El Document Object Model, también conocido como DOM dadas sus siglas en inglés, es un árbol jerárquico de etiquetas HTML con el que podemos acceder y manipular los datos de distintos nodos. En este post, te enseñaremos cómo seleccionar nodos del DOM de una manera más simple que a través de children.
¿Cómo seleccionar nodos del DOM?
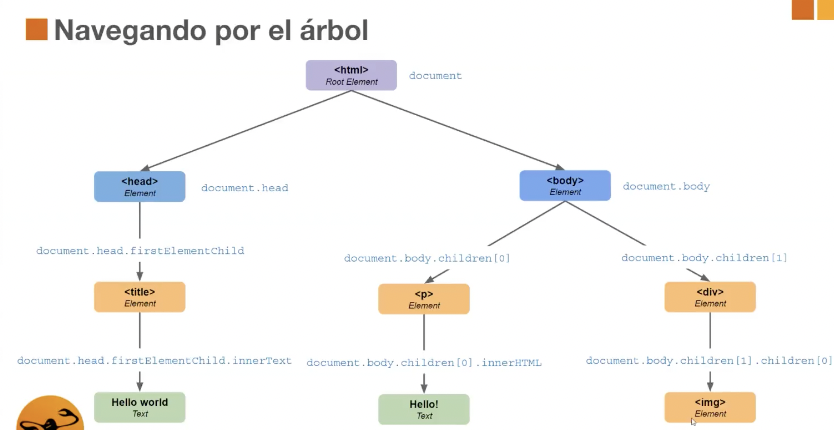
En nuestros posts sobre navegar por el árbol del DOM y qué es un nodo en el DOM, te hemos enseñado a recorrer los distintos caminos del Document Object Model a través de la palabra clave children, que nos permite ir accediendo a determinados hijos de cada nodo. Aunque este método es funcional y nos permite entender la lógica del árbol de etiquetas, no es muy eficiente, pues se vuelve complejo y tedioso cuando tenemos un camino muy largo con muchos nodos.
La realidad es que existen muchas formas de seleccionar nodos del DOM que son más simples que utilizar siempre children. Estas formas nos permiten realizar búsquedas de elementos hijos de un nodo según alguna de sus características. A continuación, te enseñamos cómo funciona cada uno de estos métodos.
- nodo.getElementById (<id>): con esta sentencia podemos seleccionar un nodo según su propiedad id. Para ello, debemos pasar el id que queremos como parámetro de este método. Esto se debe hacer con todos los siguientes métodos.
- nodo.getElementsByTagName (<tag>): con esta sentencia podemos seleccionar un nodo según su nombre de etiqueta.
- nodo.getElementsByName (<name>): con esta sentencia podemos seleccionar un nodo según su nombre.
- nodo.getElementsByClassName (<clase CSS>): con esta sentencia podemos seleccionar un nodo según el nombre de su clase CSS.
- nodo.querySelector (<selector CSS>): con esta sentencia podemos seleccionar un nodo según su selector CSS. El resultado de querySelector será el primer elemento con este selector.
- nodo.querySelectorAll (<selector CSS>): con esta sentencia podemos seleccionar todos los nodos que tengan un selector CSS determinado en el parámetro.
Entonces, supongamos que tenemos el siguiente árbol jerárquico de etiquetas HTML. Tradicionalmente, tendríamos que hacer el proceso que muestra el diagrama para poder acceder a los distintos nodos del árbol.

Sin embargo, con los métodos que te hemos mostrado podrás seleccionar nodos del DOM usando cualquiera de sus características, ya sea su id, tag, nombre, nombre de clase o selector CSS.
Aprender a seleccionar nodos del DOM es uno de los conocimientos fundamentales para ser un experto del desarrollo web. Si quieres aprender sobre otras acciones y conceptos como este, es el momento de que te inscribas en nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva en el que te prepararás para triunfar en el mercado laboral IT. ¡No te lo pierdas y pide información!











