¿Quieres que solucionemos del nivel 21 al 32 de CSS Diner? Gracias a las indicaciones de este post, conseguirás llegar al final del juego CSS Diner, el cual te permite aprender, de forma divertida, cómo se utilizan los selectores de la hoja de estilos de CSS.
Solucionemos del nivel 21 al 32 de CSS Diner
En otros posts hemos solucionado los niveles del 1 al 9 y del 10 al 20 del juego CSS Diner para aprender sobre los selectores de CSS. Estos ejercicios eran sencillos al principio, pero fueron elevando la dificultad con el paso de los niveles. Por eso, debes prestar aún más atención a estos últimos niveles del juego, del nivel 21 al 32 de CSS Diner.
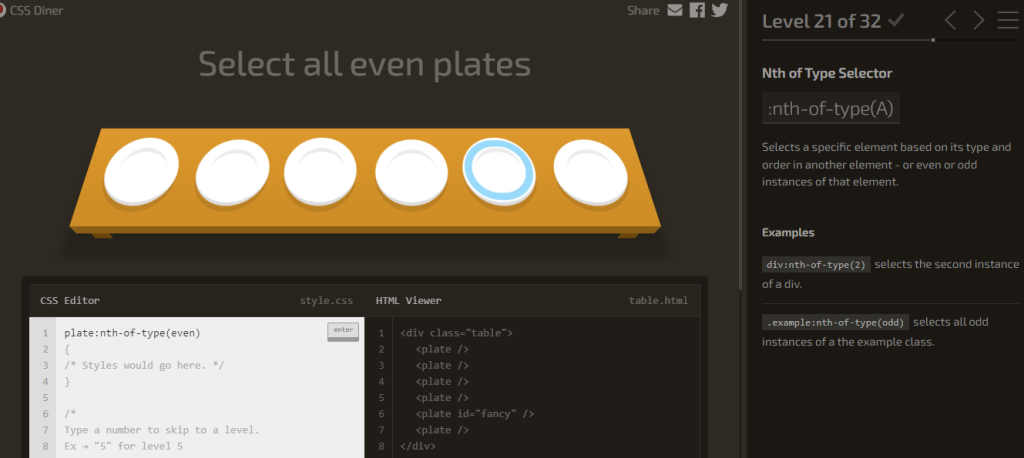
Nivel 21
En primer lugar, en el nivel 21 vamos a explorar cómo encontrar elementos específicos basados en su tipo con el comando de :nth-of.type(A). Por tanto, como nos piden números pares o los platos pares de este gráfico, vamos a tener la siguiente respuesta: plate:nth-of.type (even).

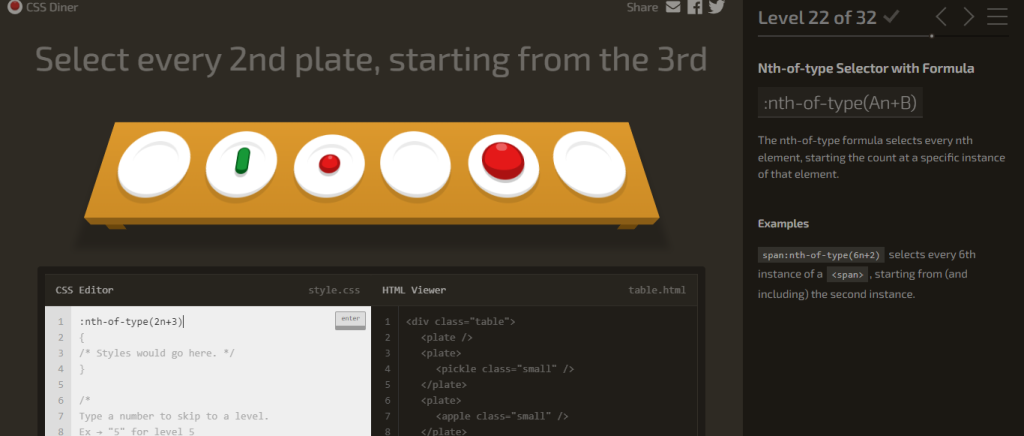
Nivel 22
En el nivel 22, vamos a explorar la fórmula que nos permite conocer todos los elementos de nth. En este caso, nos va a devolver los segundos platos, empezando por el número 3. Tendríamos la siguiente respuesta para este nivel del juego :nth-of-type (2n+3).

