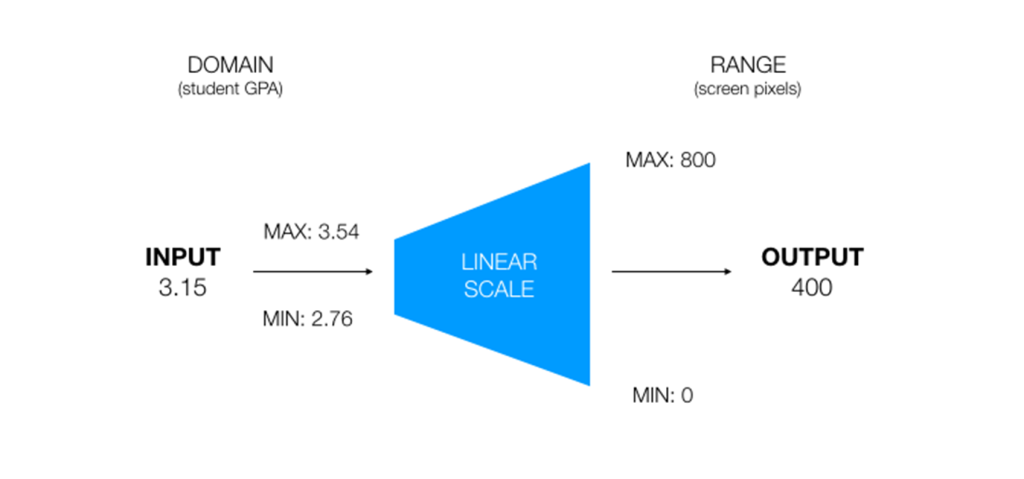
La función de Escala en D3 es uno de los factores más sencillos de entender en la estructura de una gráfica. Consiste en la realización de las gráficas según la escala que se establezca y no a tamaño real.
Por ejemplo, realizar una gráfica a escala 1:1. En este caso, la plataforma transformará una medida, como de metros a píxeles, de la gráfica. Esto genera un análisis fidedigno de los datos en la visualización.

Por otra parte, la función de Escala en D3 (Data-Driven Documents) posee diversas operaciones que podrás emplear según el desarrollo de este factor en la gráfica. A continuación, te compartimos cuáles son estas operaciones:
d3.max(array)
Esta primera operación recibe un array de x posiciones y, después, devuelve el valor máximo que encuentra en el array.
d3.min(array)
El comando d3.min(array) consiste en recibir un array de x posiciones y, posteriormente, devuelve el valor mínimo que se encuentra en el array.
d3.extent(array)
Por último, esta opción recibe un array de x posiciones y, a continuación, devuelve un array de dos posiciones con el mínimo en la primera posición y el máximo en la segunda.
Escala: datos discretos vs datos continuos
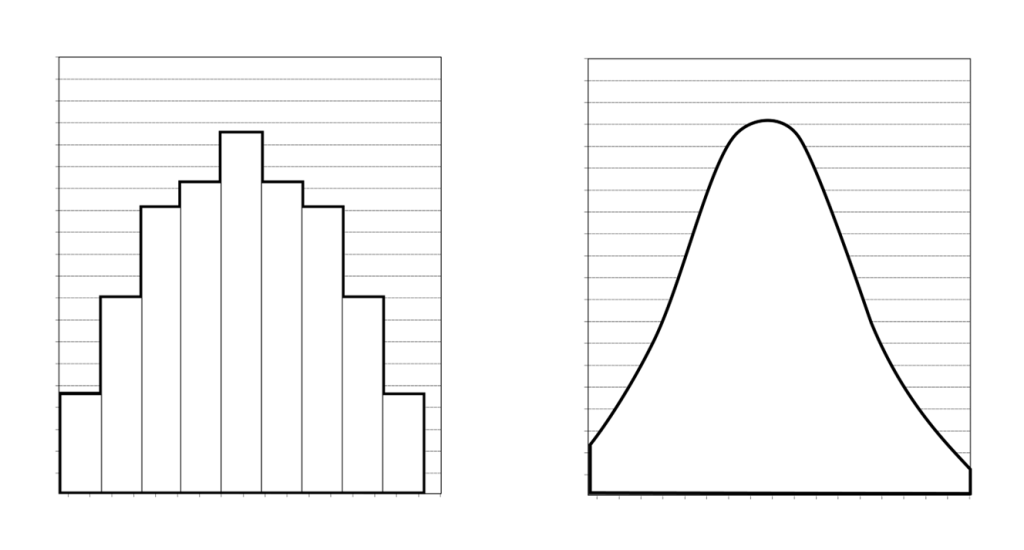
Por otra parte, las representaciones en la gráfica dependen de si los datos son discretos, es decir, seccionados o, por el contrario, si los datos son continuos. A continuación, te ilustramos cómo se visualizan cada una de ellas; la primera pertenece a los datos discretos y la segunda, a los datos continuos:

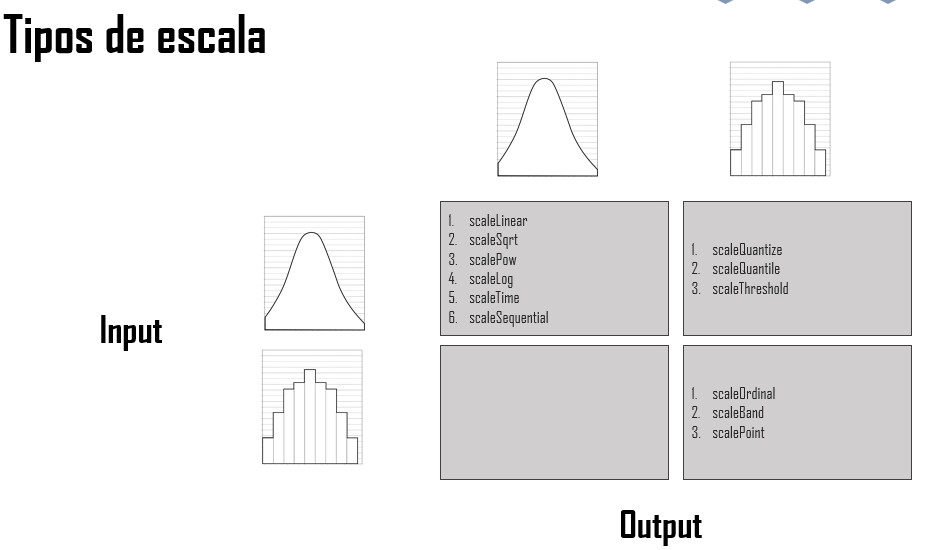
En cuanto a su funcionamiento, estos tipos se diferencian por medio del Input y el Output, como se muestra en el siguiente esquema:

Instrúyete más sobre el Big Data
Ahora que sabes cuál es la función de Escala en D3 (Data-Driven Documents) dentro del mundo de la visualización de datos, debes recordar que este es solo uno de los conceptos básicos de la estructura de una gráfica en D3.js. Es decir, aún debes conocer los demás para considerarlos en tu procesamiento de datos.
Por esta razón, te aconsejamos echarle un vistazo al Bootcamp en Big Data Full Stack. Durante el desarrollo del mismo, podrás instruirte en uno de los grandes retos para los data scientists, que es el de ser capaces de elegir las características y herramientas adecuadas para solucionar cada problema en la gestión de los macrodatos. ¡No esperes más para inscribirte!











