Wireflow es un método en diseño UX y UI que cada vez se populariza más. El término fue acuñado por el grupo Nielsen Norman y combina lo mejor de los wireframes y los user flows para documentar las interacciones de usuario en una aplicación o en una página web. El día de hoy queremos contarte de qué se tratan estas herramientas y cómo usarlas.

¿Qué es un wireflow?
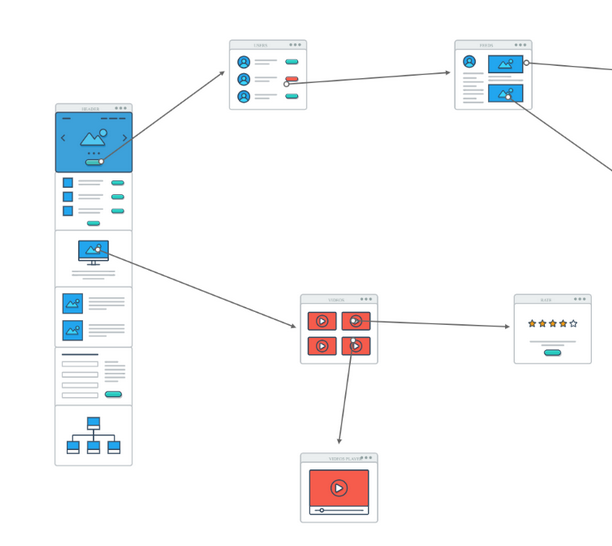
Un wireflow es una representación visual que combina los wireframes (maquetas de baja fidelidad de una interfaz) con los user flows (diagramas de flujo que representan las interacciones del usuario). En pocas palabras, los wireflows muestran tanto la estructura de las pantallas como el recorrido que los usuarios siguen al interactuar con una aplicación o página web.
A diferencia de los wireframes tradicionales, que solo representan el diseño estático de una página, los wireflows ilustran cómo un usuario navega entre diferentes pantallas, lo que permite a los diseñadores comprender mejor el comportamiento del usuario y las posibles interacciones que podrían ocurrir.
¿Cuál es la diferencia entre wireframes y wireflows?
Los wireframes se centran en mostrar la disposición de elementos en una pantalla sin entrar en detalles sobre las interacciones. Son útiles para definir la estructura básica de una página, pero carecen de contexto sobre cómo el usuario navegará entre diferentes pantallas.
Por otro lado, los user flows muestran el recorrido del usuario, pero no representan el diseño visual de las pantallas. Aquí es donde entran los wireflows, ya que combinan ambos aspectos, proporcionando una visión más completa del diseño y la navegación.
Algunas razones por las que deberías usar wireflows
Estas herramientas son de gran utilidad en aplicaciones o sitios web con contenido dinámico o muchas interacciones. Si tu proyecto tiene múltiples estados, como un carrito de compras o un formulario de registro con validación, los wireflows pueden ayudarte a documentar cómo cambiarán las pantallas según las acciones del usuario.
Veamos algunas de sus ventajas:
- Claridad en la navegación: Estos muestran claramente el camino que tomará el usuario dentro de la aplicación, lo que facilita la identificación de posibles problemas de usabilidad.
- Mejora de la comunicación: Al combinar wireframes y user flows, los wireflows ayudan a los equipos de diseño, desarrollo y stakeholders a visualizar cómo funcionará la interacción de manera más clara.
- Ahorro de tiempo: Crear estas herramientas permite a los diseñadores identificar y resolver problemas de navegación desde las primeras fases del proyecto, lo que reduce el tiempo de correcciones durante el desarrollo.
- Contexto de uso: Los wireflows permiten ver cómo se comporta una página o aplicación dentro de un flujo de tareas, en lugar de observarla de manera aislada.
¿Cómo crear un wireflow?
Crear un wireflow efectivo requiere seguir ciertos pasos para garantizar que sea claro y útil para el equipo. Aquí te explicamos cómo hacerlo:
- Identifica el objetivo del flujo: El primer paso es definir el objetivo principal que quieres que el usuario logre, como completar una compra o registrarse en una plataforma. Esto te ayudará a visualizar todas las pantallas e interacciones necesarias para cumplir con ese objetivo.
- Diseña la pantalla de entrada: Comienza por diseñar la primera pantalla que el usuario verá al iniciar el flujo. Esto podría ser la página de inicio, una pantalla de login o cualquier otra que inicie la interacción.
- Añade pantallas y conexiones: A medida que el usuario navega por la aplicación, crea wireframes de las pantallas que aparecerán, y conecta esas pantallas utilizando flechas o conectores que muestren el flujo de interacción.
- Incluye rutas alternativas: No todos los usuarios seguirán el mismo camino. Es importante tener en cuenta posibles atajos, errores o pantallas alternativas que puedan aparecer en el proceso. Por ejemplo, si un usuario comete un error al llenar un formulario, muestra cómo cambiaría la pantalla.
- Define estados dinámicos: En aplicaciones con contenido dinámico, como carritos de compra o formularios con validación, diseña los diferentes estados que una pantalla puede tener según las acciones del usuario.
Herramientas para crear wireflows
Existen diversas herramientas en el mercado que te permiten crear wireflows de forma rápida y sencilla. Aquí te mencionamos algunas de las más populares:
- Figma: Ideal para equipos que buscan una herramienta colaborativa.
- Sketch: Amplia personalización para diseñadores UX/UI.
- Wireflow App: Una opción open source que simplifica la creación de wireframes y user flows en un solo lugar.
- Adobe XD: Ofrece integración perfecta con otras herramientas de Adobe y excelentes funciones de prototipado.
Si te interesa profundizar en el diseño UX/UI y aprender a crear herramientas como los wireflows para mejorar la experiencia de usuario en tus proyectos, el bootcamp ux de diseño en KeepCoding es el lugar perfecto para ti. Aprenderás a manejar las técnicas más avanzadas de diseño y desarrollo en una industria que ofrece estabilidad laboral y altos salarios. ¡Inscríbete y comienza tu transformación profesional hoy mismo!