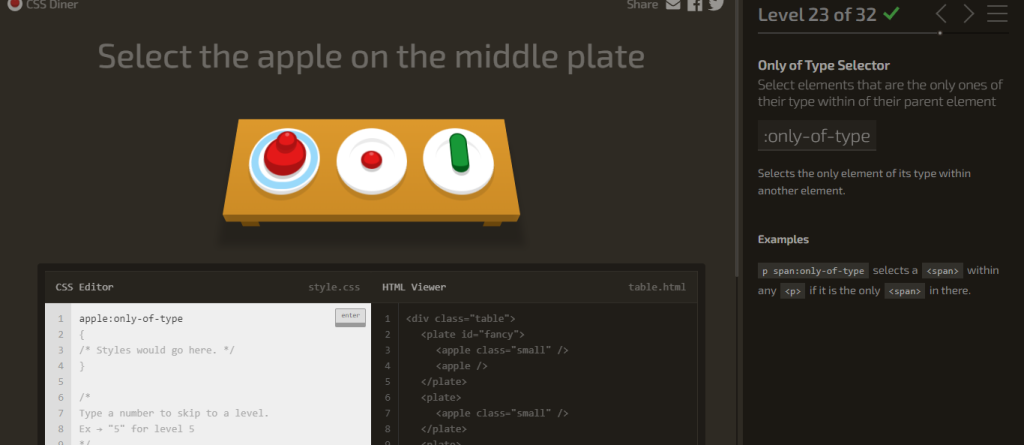
Nivel 23
En el nivel 23 conocemos la fórmula :only-of-type, que se utiliza para localizar elementos de un tipo dentro del elemento padre. En este caso, debemos seleccionar la manzana del plato que está en el medio. Por eso, hay que usar la fórmula apple:only-of-type.

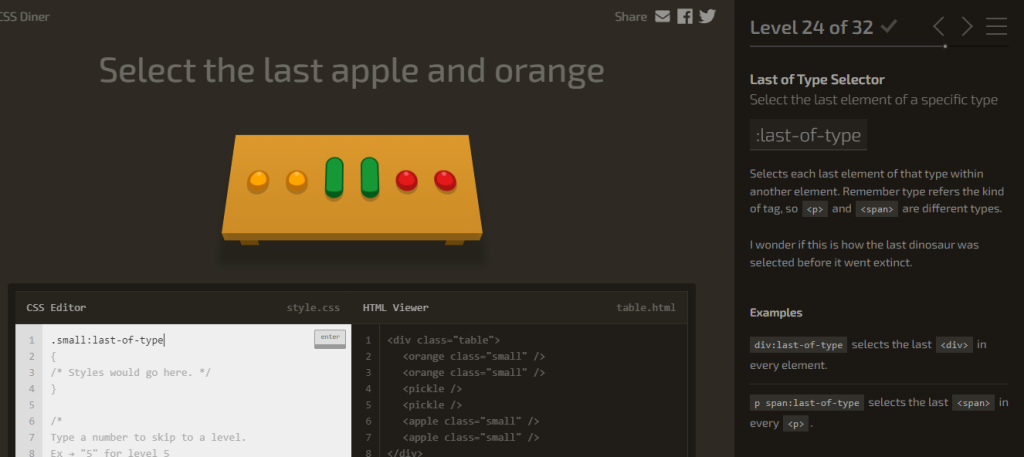
Nivel 24
En el nivel 24 deberás seleccionar la última manzana y una naranja, por lo que necesitamos el selector :last-of-type para seleccionar el último elemento de un tipo específico. En este caso, sería .small:last-of-type.

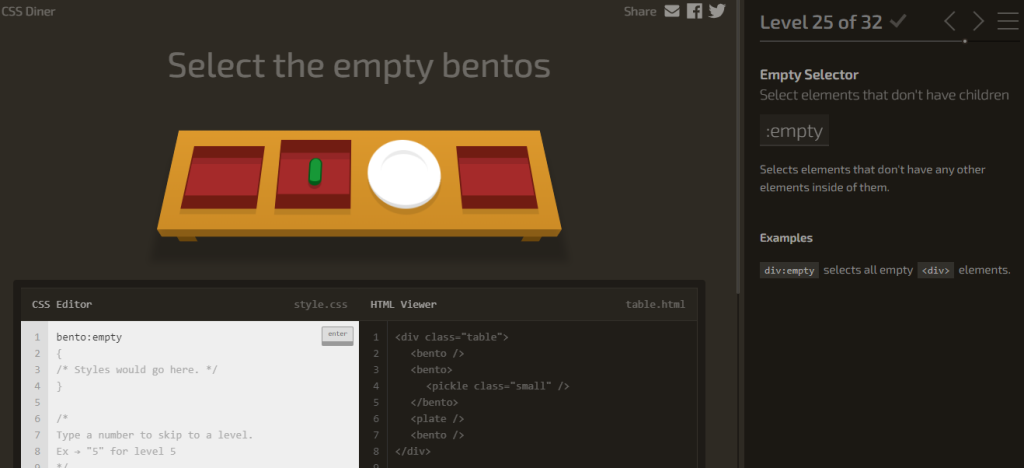
Nivel 25
En el nivel 25 vamos a encontrar los bentos vacíos, es decir, elementos que no tienen hijos o subelementos. Por eso, tendríamos la fórmula bento:empty.

