Uno de los proyectos más fáciles de aprender para iniciar en el mundo del desarrollo web, es el de crear un horario en HTML. Esto te permitirá practicar características destacadas de HTML, CSS y Javascript si así lo deseas, entre las cuales se encuentran las tablas, márgenes y mucho más. Por eso hoy te queremos mostrar un proyecto simple de horario en HTML y cómo puedes desarrollarlo paso a paso. ¡Vamos a ello!
Estructura básica de un horario en HTML
Como te podrás imaginar, la base de cualquier horario en HTML es la etiqueta <table>, esta nos permite crear tablas para así poder organizar la información en filas y columnas en la estructura de las tablas, como son todos los horarios. Veamos un ejemplo para que entiendas mejor:
<h1>Horario semanal</h1>
<table>
<tr>
<th>Hora</th>
<th>Lunes</th>
<th>Martes</th>
<th>Miércoles</th>
<th>Jueves</th>
<th>Viernes</th>
</tr>
<tr>
<td>8:00 - 9:00</td>
<td>Matemáticas</td>
<td>Historia</td>
<td>Inglés</td>
<td>Física</td>
<td>Química</td>
</tr>
<!-- Más filas aquí -->
</table>En este código:
<table>: Esta etiqueta define la tabla en sí.<tr>: Significa «table row» y se usa para definir una fila de la tabla.<th>: Significa «table header» y se usa para definir las celdas de encabezado.<td>: Significa «table data» y se usa para definir las celdas de datos.
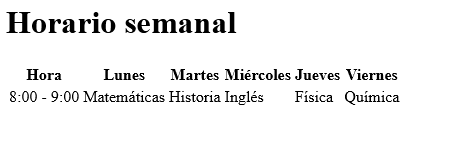
Aquí no le hemos dado formato de nada a la tabla, así que aparecerá completamente limpia, únicamente con la información que le hemos dado. Así:

Añadir estilo a tu horario en HTML
Si quieres que tu horario, además de funcional, sea atractivo visualmente, puedes utilizar CSS para darle algún estilo que quieras. Veamos una de las formas de hacer esto:
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
color: black;
}De modo que en este código tenemos un:
border-collapse: collapse;: Elimina los espacios entre las celdas, haciendo que la tabla se vea más compacta.padding: 8px;: Añade espacio dentro de las celdas, mejorando la legibilidad.background-colorycolor: Personalizan los colores del encabezado para hacerlo más distintivo.
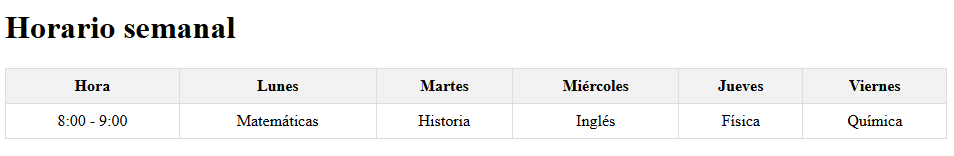
Así se vería con el estilo que acabamos de aplicar:

Añadiendo más funcionalidades a tu horario
Una vez que dominas lo básico, puedes añadir funcionalidades adicionales a tu horario en HTML. Entre estas funcionalidades se encuentran:
Combinar celdas
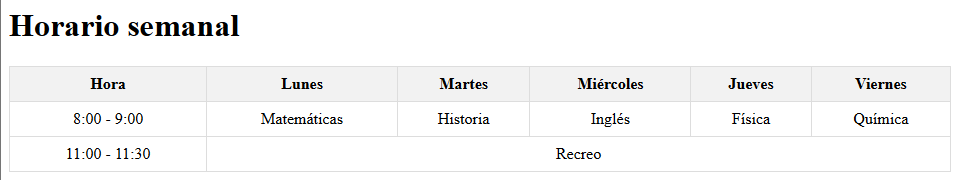
Puedes combinar celdas utilizando los atributos colspan y rowspan. Por ejemplo, si tienes un recreo de 30 minutos todos los días a la misma hora, puedes combinar las celdas para indicarlo:
<tr>
<td>11:00 - 11:30</td>
<td colspan="5">Recreo</td>
</tr>
Añadir clases CSS para diferentes materias
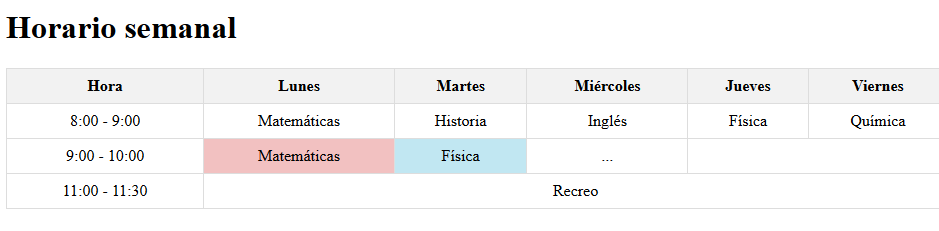
Así mismo, tienes la posibilidad de asignar clases CSS a diferentes materias para que cada una tenga un color o estilo distinto, lo que facilita la visualización del horario:
.mat {
background-color: #f2c1c1;
}
.fis {
background-color: #c1e7f2;
}<tr>
<td>9:00 - 10:00</td>
<td class="mat">Matemáticas</td>
<td class="fis">Física</td>
<td>...</td>
</tr>
Responsividad
Para asegurarte de que tu horario se vea bien en todos los dispositivos, puedes hacer que la tabla sea responsive. Esto se logra utilizando @media queries en CSS:
@media (max-width: 600px) {
table, th, td {
display: block;
width: 100%;
}
}Este código te asegura que tu tabla se adaptará a cualquier dispositivo, especialmente los dispositivos móviles. No se verá reflejado en el horario en HTML, a no ser que cambies el tamaño de la pantalla.
Como viste, el paso a paso para crear el horario en HTML es sumamente simple y es un gran proyecto que te permite implementar muchas áreas importantes en el diseño web con HTML, como el diseño responsive vs. el diseño adaptativo. Si te interesó el tema y quieres seguir aprendiendo sobre esta y otras temáticas de interés, trabajar en el sector tecnológico y acceder a los mejores salarios, no dudes en inscribirte en el curso programación web, en donde aprenderás todas las habilidades necesarias para destacar en el mundo tech. ¡Únete ahora y obtén grandes beneficios!











