Si quieres que tu web destaque y mejore su estructura y organización, uno de los elementos que debes aprender a manejar es el aside en HTML y CSS. En este artículo te enseñaremos todo lo que necesitas saber sobre la etiqueta, qué es, cómo usarla y algunos ejemplos de aplicación.
¿Qué es un aside en HTML y CSS?
El elemento aside en HTML y CSS es una etiquete bastante usada para hacer la representación de la sección de una página que tenga contenido relacionado de manera indirecta con el contenido principal. Usualmente se usa para mostrar barras laterales, menús de navegación, biografías de autores, anuncios, enlaces relacionados y otros elementos que no hacen parte del flujo principal del contenido, pero que sí complementan la información presentada en la página.
Vamos a ver un ejemplo sencillo de cómo utilizar un aside en tu documento HTML:
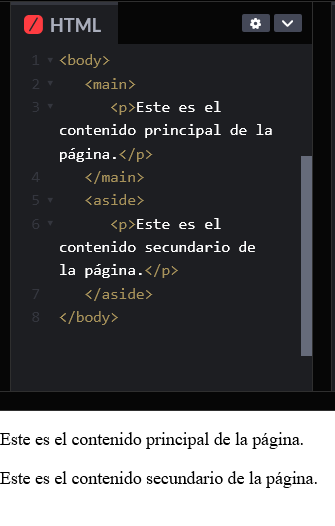
<body>
<main>
<p>Este es el contenido principal de la página.</p>
</main>
<aside>
<p>Este es el contenido secundario de la página.</p>
</aside>
</body>En este ejemplo, el contenido dentro de <aside> complementa o está relacionado con el contenido principal ubicado en la sección <main>. Visualmente no observaremos ningún cambio, a no ser que le agreguemos estilo a ese elemento:

Cómo hacer un aside en HTML y CSS
Crear un aside en HTML y CSS es bastante sencillo. Veamos cómo hacerlo desde el nivel más básico hasta el nivel más avanzado, por medio de ejemplos:
Aside básico con HTML
Comencemos con un ejemplo simple donde un aside se utiliza para mostrar una barra lateral con enlaces relacionados:
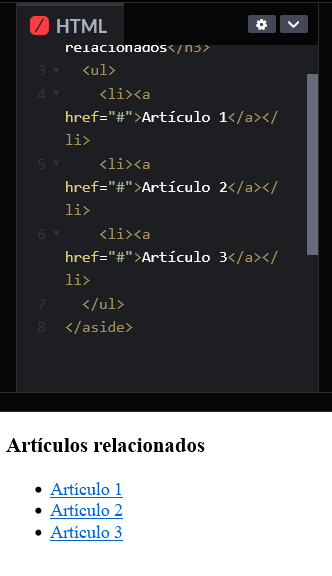
<aside>
<h3>Artículos relacionados</h3>
<ul>
<li><a href="#">Artículo 1</a></li>
<li><a href="#">Artículo 2</a></li>
<li><a href="#">Artículo 3</a></li>
</ul>
</aside>En este código hemos creado unnava barra lateral que contiene una lista de artículos relacionados, designados como Artículo 1, Artículo 2 y Artículo 3. Esta estructura es muy usada en blogs o sitios de noticias, de cara a mantener a los usuarios interesados en contenido adicional. Se vería como algo así:

Estilizando aside con CSS
Para darle un toque más atractivo a tu aside, puedes utilizar CSS. Veamos cómo:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Ejemplo de aside en HTML y CSS</title>
<style>
.sidebar {
background-color: #f4f4f4;
padding: 20px;
width: 250px;
float: right;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
}
.sidebar h3 {
margin-top: 0;
}
.sidebar ul {
list-style-type: none;
padding-left: 0;
}
.sidebar ul li {
margin-bottom: 10px;
}
.sidebar ul li a {
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<main>
<h2>Contenido principal</h2>
<p>Este es el contenido principal de la página, donde se aborda el tema principal del artículo.</p>
</main>
<aside class="sidebar">
<h3>Artículos relacionados</h3>
<ul>
<li><a href="#">Artículo 1</a></li>
<li><a href="#">Artículo 2</a></li>
<li><a href="#">Artículo 3</a></li>
</ul>
</aside>
</body>
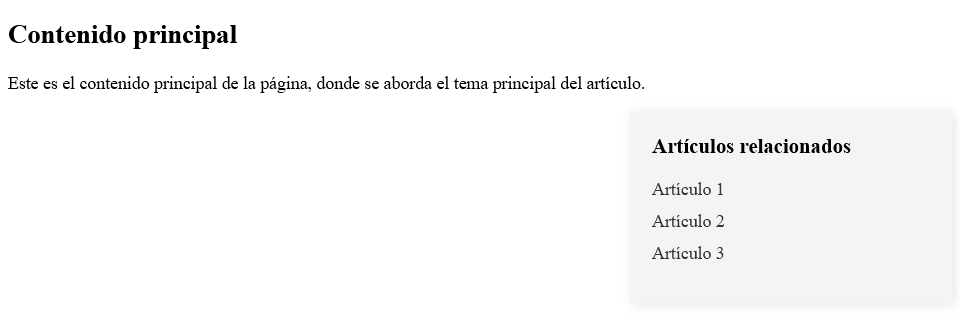
</html>Aquí hemos creado una barra lateral a la que hemos dado estilo con un fondo gris claro, un poco de padding y una sombra suave de cara a darle profundidad a la sección. La lista de artículos relacionados en el aside está ordenada para que se vea limpia y profesional:

Aside con contenido adicional y personalización
El aside no se limita a solo listas o enlaces. Puedes incluir cualquier contenido que complemente el artículo principal. Por ejemplo, una biografía del autor, anuncios o incluso citas destacadas. Veamos el HTML:
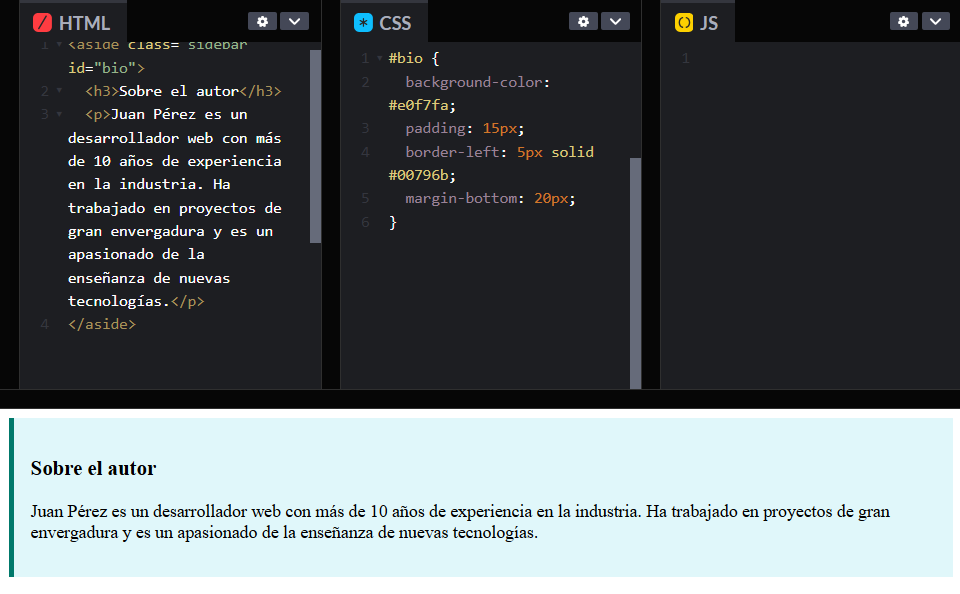
<aside class="sidebar" id="bio">
<h3>Sobre el autor</h3>
<p>Juan Pérez es un desarrollador web con más de 10 años de experiencia en la industria. Ha trabajado en proyectos de gran envergadura y es un apasionado de la enseñanza de nuevas tecnologías.</p>
</aside>Y el CSS:
#bio {
background-color: #e0f7fa;
padding: 15px;
border-left: 5px solid #00796b;
margin-bottom: 20px;
}Aquí, hemos creado un aside para una biografía del autor con un diseño personalizado. Este enfoque ayuda a resaltar información adicional sin interrumpir el flujo del contenido principal:

Usos avanzados de aside en HTML y CSS
A medidas que vas avanzando en el diseño de tu página web y te vuelves más dinámico, puedes usar el aside en HTML y CSS para generar estructuras más complejas, como widgets en redes sociales, formularios de suscripción o incluso anuncios personalizados.
Si quieres seguir aprendiendo sobre cómo crear páginas web que sean atractivas para tu público y vender más, o bien que sea que quieras aprender sobre desarrollo web para trabajar en el sector, tenemos el bootcamp perfecto para ti. Se trata del curso de desarrollo web que Keepcoding tiene y que te ayudará a posicionarte como un gran profesional en el mercado laboral de más altos ingresos. ¡No esperes más para unirte a esta gran familia tecnológica!