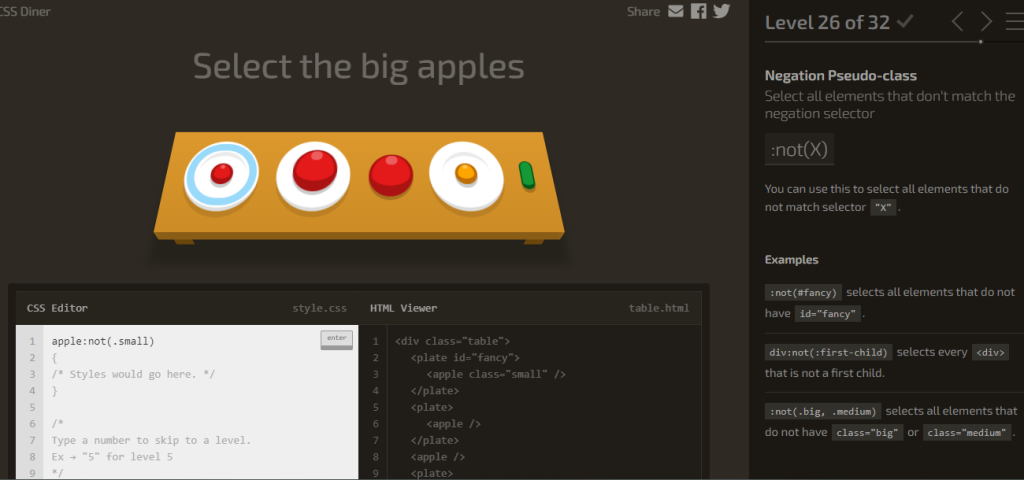
Nivel 26
Después, tienes que utilizar la pseudoclase de negación con la fórmula :not(X) para seleccionar las aplicaciones grandes. Por esta razón, debes emplear apple:not(.small).

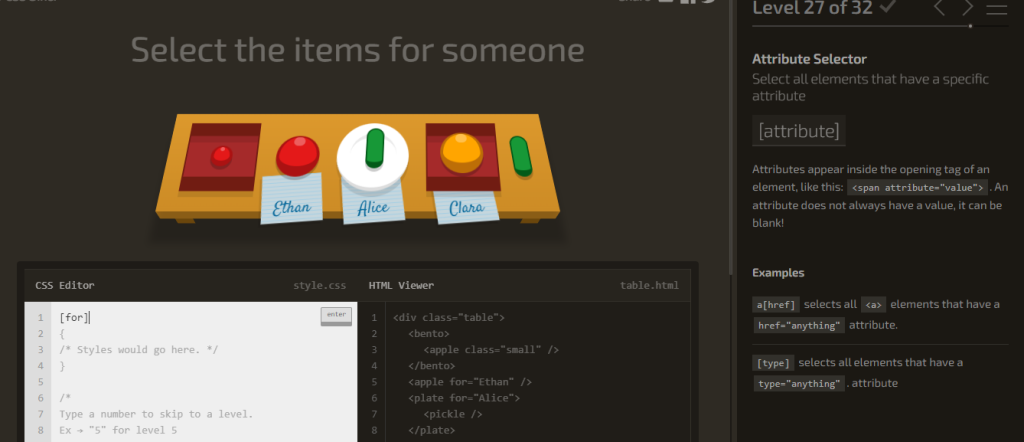
Nivel 27
El nivel 27 aumenta la dificultad, ya que tendremos que seleccionar los ítems que están determinados para alguien más. Por tanto, tenemos que seleccionar los tres que aparecen allí, por lo que podemos utilizar el mismo atributo, es decir, [for].

