La función de rango de escala en D3 (Data-Driven Documents) es uno de los factores más fundamentales que debes entender para la estructura de una gráfica, puesto que esta se rige a partir del desarrollo que busques emplear para la visualización de los datos. En efecto, dentro del desarrollo de la escala en D3 (Data-Driven Documents) podrás contar con diversas operaciones para emplear según el desarrollo de este factor en la gráfica.
En definitiva, comprender esta característica es uno de los primeros pasos para establecer de manera adecuada el funcionamiento de la librería de diseño visual D3.js. Por esta razón, en este post te traemos toda la información sobre lo que es el rango de escala en D3 (Data-Driven Documents).
Antes de ver el rango de escala en D3
En primer lugar, debes recordar que la escala es uno de los elementos de una gráfica en Data-Driven Documents (D3 o D3.js), la librería especializada en el dibujo y diseño de gráficas en la visualización de datos que también se encarga de un desarrollo web dinámico e interactivo.
De manera que la escala consiste en establecer las dimensiones según las cuales se desea llevar a cabo la esquematización de los datos, según el tamaño real de los objetos tratados y su adaptación al lienzo SVG (Scalable Vector Graphics). Por ello, cuenta con determinadas operaciones para conseguir su objetivo de manera efectiva.
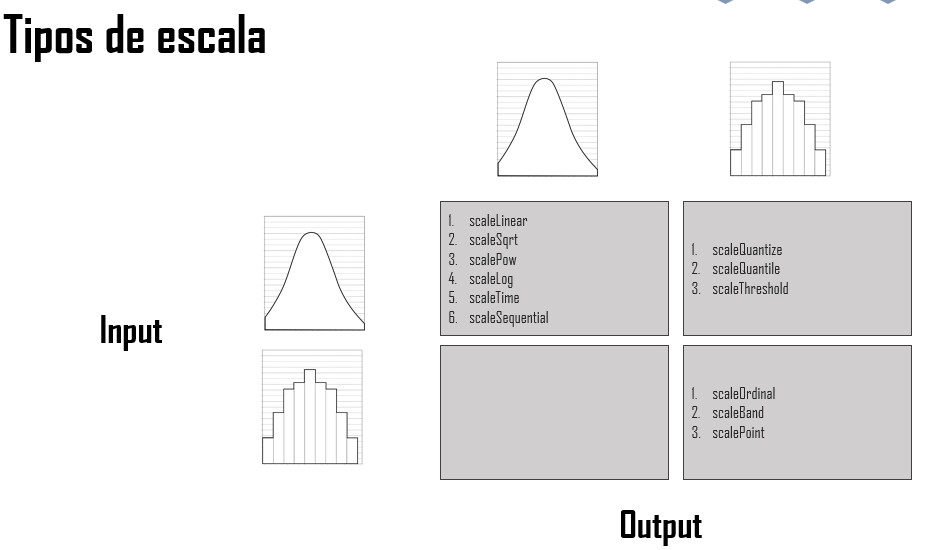
Por último, a continuación, te compartimos algunos tipos de escala según el gráfico que busque emplearse para la esquematización de los datos:

¿Qué es el rango de escala en D3?
Para comprender el rango de escala en D3 es necesario partir de que Data-Driven Documents cuenta con funciones de escala que llevan a cabo la operación matemática de forma automática. Por ello, la escala sigue siempre un gráfico utilizando un domain (dominio) y un bridge (rango).
Esto se debe a que, para poder comparar valores en el lienzo SVG (Scalable Vector Graphics), se necesita que todo esté a escala, es decir, que todo sea comparable o, lo que es lo mismo, que esté todo reducido la misma cantidad de veces.
Pues bien, el rango en D3 (Data-Driven Documents) es el tamaño del papel, es decir, el valor del papel hace referencia al canvas o al tamaño del lienzo SVG (Scalable Vector Graphics). En definitiva, en esto consiste la transformación de los datos iniciales a los adecuados para el desarrollo de la gráfica.
Entonces, en una función de escala, cuando se tenga definida, le vas a meter los valores de la cuestión como son en la vida real y el rango en D3 (Data-Driven Documents), automáticamente, te los va a lanzar en los valores del papel.
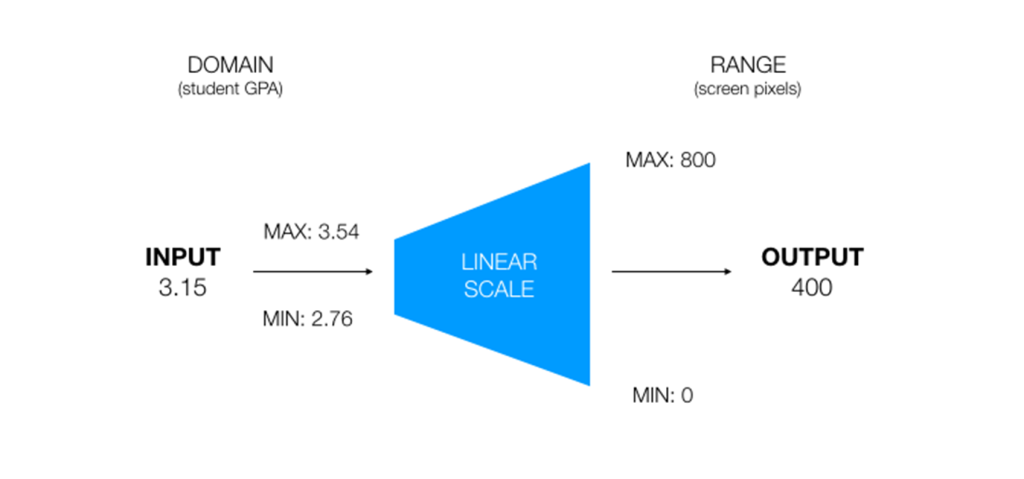
En la siguiente imagen, se visualiza cómo se produce este proceso de transformación:

En suma, como se observa en la imagen, el rango de escala en D3 (Data-Driven Documents) se establece como el output del proceso en función de los píxeles de pantalla (screen pixels). Además, este cuenta con unas medidas estándares de un máximo de 800 y un mínimo de 0.
Has de notar cómo el proceso está mediado por el uso de la escala lineal de D3.js, gracias a la que se modifican lo valores de manera lineal, es decir, lo que aumenta en un input aumenta de igual forma en el output.
En el transcurso de este post, te has familiarizado con la función del rango de escala en D3 (Data-Driven Documents), a pesar de ello, debes tener en consideración que esta herramienta va de la mano con el dominio de la escala. De manera que, ahora que sabes cómo funciona el rango de escala en D3.js, debes considerar cómo se relaciona con el dominio de escala.
Por este motivo, desde KeepCoding te recomendamos echar un vistazo a nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning. Puesto que, en el transcurso de esta formación intensiva, podrás aprender mucho más sobre las herramientas, sistemas y lenguajes más populares dentro del mundo Big Data. Todo ello de la mano de grandes profesionales y expertos en el tema. En menos de nueve meses te convertirás en todo un profesional en el manejo de los macrodatos. ¡No lo dudes más y apúntate ahora mismo!











