Saber qué es el index.html en D3 (Data-Driven Documents) es uno de los factores fundamentales para llevar a cabo la visualización de los datos en esta librería de diseño visual. Por esta razón, en este post te familiarizamos de forma teórica con qué es el index.html en D3 (Data-Driven Documents) con el fin de facilitar el desarrollo de tu representación visual de los datos procesados.
¿Qué es el index.html en D3?
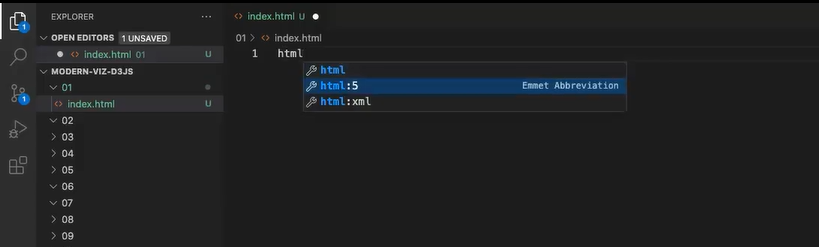
En primer lugar, el HTML se tiene que llamar index.html porque el navegador va a ir a buscar el index.html. A partir de allí, si tienes Visual Studio, este cuenta con un par de herramientas muy útiles instaladas; una de ellas es la función de Emmet que, por defecto, viene con sugerencias para la inscripción de comandos. En este caso, podrás clicar en la opción de html:5, que hará un boiler completo de la página.

Ahora, tendrás que guardarlo. Al darle doble clic, este html te dirigirá a una pestaña del navegador que hasta el momento estará vacía.

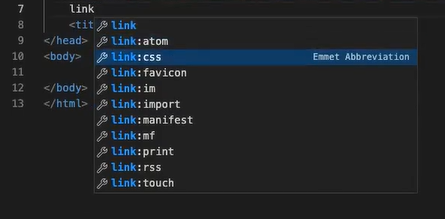
De allí en adelante, el trabajo consiste en llenar lo que es el index.html en D3 (Data-Driven Documents). En primer lugar, has de cambiar el campo de <title> según el tipo de visualización de datos que se vaya a realizar; posteriormente, tendrás que añadir el link:css como se muestra en la siguiente imagen:

Como un consejo práctico, te recomendamos presionar ctrl o command, poner el cursor sobre el link CSS y clicar con el ratón. La consola va a intentar ir hasta el CSS, sin embargo, te va a decir que no ha conseguido abrirlo porque no ha encontrado ninguno, ya que aún no existe. Después, lo creará automáticamente. Este proceso te ayudará a confirmar cómo se está estableciendo la ruta de forma adecuada.
Tendrás que rellenar el campo de <body> con la creación de un div como contenedor de la gráfica. Entonces se crea la etiqueta de HTML. Una vez vayas agregando elementos a esta etiqueta, estos estarán contenidos en el div, que en D3 (Data-Driven Documents) se verá así:

Para terminar, debes insertar el último archivo, que es el script source. En este ejemplo lo llamamos main.js, pero podrás llamarlo como quieras. Presiona ctrl o command y haz clic sobre script. Luego, la consola dirá que no encuentra el archivo y te preguntará si lo quieres crear; la respuesta es sí.
Por medio de esta serie de inscripciones podrás crear tus gráficas.
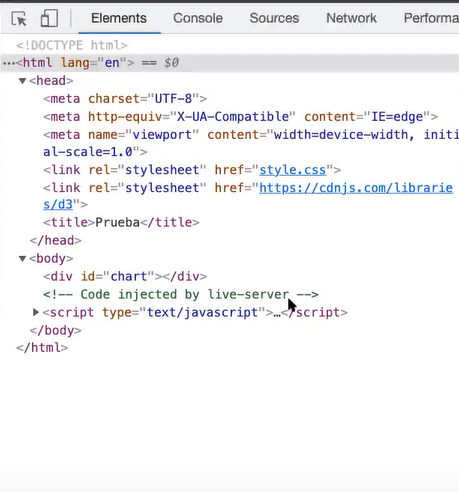
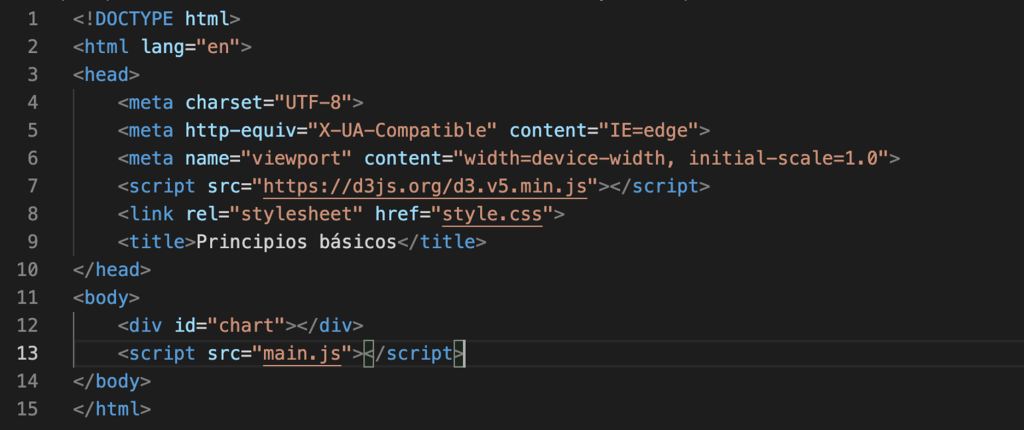
Así se ven estas inscripciones en la consola:

Has aprendido qué es index.html en D3 (Data-Driven Documents), sin embargo, saber cómo utilizar esta herramienta en profundidad requiere de mucha práctica. Por eso te ofrecemos nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning.
Aquí aprenderás sobre las principales herramientas del universo Big Data de forma tanto teórica como práctica. ¡En menos de nueve meses serás un experto!