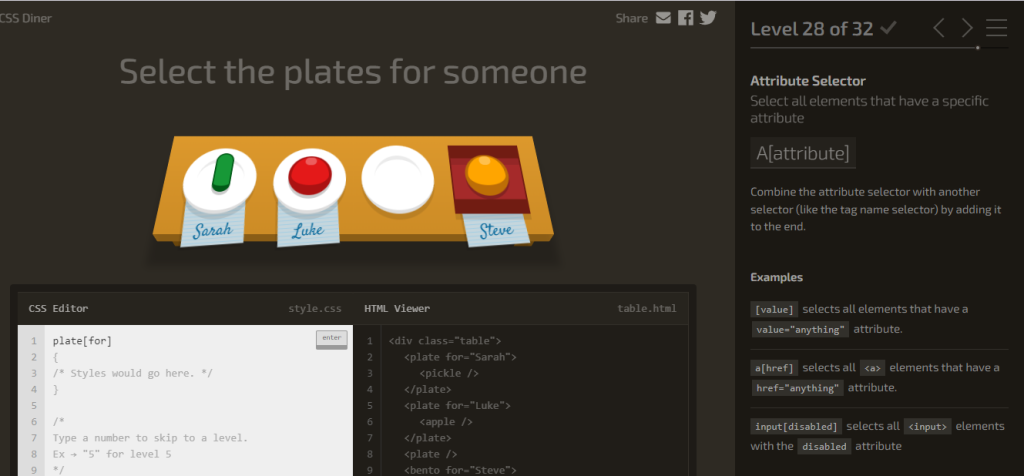
Nivel 28
Siguiendo la misma idea que en el nivel 27, en el nivel 28 también debes seleccionar elementos que están definidos para alguien. La diferencia es que, en este caso, deben estar definidos para platos, con el selector de atributo. Entre tanto, debes ejecutar la función plate [for].

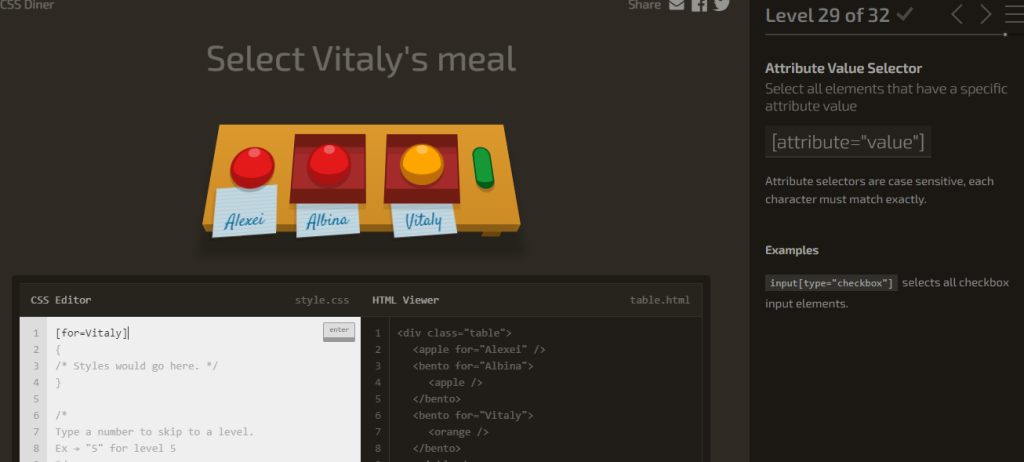
Nivel 29
Si, como vemos en este nivel, buscamos un elemento con un nombre relacionado, podemos utilizar el selector de valor del atributo. Por eso, en este caso, podemos emplear [for=Vitaly].

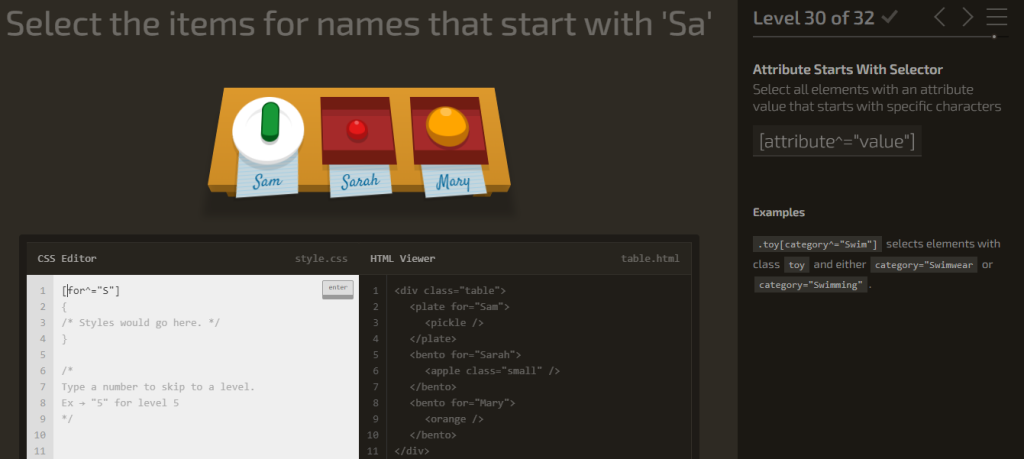
Nivel 30
En el nivel 30 tenemos la misma idea anterior, pero empleando una característica principal, como seleccionar todos los elementos que inicien con ‘Sa’. Para ello, utilizamos la herramienta de lector de atributos que inicia, el cual es [attribute^=»value»]. Proponemos la siguiente información: [for^=»S»].

