Saber qué es el sistema de coordenadas en D3 (Data-Driven Documents) es uno de los aspectos que debes conocer como prioridad dentro de esta librería de diseño visual, ya que a partir de este se trabajará la esquematización de los datos procesados.
Según este sistema de coordenadas se establece la ubicación de los gráficos que se enlazan a los datos, de manera que debes conocer todo el proceso y desarrollo que se genera interna y externamente para lograr una visualización de datos acertada. Por esta razón, en el desarrollo de este post te explicamos qué es el sistema de coordenadas en D3 (Data-Driven Documents).
¿Qué es el sistema de coordenadas en D3?
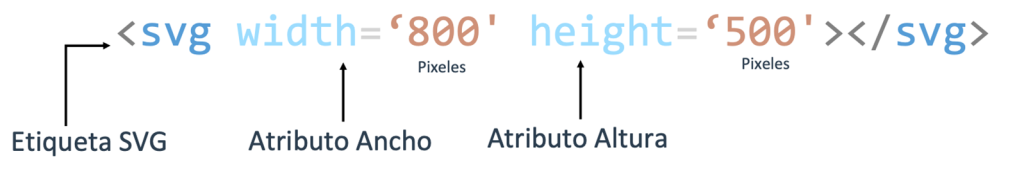
Para saber qué es el sistema de coordenadas en D3 (Data-Driven Documents), debes considerar que este se encuentra bajo la etiqueta SVG (Scalable Vector Graphics), que parte del formato HTML.
El sistema de coordenadas es este lienzo SVG, que es un tipo de contenedor dentro del que podrás meter muchos más elementos. Para ello, debes tener en cuenta que estos elementos deben tener etiquetas SVG.

Como has podido notar, la relación entre SVG (Scalable Vector Graphics) y el sistemas de coordenadas en D3 (Data-Driven Documents) se establece a partir de los vectores que posee el lienzo y cómo estos establecen el espacio en el que se desarrollará la esquematización.
De hecho, la principal función que desarrolla esta unión consiste en designar los datos bajo dos dimensiones (ancho y largo), con el objetivo de establecer los datos introducidos en unos vectores según sus propiedades específicas.
Por otra parte, el sistema de coordenadas en D3 (Data-Driven Documents) permite una personalización del lienzo SVG (Scalable Vector Graphics), puesto que los valores del sistema podrás establecerlos tú mismo según la escala que necesites para la visualización de los datos.
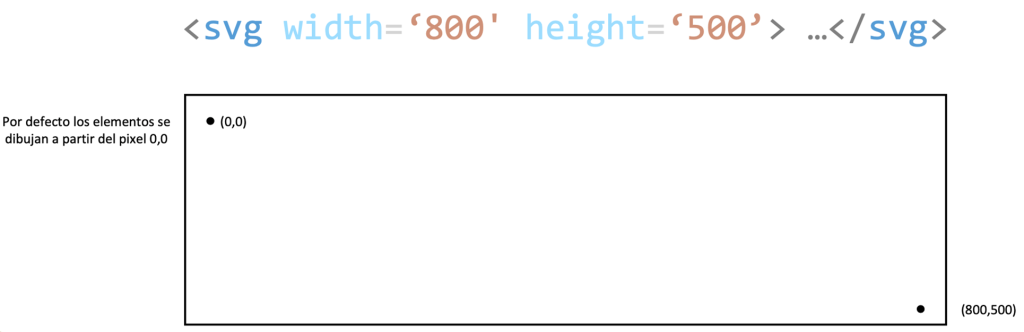
Además, te permite llevar a cabo los elementos gráficos a partir de las coordenadas específicas que se establezcan, por lo que es mucho más preciso y sencillo ubicar los gráficos. Sin embargo, debes tener en cuenta que, por defecto, los elementos se dibujan a partir del pixel 0,0, como te mostramos a continuación:

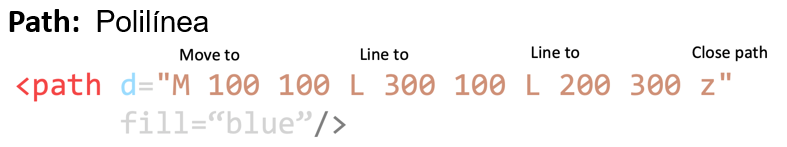
Por último, ten en cuenta que este sistema de coordenadas solo trabaja con SVG (Scalable Vector Graphics), es decir, con los gráficos vectoriales, que son imágenes compuestas a partir de líneas, círculos y curvas, como las siguientes:



Por medio de este post, te has podido familiarizar con lo que es el sistema de coordenadas en D3 (Data-Driven Documents) y ahora ya sabes cómo implementarlo en la visualización de tus datos. De hecho, debes tener en cuenta que este es uno de los factores más importantes para el desarrollo de esta librería de diseño visual y, por ello, debes continuar practicando para ganar experiencia. Si no tienes claro cómo puedes empezar, ¡en KeepCoding te ofrecemos la mejor opción!
Nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning cuenta con 11 módulos que te prepararán y pondrán a prueba tus destrezas con las principales herramientas desarrolladas para el procesamiento de los macrodatos. Para ello, también contarás con el apoyo de una serie de expertos en Big Data que te guiarán en los procesos tanto teóricos como prácticos. Todo esto te ayudará a tener una visión global del mundo Big Data. Además, te formaremos en herramientas y lenguajes imprescindibles para el manejo de los macrodatos. ¡No esperes más e inscríbete ahora!











