Los test de integración con Supertest son tan imprescindibles como los testing unitarios, pues van a trabajar en conjunto para comprobar si su funcionamiento es correcto, desde el núcleo hasta el panorama general de un proyecto de código. De esta forma, podrás cumplir los objetivos de tu proyecto de código y evitar errores o problemas innecesarios, lo que te ahorrará tiempo.
Si quieres seguir aprendiendo sobre los tests de programación, lee este artículo acerca de la integración con Supertest.
¿Qué son los test de integración?
En nuestro post sobre test de integración y regresión explicamos cómo funcionan y por qué son tan importantes en el desarrollo de un programa, así como para perfeccionar las metodologías de desarrollo.
A grandes rasgos, un test de integración se encarga de comprobar el funcionamiento de una aplicación completa. Los test unitarios son los encargados de comprobar los componentes de forma individual, mientras que los test de integración lo harán de forma colectiva.
Por tanto, los test de integración son los que se encargan de confirmar si las funcionalidades que trabajan bien de forma individual también lo hacen en conjunto con otros componentes.
Integración con Supertest
Supertest es una herramienta que te permite montar API de forma virtual, es decir, es un framework que te permite realizar una abstracción de la API usando las peticiones HTTP. De este modo, vas a diseñar una API y, en vez de montar la API y hacer peticiones contra ella en los archivos del desarrollo web, podrás ejecutarla de forma virtual.
La primera versión de Supertest (0.1) se lanzó el 2 de julio del 2012; sin embargo, no lanzaron la versión 1.0 hasta 3 años después, el 11 de mayo de 2015.
La integración con Supertest se realiza con otras herramientas, pues es un paquete de Node. Se puede utilizar junto a Mocha o Jest para comprobar el resultado exacto de las peticiones que se le realizan a la API.
De igual forma, se hace esta unión para realizar el test de integración. Mientras Mocha o Jest hacen la comprobación componente a componente, la integración con Supertest se encarga de hacerlo en conjunto.
Te recomendamos la implementación obligatoria de los test de integración con Supertest para todas las apps que desarrolles, ya que gracias a él puedes comprobar lo que devuelve tu API en todo momento y, además, podrás comprobar que no existe o existirá un comportamiento inesperado.
Anatomía del test de integración con Supertest
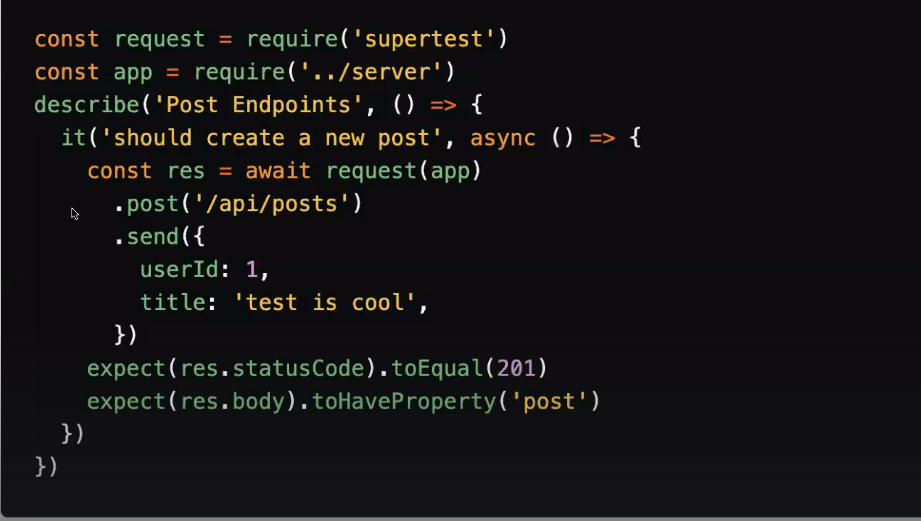
Ahora veremos cómo luce un test de integración con Supertest. En la anatomía de un test de integración con Supertest vas a importar la definición de tu server, que se configura al montar un backend con app listener. En lugar de hacer un listen, se lo pasas a Supertest.
Entonces, se realiza una petición de tipo POST a este endpoint, con un elemento o punto definido. De esta forma, la API devolverá un estatus de created, es decir, indicará que la petición se ha creado.

Al test le podrás agregar un user ID específico, así como un título que lo acompañe en su funcionamiento. De cualquier forma, podrá lucir como el extracto de código de la imagen anterior.
Si quieres seguir explorando las características y funcionalidades de Supertest, puedes revisar la documentación sobre Supertest.
Si quieres seguir aprendiendo sobre los test de integración con Supertest y otros test que puedes implementar en tus programas de código, es el momento de seguir aprendiendo y practicando. Para lograrlo, te recomendamos revisar nuestra formación en Desarrollo Web Full Stack Bootcamp, con la que podrás aprender de forma teórica y práctica con el acompañamiento de grandes profesionales en el sector IT. ¡Anímate a entrar y a seguir aprendiendo para destacar en el mercado laboral y cambiar tu futuro!