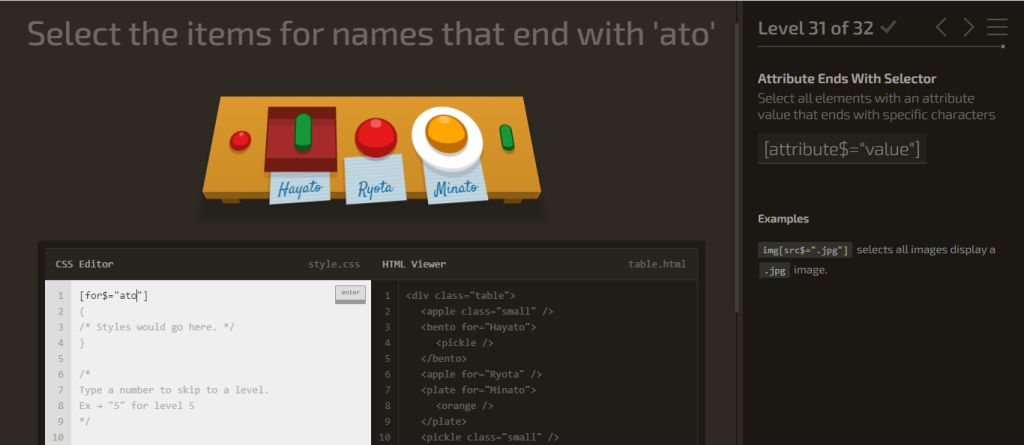
Nivel 31
Para el nivel 31 empleamos el mismo atributo que el anterior, ya que solo cambia la posición de la palabra que estamos buscando. Es decir, tenemos la respuesta de [for^=»ato»].

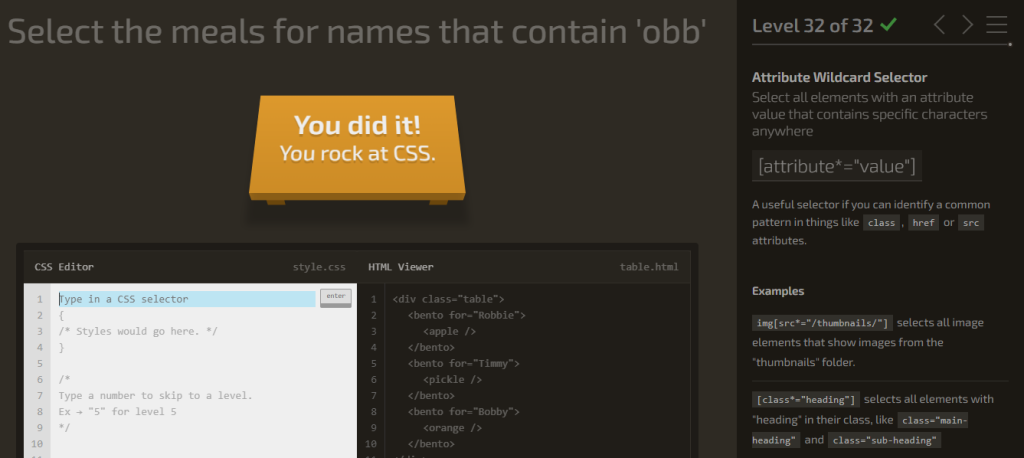
Nivel 32
¡Ya está! Es así como hemos finalizado todos los niveles del juego de CSS Diner.

Al superar del nivel 21 al 32 de CSS Diner, ya has terminado el juego y, además, has aprendido sobre un tema tan importante en el desarrollo web. Si lo que deseas es seguir formándote, el temario del Bootcamp Desarrollo Web te interesará mucho. ¿Quieres convertirte en un experto? ¡Anímate a apuntarte ahora y da el paso que cambiará tu vida!











